
英文原文:How to Improve Website Usability - Top 6 Guidelines
如何提高网站可用性?
设计、制作和维护一个即美观又好用的好网站是简单的?有很多方法去达成这个目标,但是也有很多做法是行不通的。
让我们看看怎么能做成这件事吧!
通常,网站有三种类型:
第一种网站有杰出的创意和设计。这样的网站会让你发出「Wow」的赞叹。但是,不幸的是,除了好设计,他们没有更多东西了。
第二种网站缺乏创意和设计,但是你在上面可以立刻找到你想要的东西!但是你会因为他们在视觉上缺乏吸引力而关掉它么?
最佳的网站是将可用性和视觉吸引完美结合的。这样的网站会吸引你持续访问它。从市场营销的角度来说,这是最好的类型。
好看的网站如果不能让用户持续访问、增加使用转换率、或者达成销售目标,那它就没有任何价值。如果你希望他们回来,而不是仅仅是发表完赞美后转身离开。你就不应该仅仅满足用户视觉上的愉悦。
如果你的目标是希望用户会回头持续访问你的网站,成为忠实用户,那么你应该考虑提高网站可用性和以用户为中心的设计原则。这意味着专注于用户的需求,提供他们高效的、便于使用的网站。如果你做到了,你就会获得信任。就这么简单。
请注意提高可用性并不等同于提高用户体验,用户体验的重点在于提高用户心理上的积极感受。当然了,提高可用性会让你的用户感到快乐,这会最终促成积极的用户体验。
