Bootstrap:Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架
官方网站:http://www.bootcss.com/
使用bootstrap之前需要应用jquery.js和bootstrap.js以及bootstrap.css 注意:最新版的bootstrap需要和jquery1.9以上版本配合使用

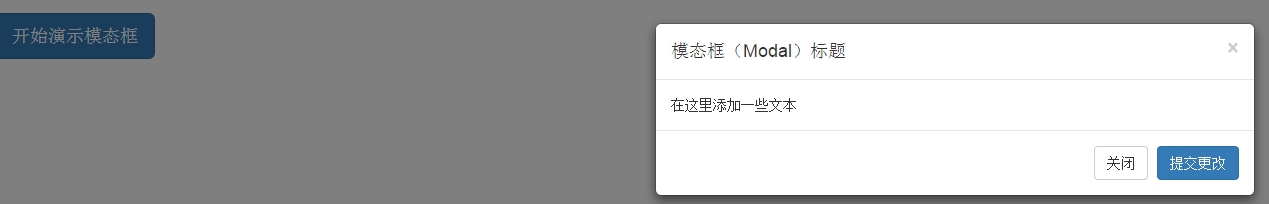
<!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 开始演示模态框 </button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4> </div> <div class="modal-body"> 在这里添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"> 关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div> </div> </div>
当我们点击button的时候会触发Modal,效果如下图所示

