 class="topic_img" alt=""/>
class="topic_img" alt=""/>
今天要分享给大家的是 9 款完美体验的 HTML5/jQuery 应用,这些基于 HTML5 和 jQuery 的应用都比较实用,而且也相对比较华丽,当然,这需要你使用支持 HTML5 的浏览器,一起来看看。
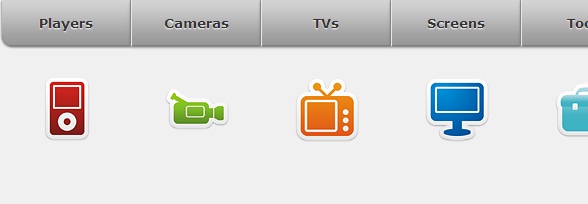
1、jQuery 动画图标菜单导航仿苹果样式
这次要分享的这款 jQuery 插件非常酷,它是一款带有动画按钮的 jQuery 菜单插件。而且从菜单的外观上来看,有点苹果菜单风格的味道。当我们将鼠标滑过菜单项时,即会有对应的图片悬浮到菜单项上面,效果非常不错的 jQuery 菜单。

在线演示 源码下载
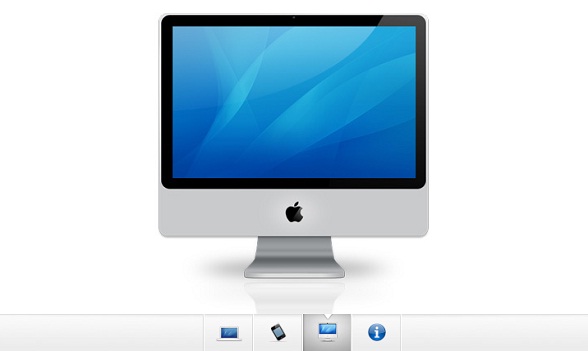
2、jQuery 仿苹果样式焦点图插件
这次我们要分享的这款 jQuery 焦点图非常特别,它的外观特别简单,但是又相当大气。焦点图的整体样式是仿苹果样式的,由于 jQuery 的运用,我们只要点击图片下方的缩略图即可达到图片切换的焦点图特效,这款 jQuery 焦点图插件非常适合在产片展示的网页上使用。

在线演示 源码下载
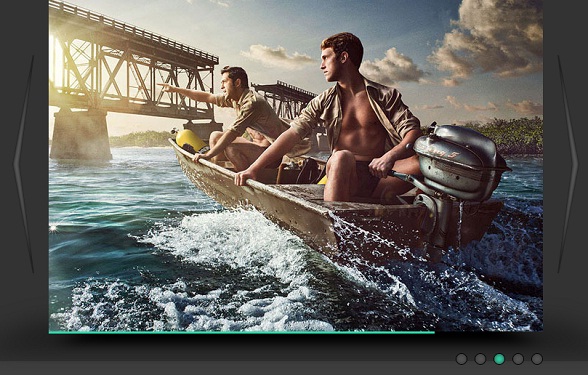
3、jQuery 3D 图片滑块焦点图插件
这是一款很酷的 jQuery 3D 焦点图插件,和之前分享的 jQuery 焦点图不同的是,这款焦点图插件的图片切换播放样式是 3D 的,图片就像立方体一样可以上下翻滚,同时你不仅可以点击焦点图的左右切换按钮,也可以通过图片下方的小按钮进行图片切换。

在线演示 源码下载
4、CSS3 分享按钮动画特效
这是一款基于 CSS3 的社会化分享按钮,按钮非常简单,提供了分享到 twitter、facebook、youtube 等大型社交网站。每一个分享按钮都有个大社交网站的 Logo 图标,并且在鼠标滑过这些按钮时,利用 CSS3 的动画特性出现滑动的动画效果。

