1、管理员登录
在6.1中已添加控制器【AdministratorController】
在控制器中添加[Login()]action,用来显示登录页面
/// <summary> /// 登录 /// </summary> public ActionResult Login() { return View(); }
右键添加视图Login.cshtml
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>管理员登陆</title> @Styles.Render("~/Css/Admin") @Styles.Render("~/Css/Admin/Easyui") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/Scripts/Easyui") @Scripts.Render("~/Areas/Admin/Scripts/Administrator.js") </head> <body> <div id="wrapper"> @using (Html.BeginForm()) { @Html.ValidationSummary(true) <div class="easyui-panel" title="请登录" style="width: 280px; height: 180px"> <dl> <dd> <div> <label>用户名</label> </div> <div> <input id="adminName" name="adminName" type="text" placeholder="请输入用户名" required maxlength="20" /> </div> </dd> <dd> <div> <label>密码</label> </div> <div> <input id="passWord" name="passWord" type="password" placeholder="请输入密码" required maxlength="20" /> </div> </dd> <dd> <div id="admin_login_msg" style="color:red;font-weight:bold"></div> <div> <button type="button" onclick="AdminLogin('@Url.Action("Index","Home")')">登录</button><button type="button" style="margin-left:40px" onclick="window.location.href='@Url.Action("Index", "Home", new { area = "" })'"> 离开</button> </div> </dd> </dl> </div> } </div> <script type="text/javascript"> var lbox = $("#wrapper"); var x = ($(window).width() - 280) / 2; var y = ($(window).height() - 180) / 2; lbox.css("padding-top", y).css("padding-left", x); </script> </body> </html>
如图 ,在页面中居中显示一个easyui-panel用来输入用户名密码。

再在控制器中添加[Login(string adminName,string passWord)]action,用来处理管理员登录事件(返回类型JsonData)。
[HttpPost] public JsonResult Login(string adminName,string passWord) { JsonData _jdata = new JsonData(); adminName = Server.HtmlEncode(adminName); passWord = Ninesky.Common.Sha256(Server.HtmlEncode(passWord)); int _code = adminRsy.Authentication(adminName, passWord); if (_code == 1) { AdministratorController.AdminName = adminName; _jdata.Success = true; _jdata.Msg = "登录成功!"; } else if (_code == 0) { _jdata.Success = false; _jdata.Msg = "密码错误!"; } else if (_code == -1) { _jdata.Success = false; _jdata.Msg = "管理员账号不存在!"; } else { _jdata.Success = false; _jdata.Msg = "发生未知错误,请刷新后重新登录!"; } return Json(_jdata); }
再在文件夹~/Areas/Admin/Scripts中添加Administrator.js文件(这个文件中写所有与管理员操作相关的js函数)。
先写一个点击登录的函数function AdminLogin(url),url是登录成功后跳转的页面。
//登录 function AdminLogin(url) { $('form').form('submit', { success: function (data) { var rt = jQuery.parseJSON(data); if (rt.Success) location.href = url; else { var msg = ""; if (rt.MsgLsit != undefined) { $.each(rt.MsgLsit, function (i, val) { msg += "<li>" + i + ":" + val + "</li>"; }); } if (msg != "") msg = rt.Msg + "<br /> <p> 原因如下:" + "<ul>" + msg + "</ul></p>"; else msg = rt.Msg; $.messager.alert("登录失败", msg, "error"); } } }); return false; }
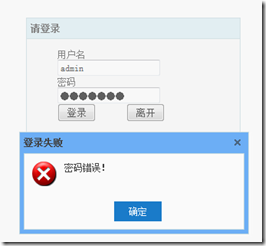
当点击登录按钮时调用AdminLogin('@Url.Action("Index","Home")' 登录成功则跳转到“~/areas/admin/Home”,登录失败则弹出对话框提示消息。

正确管理员账号admin,密码000000
=========待续
代码见网盘或群