本文地址:http://www.cnblogs.com/egger/p/3400076.html 欢迎转载 ,请保留此链接?•? ?•??!
今天学习MVC4时,看到一个不错的特性"view override" 。这是个什么功能呢?请看下面的示例。
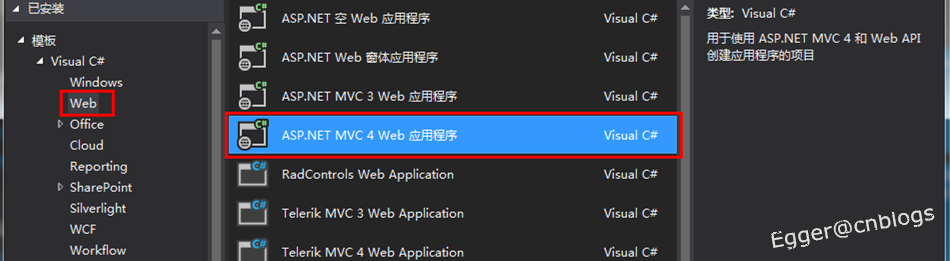
1.首先创建一个MVC4 Web应用程序,直接默认即可。选择Internet 模版,视图引擎 Razor,单元测试项目选不选没关系反正用不到!


2.项目创建完成后,我们就可以直接运行了!这是MVC默认的主页 ,路径“~/home/index”:

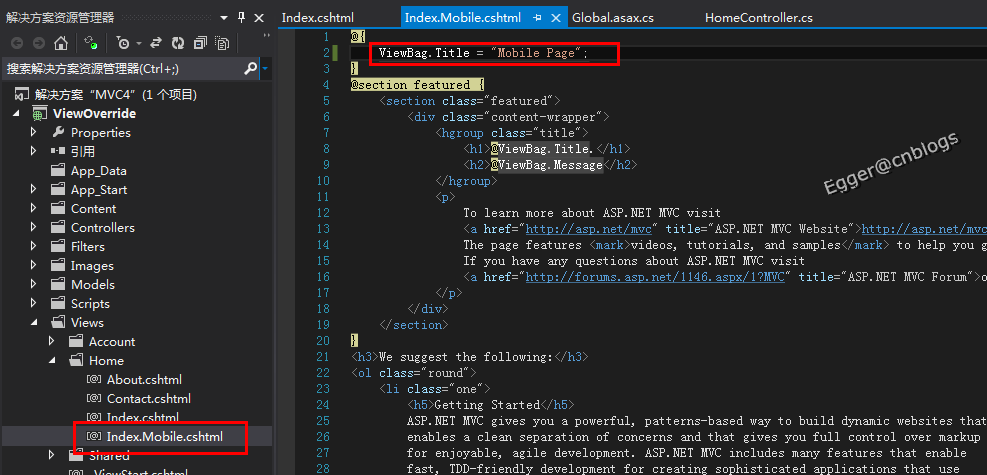
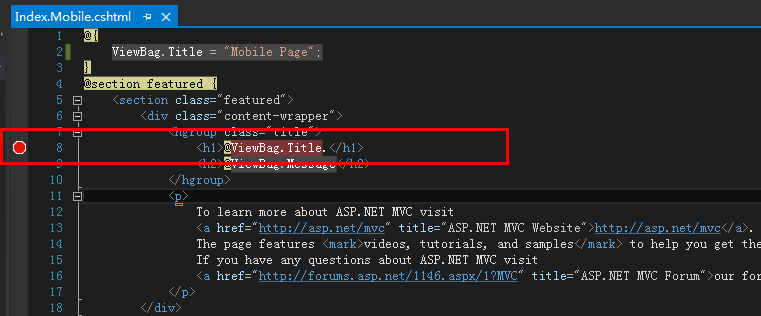
我们将Home视图文件夹下的Index.cshtml 页面在项目复制下,改下名称 “Index.Mobile.cshtml”,此时两个页面代码是一致的,我们更改“Index.Mobile.cshtml”页面中ViewBag的Title属性 ,改为“Mobile Page”:

我们修改的Title属性将在下图中红框中的位置显示! Index.cshtml中是Home Page,若运行“Index.Mobile.cshtml”,我们将在红框出看到的应该是Mobile Page!

