 class="topic_img" alt=""/>
class="topic_img" alt=""/>
新的一周即将开始,在周末的两天里,我们也为这周分享的 jQuery 插件、HTML5/CSS3 应用做了充足的准备。今天我们收集了 8 款超酷体验的 jQuery/CSS3 应用插件,并将其源代码打包,一起分享给大家,喜欢的朋友请分享一下。
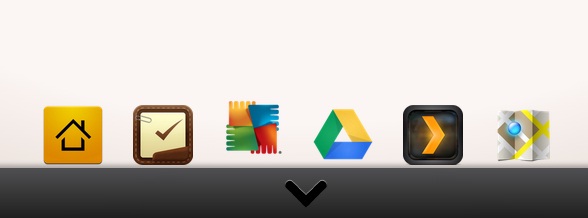
1、jQuery/CSS3 实现 Android Dock 菜单效果
这是一款基于 jQuery 和 CSS3 的 Android Dock 菜单效果,点击底部的按钮即可让应用图标浮动上来,并且按钮也出现 3D 的翻转效果。jQuery 是一款应用十分广泛的 javascript 类库,很多前端开发者都十分青睐 jQuery 框架。

在线演示 源码下载
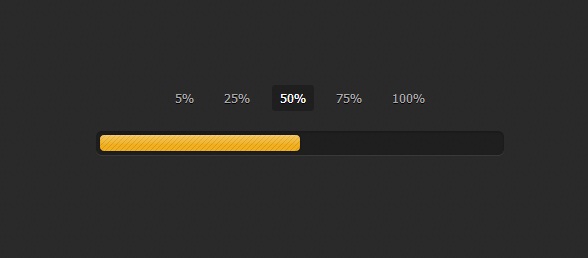
2、CSS3 彩色进度条按百分比显示不同颜色
这是一款很不错的 CSS3 进度条应用,这款 CSS3 进度条和普通的不一样,它可以根据不同的百分比来显示当前进度的颜色,很像游戏中人物生命值一样,随着进度增加,进度条的颜色就会发生变化。更多 CSS3 进度条,可以移步至 CSS3 进度条栏目。

在线演示 源码下载
3、jQuery 图片 360 度旋转插件
这是一款 jQuery 图片插件,当我们用鼠标拖动图片时,图片可以在水平方向上任意旋转,我们可以从不同的视角看到图上的立方体。另外利用 jQuery,我们可以发现当图片拖动旋转的时候,图片不同的角度会有不同的光线变化,这让整个动画显得非常立体。

在线演示 源码下载
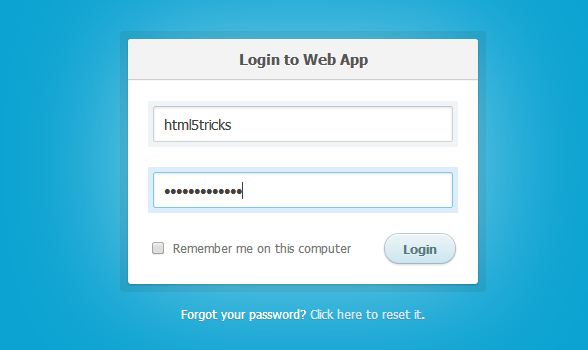
4、CSS3 自定义按钮的登录表单
今天我们要来分享一款 CSS3 登录表单,实现简单,而且非常实用,登录按钮可以自定义外观。整个登录表单色彩比较清新,表单外边框利用 CSS3 属性有一层淡淡的阴影,让这款 CSS3 登录表单显得简单中凸显高贵,另外登录表单的输入框也是经过自定义样式的,挺漂亮的。

在线演示 源码下载
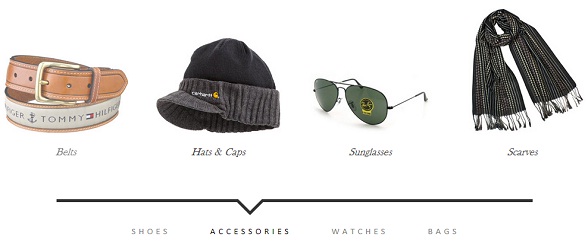
5、jQuery 产品图片滑动展示动画
我们在电子商务网站上需要展示图片的时候,需要用到 jQuery 的产品图片展示插件会比较方便,今天分享的这款 jQuery 图片滑动展示动画就很好的解决了产品图片展示的效果。利用该插件,我们可以产品图片分组,然后每一组即可切换显示。

在线演示 源码下载
6、CSS3 自定义 Radiobox 样式开关按钮效果
今天我们要来分享一款基于 CSS3 的自定义 Radiobox 样式,是通过定义 label 样式实现的。这款 CSS3 Radiobox 样式的开关按钮可以帮你实现点击切换的特效,你也可以用它来替换古老而丑陋的 Radiobox 控件,效果非常不错的 CSS3 应用。

在线演示 源码下载
7、纯 CSS3 个性化圆形按钮登录表单
之前刚分享过一款 CSS3 实现的个性化登录表单 CSS3 自定义按钮的登录表单,非常清新自然。这次我们再来分享一款纯 CSS3 实现的登录表单,这款登录表单的登录按钮是圆形的,非常有个性。整个按钮的实现也都是 CSS3 做的,非常有意思的一款登录表单。

在线演示 源码下载
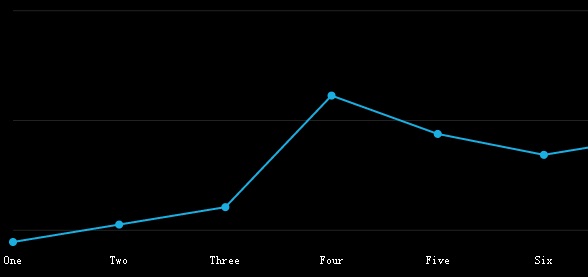
8、HTML5 Canvas 动画折线图可动态添加节点
今天我们要来分享一款基于 HTML5 Canvas 的折线图表,这款 HTML5 折线图表的特点有两个,一个是图表是有动画效果的,即在图表初始化的时候带有动画特效;第二个是这个 HTML5 折线图表可以让你动态添加数据节点,并且用折线平滑地连接,Canvas 是这款折线图的一个画板。
 canvas-animated-line" width="588" height="277" />
canvas-animated-line" width="588" height="277" />
在线演示 源码下载
以上就是 8 款绚丽的 jQuery 和 CSS3 应用插件,欢迎收藏分享。
本文作者:html5tricks – 超人