1、AChartEngine 简介
AChartEngine是为Android应用而设计的绘图工具库。可用于绘制多种图表,我使用的是achartengine-1.1.0.jar。ChartEngine支持的图表类型:折线图、区域图、散点图、时间图、柱状图、饼状图、气泡式图表、环形图、高低交替图等。
以上每种图表都可以包含多个序列, 可以将X轴以水平或垂直的形式显示,也支持很多自定义的特性。另外,图表可以作为View构建,也可以作为Intent构建这样可以被用于启动一个活动(Activity)。
其实AChartEngine和JFreeChart差不多。JFreeChart是JAVA平台上的一个开放的图表绘制类库。它完全使用JAVA语言编写,是为applications, applets, servlets 以及JSP等使用所设计。JFreeChart可生成饼图(pie charts)、柱状图(bar charts)、散点图(scatter plots)、时序图(time series)、甘特图(Gantt charts)等等多种图表,并且可以产生PNG和JPEG格式的输出,还可以与PDF和EXCEL关联。
AChartEngine和JFreeChart都是采用Java编写的开放图表制作类库,前者是应用在android上,后者也能主要应用在JAVA SE 或者 JAVA EE上。AChartEngine是谷歌开发的开源项目。
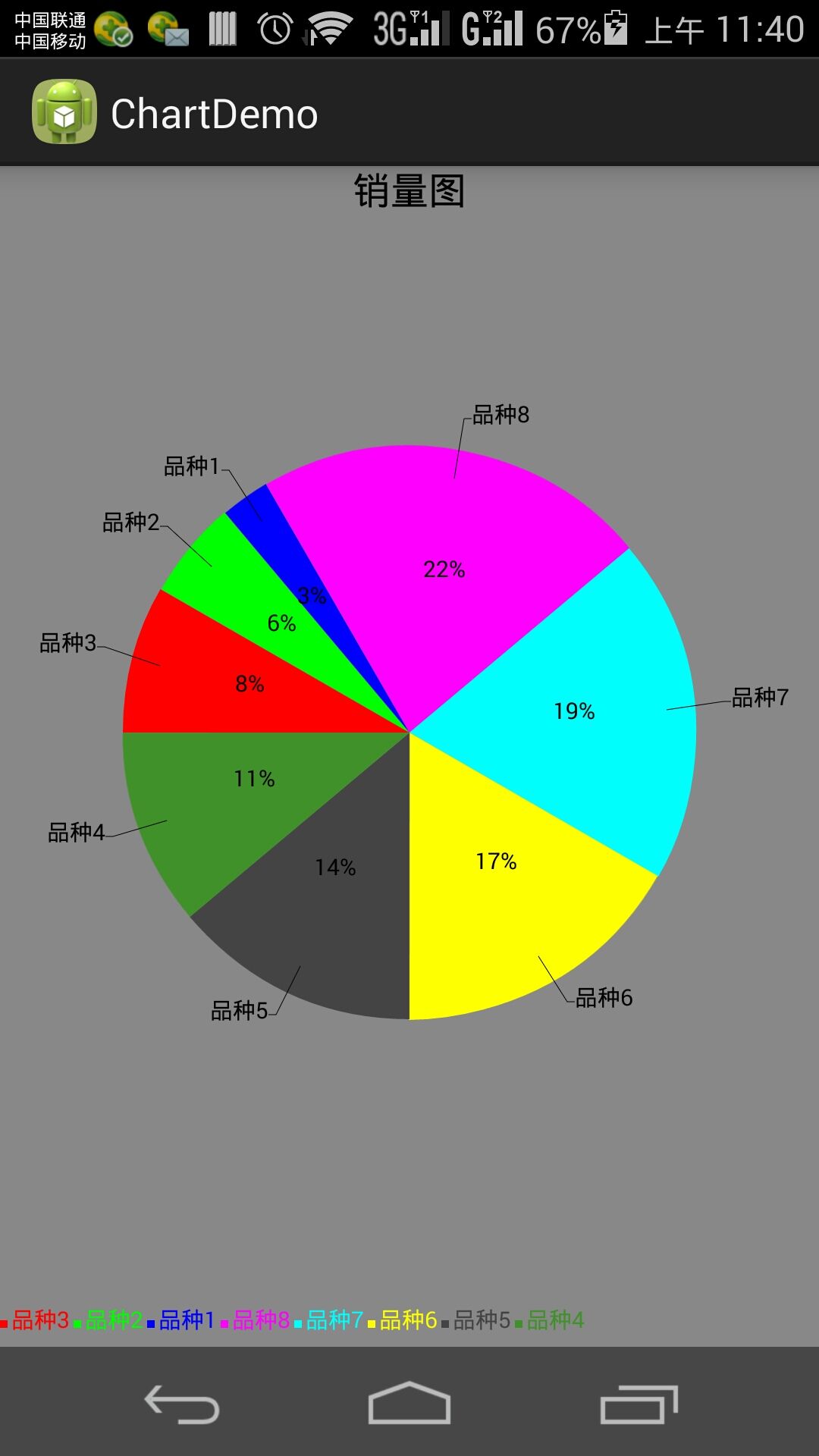
2、AChartEngine 实现PieChart
这里进行了饼图的封装,只需要进行准备好数据就可以实现相应的功能

package com.example.chartdemo;
import java.text.NumberFormat;
import java.util.Map;
import java.util.Random;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.SeriesSelection;
import org.achartengine.renderer.DefaultRenderer;
import org.achartengine.renderer.SimpleSeriesRenderer;
import android.content.Context;
import android.graphics.Color;
import android.util.Log;
import android.view.View;
import android.widget.Toast;
public class PieChart
{
private static final int[] COLORS = new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.MAGENTA, Color.CYAN,
Color.YELLOW, Color.DKGRAY };
// 设置图例字体大小
private int legendTextSize = 30;
// 设置图例高度
private int legendHeight = 50;
// 设置图例的颜色
private int labelColor = Color.BLACK;
// 设置饼图标题大小
private int titleSize = 50;
private Context context;
// 用来显示PieChart
private GraphicalView pieChartView = null;
// PieChart的主要描绘器
private DefaultRenderer mRenderer = new DefaultRenderer();
private CategorySeries mSeries = new CategorySeries("");
/**
* 数据集 key:名称 value:数目
*/
private Map<String, Double> dataMaps;
/**
* 设置饼图的标题
*/
private String pieTitle;
public PieChart (Map<String, Double> dataMaps , Context context , String pieTitle)
{
this.dataMaps = dataMaps;
this.context = context;
this.pieTitle = pieTitle;
generatePieChartView();
}
private double getAllSum()
{
double sum = 0;
for (Map.Entry<String, Double> entry : dataMaps.entrySet())
{
sum += entry.getValue().doubleValue();
}
return sum;
}
private void generatePieChartView()
{
mRenderer.setZoomButtonsVisible(false);// 显示放大缩小功能按钮
mRenderer.setStartAngle(180);// 设置为水平开始
mRenderer.setDisplayValues(true);// 显示数据
mRenderer.setFitLegend(true);// 设置是否显示图例
mRenderer.setLegendTextSize(legendTextSize);//
mRenderer.setLegendHeight(legendHeight);
mRenderer.setLabelsColor(labelColor);
mRenderer.setChartTitle(pieTitle);// 设置饼图标题
mRenderer.setChartTitleTextSize(titleSize);
mRenderer.setPanEnabled(false);// 图表是否可以移动
mRenderer.setZoomEnabled(false);// 图表是否可以缩放