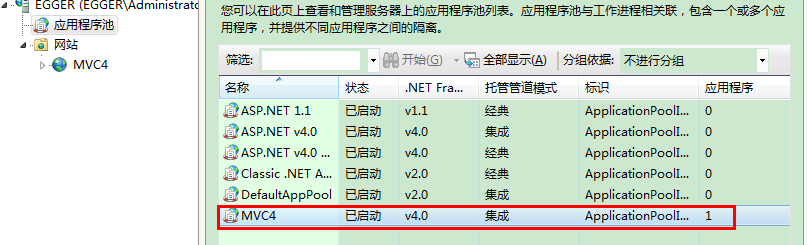
3.现在将我们创建的MVC网站发布到IIS中,注意网站应用程序池 .NET Framework 请选择 4.0,同时将电脑的统自带的和杀软的防火墙功能关闭:


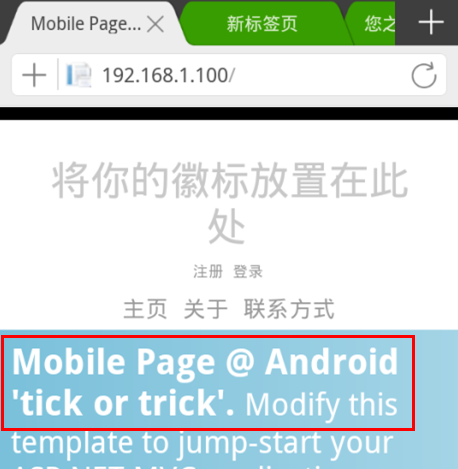
4. 将手机连接wifi,打开浏览器输入本地地址+端口号(80就不用了),运行结果如下,出现的是“Mobile Page”。说明此时加载的是 Index.Mobile.cshtml 这个页面。

5.初次让人无法理解,我们在Index.Mobile.cshtml 页面打下断点,当使用手机进行访问时,看是否命中,如果命中,那就是Index.Mobile.cshtml没的跑了:

使用VS附加到进程进行调试(如果找不到玩w3wp.exe,请将“显示所有用户的进程”勾选上):


6.手机重新输入网址或刷新页面,此时VS断点已命中说明我们访问的是Index.Mobile.cshtml !

读到到这里大家也许会有很多疑惑,为什么创建个Index.Mobile.cshtml 页面使用手机就能访问,使用web就不能访问;那我新建个Index.Phone.cshtml怎么就都访问不到呢?
我比较好奇系统是怎么分辨出我访问的设备呢?因为暴漏的代码中没有看到相关的功能代码!
以上的情景在任何设备商都是通过浏览器访问的页面!不知大家在web开发过程中有没有遇到需要检测浏览器类型和版本情况,如果做过想必对“Javascript客户端检测”和“用户代理字符串 User-Agent (UA) ”的知识点不陌生,知道我们浏览器在进行HTTP请求时会加上 浏览器 引擎 版本号等信息,我们可以通过一些明显的字符进行区分!那么我们刚才看到的效果是否用到的UA的检测,但是没有看到相关的代码呢?
用户代理字符串简史: http://www.cnblogs.com/egger/archive/2013/04/20/3032070.html
[Javascript]客户端检测: http://www.cnblogs.com/egger/archive/2013/04/26/3045285.html
上面的疑惑我们接下来慢慢解释,上面演示的功能是MVC4的一个特性: view override 或者 Display Mode。
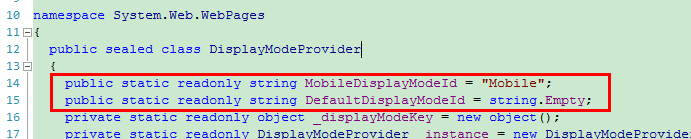
Dispaly Mode特性相关的类是 DisplayModeProvider [MSDN传送门]
我们看到DisplayModeProvider 有两个常量字段 “Mobile” 、 “”。Mobile 应该不陌生把!这个不是我们上面创建的Index.Mobile.cshtml中间的字符吗。上面我们创建Index.Phone.cshtml就没有Index.Mobile.cshtml的效果说明c和这两个常量字段有关!

