6.1.3修改密码

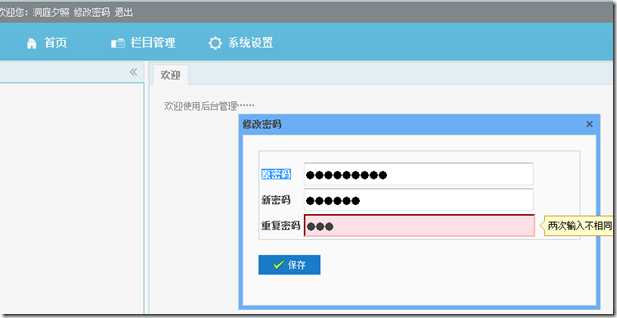
需要两个action。一个是点击修改密码的链接要显示修改密码的分部视图(对话框形式);另一个是提交的处理action。
1、打开【AdministratorController】添加返回分部视图[ChangePassWord()]action
/// <summary> /// 修改密码 /// </summary> /// <returns></returns> [AdminAuthorize] public PartialViewResult ChangePassWord() { return PartialView(); }
添加视图
<div class="fs_wapper"> @using (Html.BeginForm("ChangePassWord", "Administrator", FormMethod.Post, new { id = "admincha_form" })) { @Html.AntiForgeryToken() @Html.ValidationSummary() <table> <tr> <th>原密码</th> <td> <input id="oldPwd" name="oldPwd" type="password" class="easyui-validatebox" data-options="required:true,validType:['length[6,256]']" /> </td> </tr> <tr> <th>新密码</th> <td> <input id="newPwd" name="newPwd" type="password" class="easyui-validatebox" data-options="required:true,validType:['length[6,256]']" /> </td> </tr> <tr> <th>重复密码</th> <td> <input id="confirmPwd" name="confirmPwd" type="password" class="easyui-validatebox" validType="equalTo['#newPwd']" /> </td> </tr> </table> } </div> <div style="margin:20px;"> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-ok" onclick="AdminCPwdSave()">保存</a> </div>
2、添加修改密码处理action[ChangePassWord(string oldPwd,string newPwd)],返回JsonData类型。
[AdminAuthorize] [HttpPost] public JsonResult ChangePassWord(string oldPwd,string newPwd) { JsonData _jdata = new JsonData(); if (ModelState.IsValid) { var _admin = AdministratorController.AdminInfo; if (_admin == null) { _jdata.Success = false; _jdata.Msg = "登录已超时,请重新登录!"; } else if (Common.Sha256(oldPwd) != _admin.PassWord) { _jdata.Success = false; _jdata.Msg = "原密码错误!"; } else { _admin.PassWord = Common.Sha256(newPwd); if (adminRsy.Modify(_admin)) { _jdata.Success = true; _jdata.Msg = "保存成功√!"; } else { _jdata.Success = false; _jdata.Msg = "数据未能保存到数据库!"; } } } else { var _eItem = ModelState.Where(m => m.Value.Errors.Count > 0); foreach (var i in _eItem) { _jdata.MsgLsit.Add(i.Key, "验证失败!"); } } return Json(_jdata); }
3、打开Administrator.js添加两个函数,ShowChangePwdDlg(url)用户显示修改密码的对话框url就是对话框加载的视图url,AdminCPwdSave()用来进行提交的客户端处理。
//显示修改密码窗口 function ShowChangePwdDlg(url) { $(document.body).append("<div id='cPwdDlg'></div>"); $('#cPwdDlg').dialog({ title: "修改密码", width: 480, height: 260, closed: false, cache: false, href: url, modal: true, onClose: function () { $(this).dialog("destroy"); } }); } //修改密码保存 function AdminCPwdSave() { $('#admincha_form').form('submit', { success: function (data) { var rt = jQuery.parseJSON(data); if (rt.Success) { $.messager.alert("保存成功", rt.Msg, "", function () { location.href = $("#btn_Logout").attr("href"); $("#cPwdDlg").dialog("destroy"); }); } else { var msg = ""; if (rt.MsgLsit != undefined) { $.each(rt.MsgLsit, function (i, val) { msg += "<li>" + i + ":" + val + "</li>"; }); } if (msg != "") msg = rt.Msg + "<br /> <p> 原因如下:" + "<ul>" + msg + "</ul></p>"; else msg = rt.Msg; $.messager.alert("保存失败", msg, "error"); } } }); }

待续!