 2,
2,
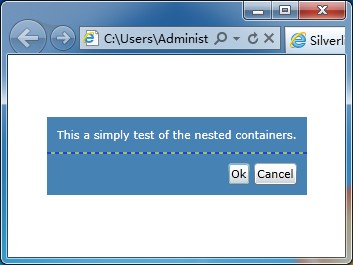
<Grid ShowGridLines="True" Background="SteelBlue" HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <TextBlock Margin="10" Grid.Row="0" Foreground="White" Text="This a simply test of the nested containers."></TextBlock> <StackPanel Grid.Row="1" HorizontalAlignment="Right" Orientation="Horizontal"> <Button Margin="10,10,2,10" Padding="3" Content="Ok"></Button> <Button Margin="2,10,10,10" Padding="3" Content="Cancel"></Button> </StackPanel> </Grid>
3, ShowGridLines, Background, HorizontalAlignment, VerticalAlignment
,Grid.RowDefinitions, RowDefinition
,Grid.Row
,Orientation
,<StackPanel/>[队列面板 对象]
4, 1.B, StackPanel(队列面板)对象返回顶部 1, 2,
2,
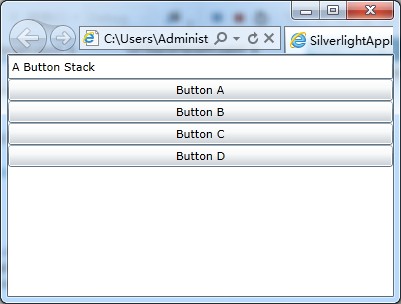
<Grid x:Name="LayoutRoot" Background="White"> <StackPanel Background="White"> <TextBox Text="A Button Stack"/> <Button Content="Button A"/> <Button Content="Button B"/> <Button Content="Button C"/> <Button Content="Button D"/> </StackPanel> </Grid>
3,<StackPanel/>
4, 4 1.C, StackPanel(队列面板)对象 Orientation="Horizontal"返回顶部 1, 2,
2,
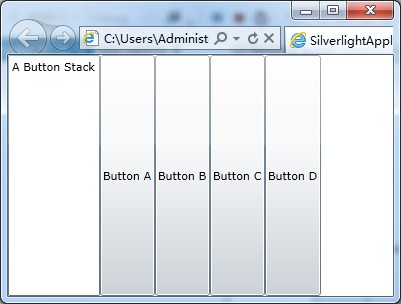
<Grid x:Name="LayoutRoot" Background="White"> <StackPanel Orientation="Horizontal" Background="White"> <TextBox Text="A Button Stack"/> <Button Content="Button A"/> <Button Content="Button B"/> <Button Content="Button C"/> <Button Content="Button D"/> </StackPanel> </Grid>
3, Orientation
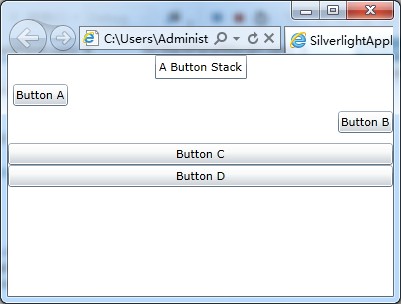
4, 1.D, StackPanel(队列面板)对象之 Alignment返回顶部 1, 2,
2,
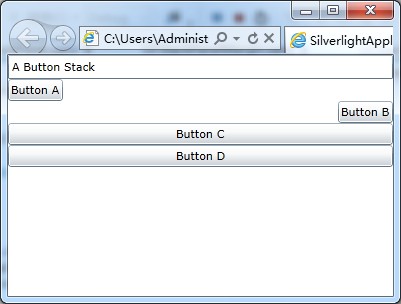
<Grid x:Name="LayoutRoot" Background="White"> <StackPanel Background="White"> <TextBox Text="A Button Stack"/> <Button HorizontalAlignment="Left" Content="Button A"/> <Button HorizontalAlignment="Right" Content="Button B"/> <Button Content="Button C"/> <Button Content="Button D"/> </StackPanel> </Grid>
3, HorizontalAlignment[水平对齐方式]
4, 1.E, StackPanel(队列面板)对象之 Margins返回顶部 1, 2,
2,
<Grid x:Name="LayoutRoot" Background="White"> <StackPanel Background="White"> <TextBox Text="A Button Stack" HorizontalAlignment="Center"/> <Button HorizontalAlignment="Left" Content="Button A" Margin="5"/> <Button HorizontalAlignment="Right" Content="Button B" Margin="0,0,0,10"/> <Button Content="Button C"/> <Button Content="Button D"/> </StackPanel> </Grid>
3, Margin[外间距]
4, 1.F,返回顶部