让我们开始聊聊提高可用性的几个简单原则吧。
1 不要让用户思考
这是最重要的提高可用性的原则,由 Steve Krug 在他的书《Don’t Make Me Think!》中提出。
网页应当让人一上来就理解。用户下意识地就知道哪里可以点,点哪里可以获得他们想要的东西。完全不用多想。
做到这点毫无疑问会让你的用户感到愉悦。我们拿 MailChimp 来做个经典例子。

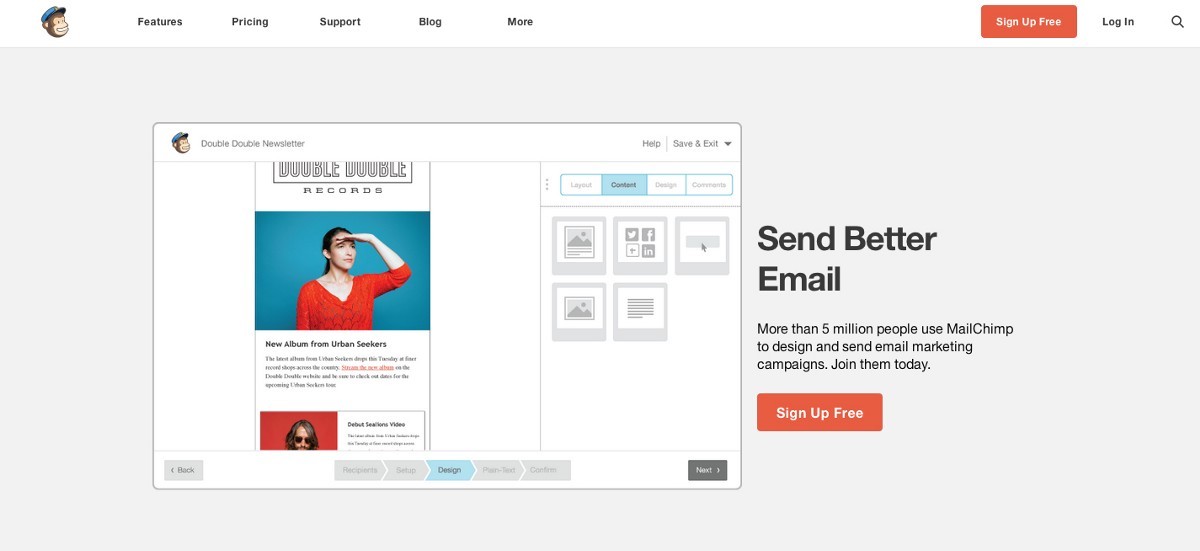
MailChimp
MailChimp 的这个页面非常简单。提高可用性其实无需做什么开创性的设计,只需让对的东西出现在对的位置(用户期望他们出现的位置)就可以了。
这个页面的另一出色的地方在于它没有让用户感到「选择恐惧症」,这是必须知道的另一原则。
2 避免「选择恐惧症」
当一个人面对太多选项的时候,他们往往会不做任何选择,或者选择一个已经最熟悉的选项。这种「选择恐惧症」不仅仅出现在网页上,在生活中也很常见。比如在咖啡馆面临写在黑板上上的各种咖啡名的时候。「选择恐惧症」真让人困扰,它会让人放弃选择,或者选择回到他们已经熟悉的地方。
新用户应当完全不用纠结于下一步点哪里。MailChimp 的这个页面在这方面也做得非常好。