Display Mode有2个,?一个是Mobile、一个是“”。系统根据浏览器的类型决定使用访问哪个View.我们也可以在Application_Start中有加入其他的Display Mode,但是对应的View并沒有对应的view,就会选择默认View!以Index视图l为例,访问视图的Index.DisplayModeId.cshtml, 若DisplayModeId为“”,就访问Index.cshtml;如果DisplayModeId为“Mobile”,那就访问Index.Mobile.cshtml页面!
也许大家有些头绪了,原来这么一回事。但是我们上面的疑惑关于如何区分浏览器DisplayModeId的机制没有说!别急我们继续看上文中说道我们可以在Application_Start中有加入其他的Display Mode,我们先学习下如何操作,请看代码:
protected void Application_Start() { DisplayModeProvider.Instance.Modes .Insert(0, new DefaultDisplayMode("Android") { ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf ("Android", StringComparison.OrdinalIgnoreCase) >= 0) }); DisplayModeProvider.Instance.Modes .Insert(1, new DefaultDisplayMode("FF") { ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf ("Firefox", StringComparison.OrdinalIgnoreCase) >= 0) }); DisplayModeProvider.Instance.Modes .Insert(2, new DefaultDisplayMode("Chrome") { ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf ("Chrome", StringComparison.OrdinalIgnoreCase) >= 0) }); AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); AuthConfig.RegisterAuth(); }
我在添加了3个 DisplayMode,分别区分android手机浏览器、Chrome浏览器、Firefox浏览器。我们使用 context.GetOverriddenUserAgent() 来获取UserAgent信息,从而对浏览器进行检测,这证实了我们上面的想法方向对了!
获取的UA信息:
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25

初始DisplayMode,只有两个:

DisplayMode添加完成:

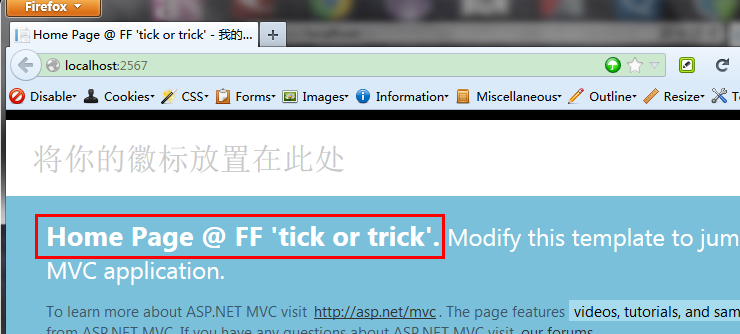
创建页面后,看看效果如何:

下面是运行截图:
FF IE 使用默认的视图


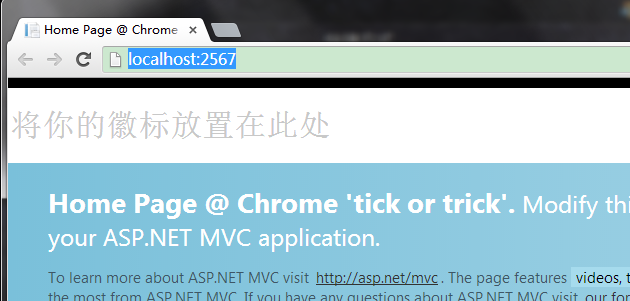
Chrome Android


本文到此就结束了!虽说这特性虽说为了解决移动设备页面展示问题!但是我们可以灵活运用,怎么用还凭更人发挥!
仓促之间,难免有误,清指出,谢谢!
http://www.dotblogs.com.tw/rainmaker/archive/2012/06/21/72946.aspx
http://techbrij.com/display-mode-mobile-tablet-tv-aspnet-mvc
http://ericsowell.com/blog/2011/9/27/doing-crazy-things-with-asp-net-mvc-4s-display-modes
http://weblogs.asp.net/gunnarpeipman/archive/2011/09/18/asp-net-mvc-4-display-modes.aspx