1,自动布局是一种基于约束的布局(constraint-based layout)引擎,它可以根据开发者在对象上的约束自动调整大小与位置。
2.在iOS 6之前使用的布局模型是“spring&struts”模型。虽然大部分情况下运行很有效率,但旋转时仍然需要写代码为子视图自定义布局。
3.布局代码在layouSubviews方法中编写。
4.在Xcode 5中使用自动布局时第一个引人注目的变化是Xcode 5不会自动添加约束,除非你明确的要求Xcode添加。
Xcode 5让开发者控制布局,不会自动添加约束。
如果添加的约束不够定义布局,Xcode 5的故事板或者Interface Builder的编译器会生成警告,还会给出修复建议。
在Xcode 5中,如果没有添加任何约束,IDE会自动在运行时添加固定的位置和大小约束。
5.在Xcode 5中使用自动布局
打开故事板,可以看到如下四个按钮:


Align(第一个):用来添加对齐约束。
Pin():添加标准约束,比如相对于其他视图的大小和位置。
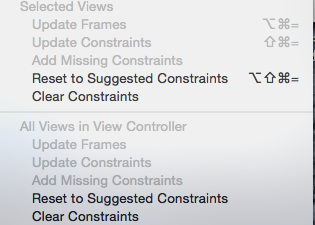
Reslove(解决) Auto Layout Issues(情况):可以让Xcode 自动生成约束,或者基于约束把子视图的边框更新到正确的位置。

Resizing Behavior:可以用来设置哪些类会继承这些约束。默认情况下,Siblings and Ancestors(兄弟姐妹和祖先)和Descendants(后代)都是选中状态。但是推荐把Silbings和Ancestors留空。如果选中的话,对齐视图中的子视图会变得很困难,子视图的原点固定,当你设置子视图的大小时,祖先视图会跟着变,这样很烦人。在创建布局时,会用到其他三个菜单按钮。
6.固有尺寸
iOS中大部分控件元素都有固有尺寸。打开尺寸查看面板(size inspector),会发现有些属性(eg:高度和宽度)无法修改。
7.固有尺寸和本地化
UILabel和UIButton的固有尺寸很有意思。固有尺寸反应了其内容,标题越长,标签的固有尺寸越宽,这种特性搭配自动布局能够容易创建可以根据不同语言的内突自动调整尺寸的按钮和标签。
8.设计时和运行时布局
Xcode 5不会自动添加约束。相反,如果添加的约束不能无歧义的描述布局,Xcode 5会显示一系列的警告或者错误,而且会高亮布局中的歧义。
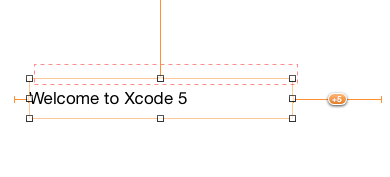
大部分情况下,任何会导致用户界面错误布局的情况都会产生警告,并且运行时崩溃(主要由带歧义的约束造成)会被视为错误。设计时(即设计阶段,相对运行时而言)有问题的控件会用黄色实线框框起来,运行时有问题的控件则用红色虚线框框起来。
黄色框突出了有问题的控件,显示其在设计时的大小和位置,红色框则显示了其在运行时的大小和位置。
不要手动添加缺失的约束,点击第三个菜单按钮,选择“Add Missing Constraints”来让Xcode 自动添加。
9.自动更新边框
当某个视图位置不对时会出现如下所示的警告:


可以点击第三个按钮并选择Update Frames来消除这种警告。
10.顶部和底部布局引导
在iOS 7中,每个视图控制器都有两个属性,叫做topLayoutGuide和bottomLayoutGuide。Xcode 5将其显示为IB文档中的对象。我们可以把视图相对于这两个属性对齐。
11.辅助编辑器中的布局预览
Xcode 5的辅助编辑器也能预览用户界面,可以模拟iOS 6和iOS 7设备,以及横屏及竖屏。只要打开辅助编辑器,点击顶层路径式导航栏菜单的第一个按钮,选择Preview,就能在辅助编辑器面板中看到用户界面预览。预览面板会随着文档的修改而实时更新。
12.在设计时调试自动布局
Xcode 5调试自动布局比以前容易的多,以前只能在各种设备上运行应用然后等着崩溃。Xcode 5允许开发者在设计时可视化的处理这些崩溃。光这一点就是工作流上的巨大改进了。
自动布局有两类主要问题,第一类发生在约束集不足以定义所有可能的屏幕方向/尺寸下的布局时。第二类则是太多约束导致至少在一种屏幕方向下会产生冲突时发生的。
第一类问题大体上可以分为两种,边框歧义和视图摆放错误。当你没有添加约束来无歧义的确定视图在运行时的位置和大小时就会产生边框歧义。视图摆放错误则是边框歧义的副作用。设计时视图的大小和位置可能和运行时的大小和位置不匹配,这是Xcode 会警告视图摆放错误。通常添加必要的约束就能解决这个问题。
顾名思义,约束冲突发生在添加的约束互相之间会产生冲突时,这个时候,自动布局引擎会试图在运行时破坏约束(并且会打印一条消息列出被破坏的约束)并布局,如果失败就会产生运行时崩溃。约束冲突是仅有的无法在设计时发现的布局错误。在部分情况下,约束都是在某种屏幕方向下冲突的,可能你添加的约束在竖屏的情况下工作良好,到了横屏情况下却互相冲突了。
13.在自动布局中使用滚动视图
14.使用自动布局和边框
15.可视格式化语言及其缺点
16.调试布局错误
调试台日志会列出自动布局的约束。