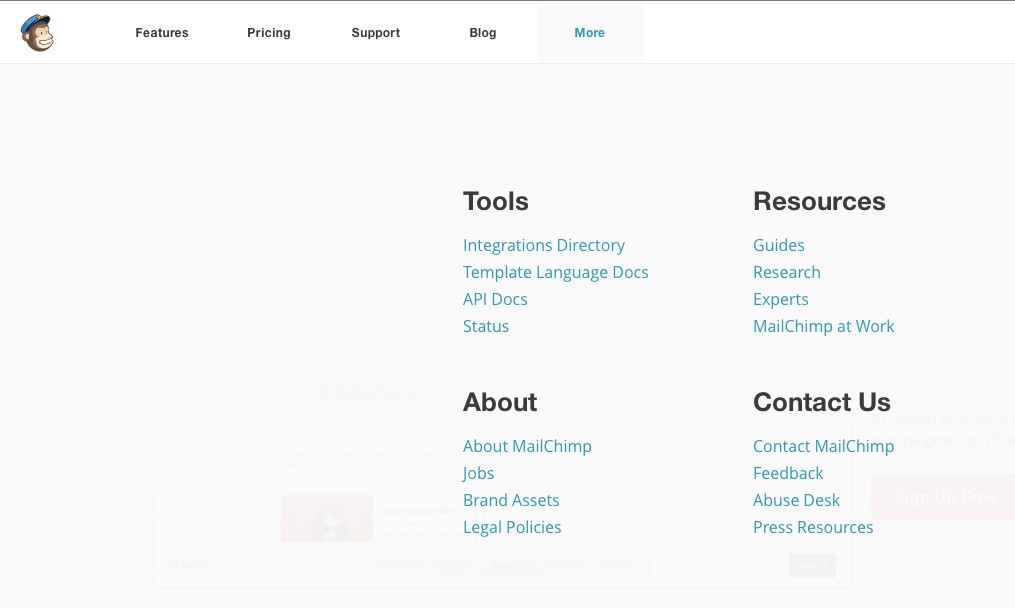
技巧:最必要的选项一定要着重强调,比如「免费注册」这样的重要操作按钮。而其他的选项则可以收进「更多」,这样可以有效避免在一个页面上出现太多选项。

不重要的选项可以收进「更多」
3 立刻给用户他们想要的
用户在浏览网站的时候,跟他们在传统线下商店闲逛很像,并不会检视所有细节,他们只是在寻找他们真正需要的东西。用户在网站上并不会逐字阅读,他们只会随意浏览。一旦有什么东西满足了他们的需求,他们就会点击打开。
经验:不要让用户觉得「这看上去要读很久」。
比如可以通过视觉化手段来满足这些快速浏览者的需求。
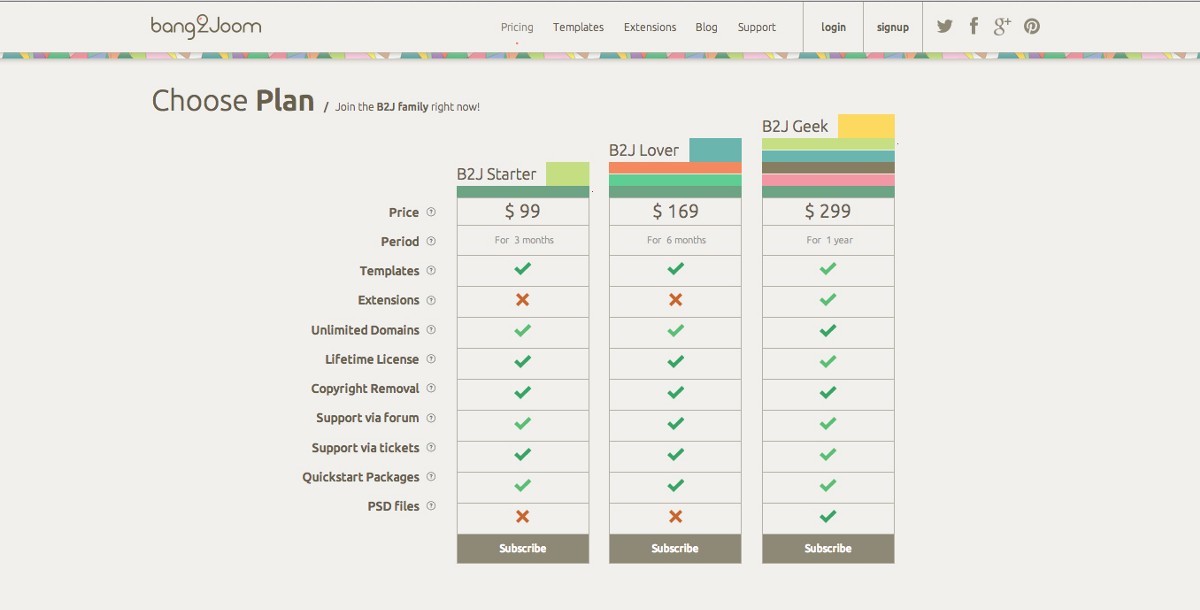
下方是 Bang2Joom 将付费计划漂亮地视觉化的例子。

视觉化信息方便快速浏览
让用户可以直观地对比出不同的付费计划的区别,选择适合的,非常清晰和简单。
4 要有「搜索」
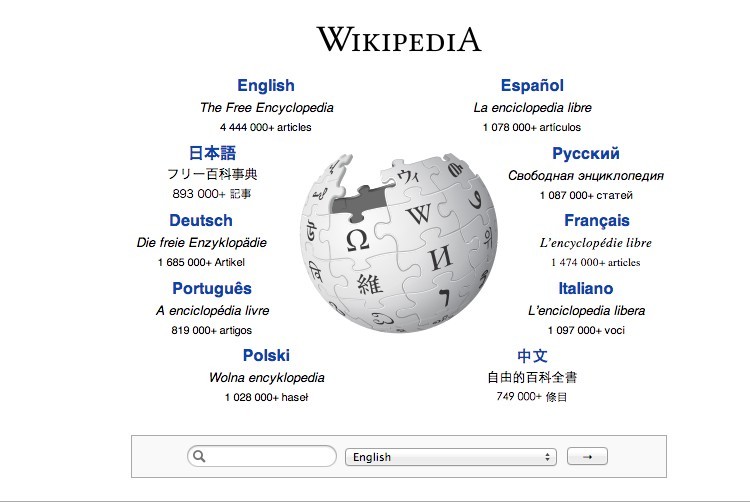
你的网站提供的内容要符合用户的需求,搜索就有意义。尤其像维基百科这样拥有大量的不同领域内容的网站,「搜索」功能是必须的。

维基百科的搜索