double sum = getAllSum();
int color_i = 0;
for (Map.Entry<String, Double> entry : dataMaps.entrySet())
{
mSeries.add(entry.getKey(), entry.getValue().doubleValue() / sum);
SimpleSeriesRenderer renderer = new SimpleSeriesRenderer();
if (color_i < COLORS.length)
{
renderer.setColor(COLORS[color_i++]);// 设置描绘器的颜色
}
else
{
renderer.setColor(getRandomColor());// 设置描绘器的颜色
}
renderer.setChartValuesFormat(NumberFormat.getPercentInstance());// 设置百分比
mRenderer.addSeriesRenderer(renderer);// 将最新的描绘器添加到DefaultRenderer中
Log.v("color", color_i+"ddd");
}
if (pieChartView == null)
{
// 为空需要从ChartFactory获取PieChartView
pieChartView = ChartFactory.getPieChartView(context, mSeries, mRenderer);// 构建mChartView
// mLinear.addView(mChartView);
}
else
{
pieChartView.repaint();
}
}
public GraphicalView getPieView()
{
return pieChartView;
}
public void onClick(boolean isEnalbed)
{
mRenderer.setClickEnabled(isEnalbed);// 允许点击事件
pieChartView.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
SeriesSelection seriesSelection = pieChartView.getCurrentSeriesAndPoint();// 获取当前的类别和指针
if (seriesSelection == null)
{
Toast.makeText(context, "您未选择数据", Toast.LENGTH_SHORT).show();
}
else
{
for (int i = 0; i < mSeries.getItemCount(); i++)
{
mRenderer.getSeriesRendererAt(i).setHighlighted(
i == seriesSelection.getPointIndex());
}
// mRenderer.getSeriesRendererAt(seriesSelection.getPointIndex()).setHighlighted(true);
pieChartView.repaint();
String selectedtitle= mSeries.getCategory(seriesSelection.getPointIndex());
Toast.makeText(
context,
"您选择的是" + selectedtitle + " ," + " 百分比为 "
+ NumberFormat.getPercentInstance().format(seriesSelection.getValue()),
Toast.LENGTH_SHORT).show();
}
}
});
}
private int getRandomColor()
{// 分别产生RBG数值
Random random = new Random();
int R = random.nextInt(255);
int G = random.nextInt(255);
int B = random.nextInt(255);
return Color.rgb(R, G, B);
}
public int getLegendTextSize()
{
return legendTextSize;
}
public void setLegendTextSize(int legendTextSize)
{
this.legendTextSize = legendTextSize;
}
public int getLegendHeight()
{
return legendHeight;
}
public void setLegendHeight(int legendHeight)
{
this.legendHeight = legendHeight;
}
public int getLabelColor()
{
return labelColor;
}
public void setLabelColor(int labelColor)
{
this.labelColor = labelColor;
}
public int getTitleSize()
{
return titleSize;
}
public void setTitleSize(int titleSize)
{
this.titleSize = titleSize;
}
public Map<String, Double> getDataMaps()
{
return dataMaps;
}
public void setDataMaps(Map<String, Double> dataMaps)
{
this.dataMaps = dataMaps;
}
public String getPieTitle()
{
return pieTitle;
}
public void setPieTitle(String pieTitle)
{
this.pieTitle = pieTitle;
}
}
}