前言:本来我是做电视应用的,但是因为公司要出手机,人员紧张,所以就抽调我去支援一下,谁叫俺是雷锋呢! 我做的一个功能就是处理手机中的应用ICON,处理无非就是美化一下,重新与底板进行合成和裁剪,用到了很多Bitmap的知识。本来之前一直想写一些关于Bitmap的博客,正好这是个机会,因此Bitmap那些事系列博客诞生了。这个系列我会把学习Bitmap的一些知识发布出来供大家参考和交流。
我做的一个功能就是处理手机中的应用ICON,处理无非就是美化一下,重新与底板进行合成和裁剪,用到了很多Bitmap的知识。本来之前一直想写一些关于Bitmap的博客,正好这是个机会,因此Bitmap那些事系列博客诞生了。这个系列我会把学习Bitmap的一些知识发布出来供大家参考和交流。
在手机中图片一般都是指Bitmap图片,为什么要说Bitmap呢?因为大家在开发应用的时候,都会使用一些图片来表现UI,用户也喜欢看图片,看文字获取信息太慢并且不直观,如果美工设计的好,看图片基本上不怎么看你的文字内容就知道你要表达什么,例如所有的购物网站都会编辑很多商品的配图来呈现给用户,由此可见图片在应用程序中的常见和重要。只要说到图片就不能离开如何避免OOM这个主题,因为在处理很多图片时很容易出现OOM,那么学习图片处理就显得尤为重要了,下面就让我们一步一步学习图片的相关知识。
Bitmap图片占用内存计算:
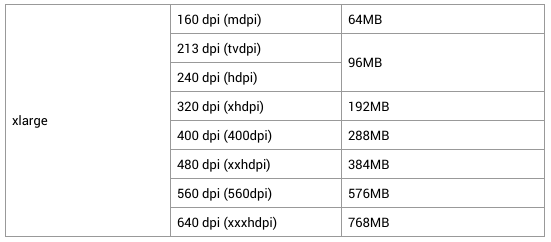
Bitmap图片在加载到内存的时候是按照:宽*高*像素点位数来计算的。你可以把图片看成是由width行、height列的矩阵组成,每一个矩阵元素代表一个像素点,每一个像素点都是1byte整数倍的数据,这个数据越大,表示的色彩就越丰富,图片的显示质量就越高。Bitmap中有一个枚举类Config用来配置图片的压缩格式,代表每个像素是用多大的数据来存储的,数值越大能够存储的颜色信息就越多,也就越丰富,显示效果也就越好。Config.ALPHA_8是1 byte,Config.RGB_565和Config.ARGB_4444都是2 bytes,Config.RGB_565没有Alpha值所以多用来配置没有透明度的图片,Config.ARGB_8888是4 bytes,一般图片都是按照这个来配置的。下面是获取配置的代码:static int getBytesPerPixel(Config config) { if (config == Config.ARGB_8888) { return 4; } else if (config == Config.RGB_565) { return 2; } else if (config == Config.ARGB_4444) { return 2; } else if (config == Config.ALPHA_8) { return 1; } return 1; }使用图片你需要注意哪些:


 2、需要多大的照片。很多图片其实在手机上显示的时候不需要完全把原图加载到内存中,比如我手机相机拍了一张照片是4208*3120的,加载到内存中占用的内存就是52M,这是很恐怖的,两张照片差不多就把你的app内存给耗光了。一般情况下你都需要对需要加载的图片进行处理,这个处理主要是减小图片尺寸,降低分辨率,比如你的控件显示就是100*100的大小,那你就要把图片缩小到100*100。
3、及时释放内存。安卓2.3.3(API级别10)之前,Bitmap像素数据和Bitmap对象是分开存储的,像素数据是存储在native memory中,对象存储在Dalvik heap中,native memory中的像素数据不是以一种可预见的方式释放,可能导致应用程序暂时超过其内存限制和崩溃,所以在Android2.3.3(API 10)之前你必须要调用recycle()方法来释放掉内存避免出现OOM,当然前提是确定这个bitmap不再使用,否则会出现 "Canvas: trying to use a recycled bitmap". 在Android3.0(API 11)之后,Bitmap的像素数据和Bitmap对象一起存储在Dalvik heap中,所以我们不用手动调用recycle()来释放Bitmap对象,内存的释放都交给垃圾回收器来做。
以上是学习Bitmap的一些基础知识和加载到手机内存中需要注意的事项,下一篇博客我会写如何更好的加载Bitmap,怎样省内存,怎样高效。谢谢大家的浏览,写的不好的地方和有任何疑问请留言或者更快的与我交流请添加:coder_online公众号,这里不仅有我的文章,还有我的小伙伴们的,各种技术分享,不妨你来看看,我们期待你的到来。也可以扫描下面的二维码,duang的一下就找到我们了。。。。。。。
2、需要多大的照片。很多图片其实在手机上显示的时候不需要完全把原图加载到内存中,比如我手机相机拍了一张照片是4208*3120的,加载到内存中占用的内存就是52M,这是很恐怖的,两张照片差不多就把你的app内存给耗光了。一般情况下你都需要对需要加载的图片进行处理,这个处理主要是减小图片尺寸,降低分辨率,比如你的控件显示就是100*100的大小,那你就要把图片缩小到100*100。
3、及时释放内存。安卓2.3.3(API级别10)之前,Bitmap像素数据和Bitmap对象是分开存储的,像素数据是存储在native memory中,对象存储在Dalvik heap中,native memory中的像素数据不是以一种可预见的方式释放,可能导致应用程序暂时超过其内存限制和崩溃,所以在Android2.3.3(API 10)之前你必须要调用recycle()方法来释放掉内存避免出现OOM,当然前提是确定这个bitmap不再使用,否则会出现 "Canvas: trying to use a recycled bitmap". 在Android3.0(API 11)之后,Bitmap的像素数据和Bitmap对象一起存储在Dalvik heap中,所以我们不用手动调用recycle()来释放Bitmap对象,内存的释放都交给垃圾回收器来做。
以上是学习Bitmap的一些基础知识和加载到手机内存中需要注意的事项,下一篇博客我会写如何更好的加载Bitmap,怎样省内存,怎样高效。谢谢大家的浏览,写的不好的地方和有任何疑问请留言或者更快的与我交流请添加:coder_online公众号,这里不仅有我的文章,还有我的小伙伴们的,各种技术分享,不妨你来看看,我们期待你的到来。也可以扫描下面的二维码,duang的一下就找到我们了。。。。。。。