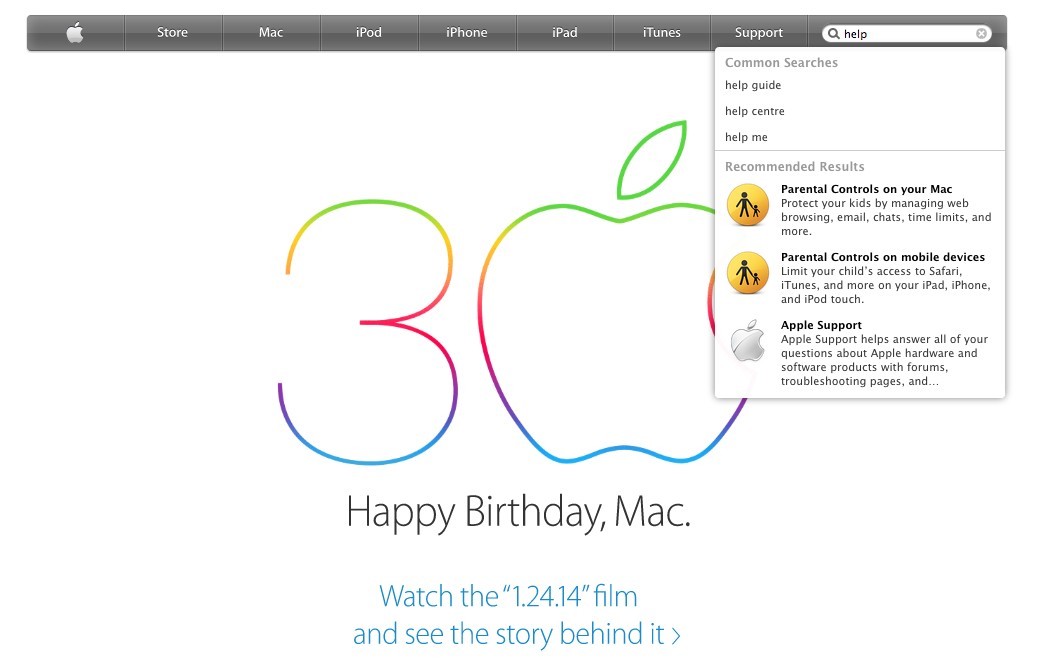
顺手奉上搜索框的最佳实践:

苹果官网的搜索
5 了解你的用户
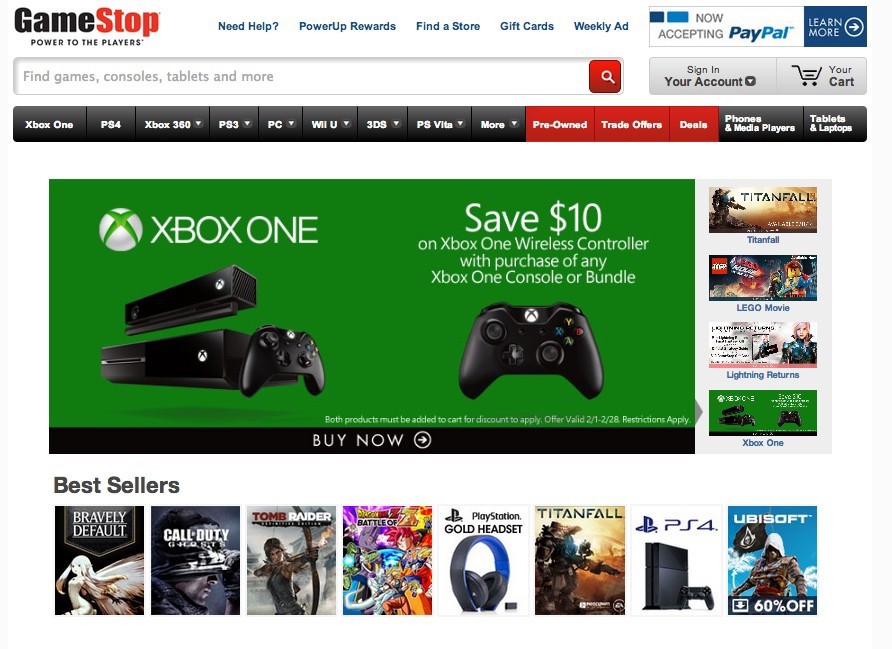
年轻的极客热爱探索新事物。有点复杂的网站,如果有好的内容,会对年轻人产生强烈的兴趣。他们也许还会好奇地探索所有选项,点击所有按钮。比如 Gamestop,曾有一次我花了数小时在这个网站上,根本没有意识到它有点难用。

Gamestop
而成年人情况就不一样了。他们更保守,更爱简洁,而且会更抗拒新事物。
因此,在设计网站的时候还要把你的目标用户群体考虑进去。
以 Google 为例,用户群体非常广,但是没有人会遇到使用障碍,因为它在简单和功能性上做到了非常好的平衡。
再来几个快速技巧!
至此,我想你你已经准备好了,动手提升你的网站的可用性吧,让用户有更爽的体验吧。
当然这些原则并非适用所有情况,可能都需要具体情况具体分析。然而,我们还是留了一手,6 大原则的最后一点,是真正适用所有情况的。最后,并且是最重要的一点。
6 测试!
测试 - 这是成功提高网站可用性的关键。我们一开始说过,有无数方法去设计、制作和维护一个成功的网站,尽管去试吧,试过之后,请一定要通过测试检查效果,不断改善,以不断获得更好的成果!
最后祝你好运!