在线演示 源码下载
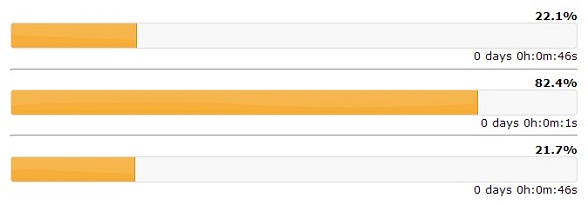
5、jQuery 动画进度条实时显示进度百分比
这是一款基于 jQuery 的进度条插件,这款进度条插件在显示进度条的时候出现很不错的动画效果,另外,进度条在更新进度时也将实时显示进度数字百分比。进度条结束时,会显示完成字样。由于是基于 jQuery 的,所以这款进度条基本兼容所有浏览器。

在线演示 源码下载
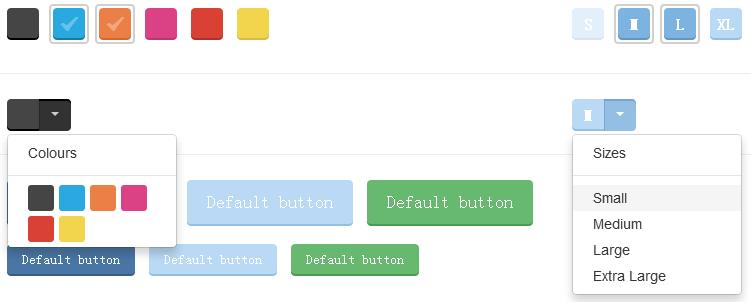
6、基于 Bootstrap 和 CSS3 的响应式 UI 框架
今天我们要来分享一组基于 Bootstrap 和 CSS3 的响应式 UI 框架,这个 UI 框架中,包含了自定义 CSS3 按钮、自定义 CSS3 复选框和单选框、自定义 CSS3 下拉框等等,外观非常漂亮。

在线演示 源码下载
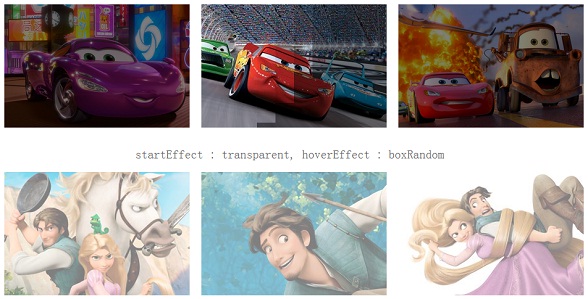
7、HTML5/CSS3 鼠标滑过图片滤镜动画效果
以前我们用 CSS 的滤镜属性来对图片做特殊的效果处理,比如阴影、模糊等。今天我们用 HTML5 和 CSS3 来实现图片的特效处理,当我们将鼠标滑过图片时,即会出现很不错的图片动画特效,像淡入淡出、放大缩小、百叶窗遮罩等 HTML5 特效。

在线演示 源码下载
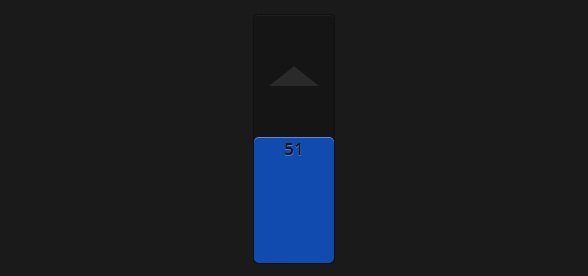
8、CSS3 垂直进度条动画数字百分比显示
这次我们要来分享一款 CSS3 进度条动画,这款进度条是垂直放置的,在进度加载的时候,进度条的背景会出现一个快速移动的箭头动画,并且随着进度条的移动,数字百分比也将随着进度实时更新,直至进度完成,完成后进度条颜色由红色编程绿色。

在线演示 源码下载
9、CSS3 登录表单动画可自动输入登录信息
这是一款可自动输入登录信息的 CSS3 登录表单动画,这个动画模拟了用户从表单输入登录信息,点击登录按钮,并登录成功弹出欢迎信息这一全部过程,并且你可以重复播放这个动画。CSS3 的确很强大,尤其在动画方面,CSS3 非常不错。

在线演示 源码下载
以上就是 9 款完美体验的 HTML5/jQuery 应用,欢迎收藏分享。
本文链接:http://www.html5tricks.com/9-well-experience-html5-jquery.html
本文作者:html5tricks – 超人