$(function () { if ($.fn.modal) { $.fn.modal.defaults.spinner = $.fn.modalmanager.defaults.spinner = '<div class="loading-spinner" style="width: 200px; margin-left: -100px;">' + '<div class="progress progress-striped active">' + '<div class="progress-bar" style="width: 100%;"></div>' + '</div>' + '</div>'; $.fn.modalmanager.defaults.resize = true; } window.Modal = function () { var _tplHtml = '<div class="modal created-modal" id="[Id]">' + '<div class="modal-header">' + '<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>' + '<h5 class="modal-title"><i class="icon-exclamation-sign"></i> [Title]</h5>' + '</div>' + '<div class="modal-body small">' + '<p>[Message]</p>' + '</div>' + '<div class="modal-footer" >' + '<button type="button" class="btn btn-primary ok" data-dismiss="modal">[BtnOk]</button>' + '<button type="button" class="btn btn-default cancel" data-dismiss="modal">[BtnCancel]</button>' + '</div>' + '</div>'; var _tplLoadHtml = '<div class="modal created-modal" id="[Id]">' + '<div class="modal-header">' + '<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>' + '<h5 class="modal-title">[Title]</h5>' + '</div>' + '<div class="modal-body small">' + '<iframe src="[Url]" frameborder="0" width="100%" height="[Height]px" style="padding:0px; margin:0px;"></iframe>' + '</div>' + '</div>'; var reg = new RegExp("\\[([^\\[\\]]*?)\\]", 'igm'); var _alert = function (options) { var id = _dialog(options); var modal = $('#' + id); modal.find('.ok').removeClass('btn-success').addClass('btn-primary'); modal.find('.cancel').hide(); return { id: id, on: function (callback) { if (callback && callback instanceof Function) { modal.find('.ok').click(function () { callback(true); }); } }, hide: function (callback) { if (callback && callback instanceof Function) { modal.on('hide.bs.modal', function (e) { callback(e); }); } } }; }; var _confirm = function (options) { var id = _dialog(options); var modal = $('#' + id); modal.find('.ok').removeClass('btn-primary').addClass('btn-success'); modal.find('.cancel').show(); return { id: id, on: function (callback) { if (callback && callback instanceof Function) { modal.find('.ok').click(function () { callback(true); }); modal.find('.cancel').click(function () { callback(false); }); } }, hide: function (callback) { if (callback && callback instanceof Function) { modal.on('hide.bs.modal', function (e) { callback(e); }); } } }; }; var _load = function (options) { var ops = { url: '', title: '', width: 800, height: 550 }; $.extend(ops, options); var modalId = _getId(); var html = _tplLoadHtml.replace(reg, function (node, key) { return { Id: modalId, Title: ops.title, Url: ops.url, Height: ops.height }[key]; }); $('body').append(html); var modal = $('#' + modalId).modal({ width: ops.width }); $('#' + modalId).on('hide.bs.modal', function (e) { $(this).parent('.modal-scrollable').next().remove(); $(this).parent('.modal-scrollable').remove(); $('body').modalmanager('toggleModalOpen'); }); } var _getId = function () { var date = new Date(); return 'mdl' + date.valueOf(); } var _dialog = function (options) { var ops = { msg: "提示内容", title: "操作提示", btnok: "确定", btncl: "取消", width: 400, auto: false }; $.extend(ops, options); var modalId = _getId(); var html = _tplHtml.replace(reg, function (node, key) { return { Id: modalId, Title: ops.title, Message: ops.msg, BtnOk: ops.btnok, BtnCancel: ops.btncl }[key]; }); $('body').append(html); $('#' + modalId).modal({ width: ops.width, backdrop: 'static' }); $('#' + modalId).on('hide.bs.modal', function (e) { //$(this).parent('.modal-scrollable').next().remove(); //$(this).parent('.modal-scrollable').remove(); $('body').modalmanager('toggleModalOpen'); }); return modalId; } var _cancelCheckbox = function () { //设置取消样式 $(".datagrid-header-check .checker").find("span").attr("class", "");//取消头部第一个checkbox的样式 $(".datagrid-cell-check .checker").find("span").attr("class", "");//取消列表选中checkbox的样式 $(".datagrid-btable").find("tr").attr("class", "datagrid-row");//取消选中行的样式 $(":checkbox:checked").attr("checked", false); //取消所有选中状态 }; return { alert: _alert, confirm: _confirm, load: _load, cancelcheck: _cancelCheckbox, loading: function () { $('body').modalmanager('loading'); }, removeLoading: function () { $('body').modalmanager('removeLoading'); } } }(); });
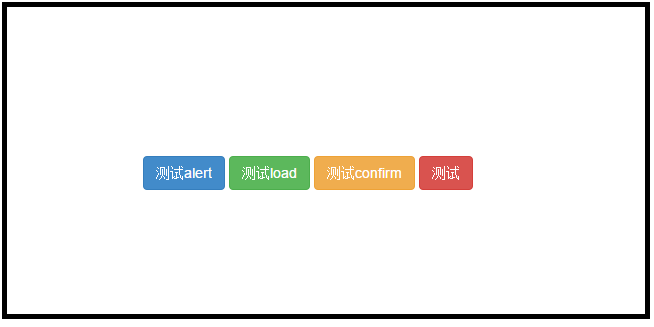
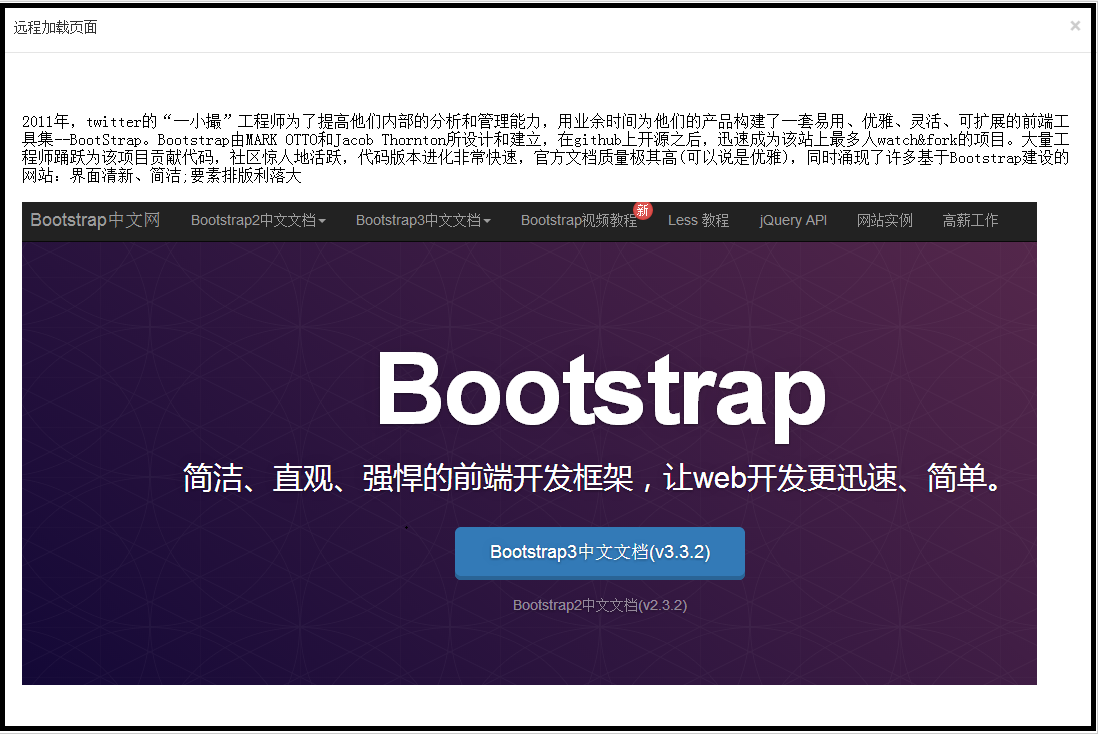
@{ Layout = null; } //这里引入的文件要按照顺序 <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/bootstrap/js/bootstrap.min.js"></script> <script src="~/Scripts/bootstrap-modal/js/bootstrap-modal.js"></script> <script src="~/Scripts/bootstrap-modal/js/bootstrap-modalmanager.js"></script> <script src="~/Scripts/feng_modal.js"></script> <link href="~/Scripts/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <link href="~/Scripts/bootstrap-modal/css/bootstrap-modal.css" rel="stylesheet" /> <link href="~/Scripts/bootstrap-modal/css/bootstrap-modal-bs3patch.css" rel="stylesheet" /> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div style="margin:500px" > <button type="button" class="btn btn-primary" onclick="testalert()">测试alert</button> <button type="button" class="btn btn-success" onclick="testload()">测试load</button> <button type="button" class="btn btn-warning" onclick="testconfirm()">测试confirm</button> <button type="button" class="btn btn-danger">测试</button> </div> </body> </html> <script type="text/javascript"> function testalert() { Modal.alert({msg:"测试"}); } function testload() { Modal.load({ msg: "测试", url: "/Home/GetMsg/", title: "远程加载页面", width: 1100, height: 650 }); } function testconfirm() { Modal.confirm({ msg: "确认要加载吗?" }).on(function (e) { if (e) { Modal.load({ msg: "测试", url: "/Home/GetMsg/", title: "远程加载页面", width: 1100, height: 650 }); } }); } </script>




如果您看完本篇文章感觉不错,请点击左上角的【关注】来支持一下博主,谢谢!
如果您看完本篇文章感觉不错,请点击右下角的 【 推荐 】
http://www.cnblogs.com/fenglingyi