 class="topic_img" alt=""/>
class="topic_img" alt=""/>
快到十一假期了。我讨厌十一假期,和讨厌中秋一样讨厌。从去年开始的。
要倒假期,只休个周六;那么姑且把今天当做一个加班的周六好了,明天是周日。又有什么不同呢,骗自己骗的还这么站不住脚。
于是周五晚间把更新做掉;开始关注 Apple Watch。爱这东西,有拥有欲。看到那么多“丑”、“没设计感”、“没有特色”、“没创新”一类的评论,无论当时心情多差的时候都会笑出来;你们以为苹果会把 Watch 做的像网上那些充满各种科技感的无聊的概念设计那样吗?这是和人体关联极致密切的最个人化的设备,什么叫个人化?就是它要依附于你的个性你的特质而存在;科技感?未来感?极客?拜托,那样人反而成为陪衬了好吗?我想要的是风格中性而工艺考究、毫不张扬却值得信赖的东西,而 Apple Watch 就是这样的东西。
不多扯了,还不到 10 点就有点困了;今晚我要稍微多喝一点点;走吧。文中的 GIF 图片较大,需等。
看过 Apple Watch 的 keynote 之后,我们惊讶于其 UI 体验当中所包含的大量动效。也许是出于渲染效率和电量消耗等方面的考虑,Apple Watch 的 UI 本身相当简约,没有过多的视觉元素;这也使得其中所包含的各种转场动效成为提升使用体验的关键要素之一。
此外我们还会发现,苹果向我们展示的不只是少数几个所谓的“标准动效”,实际上几乎每个界面当中的动效都是针对其特定的内容形式所打造的;这也体现出了苹果在其交互设计方面所下的功夫。
为了将这些复杂的动效研究清楚,我们把演示视频当中展示的一些典型动效截取了下来,在本文中稍作分析。首先必须做个免责声明:在 2015 年 Apple Watch 正式发售之前,我们无法确定它们的最终形式会是怎样;一切以目前官方给到的演示为准。
打开和退出应用

打开应用时的放大动效与 iOS7 的方式类似,比较值得注意的是,在应用图标与界面本身交叉渐变的过程当中,界面的矩形区域始终与图标的圆形区域保持契合,同步放大。在此过程当中,其他的图标彼此逐渐远离的效果很像星球大战电影里超光速推进时的视效;想到苹果提到的“应用星系(app galaxy)”这个概念了。
目前我们还无从了解的是,如果你点击的不是屏幕中央的应用图标,那么情况会是怎样。被点击的图标会首先移动到屏幕中央然后再放大吗?或是直接从所在的位置放大?
退出的动效与打开时相反,界面缩小淡出,应用自身的图标以及周围的“邻居们”又逐渐汇集到一起。

接听来电

向下平移的效果来自于 keynote 演示本身,不包含在 UI 动效当中。
接听电话的过程很简单,不过所包含的运动元素还不少:点击后,绿色的接听按钮缩小,静音按钮在同一位置放大呈现,界面顶部出现音量控制,“incoming call"提示变为通话计时,同时底部的上拉提示条下移消失。也许你注意到了,这个过程中所有的动效都是不同的,每个元素都以各自的方式呈现或消失。
回复消息

向上平移的效果来自于 keynote 演示本身,不包含在 UI 动效当中。
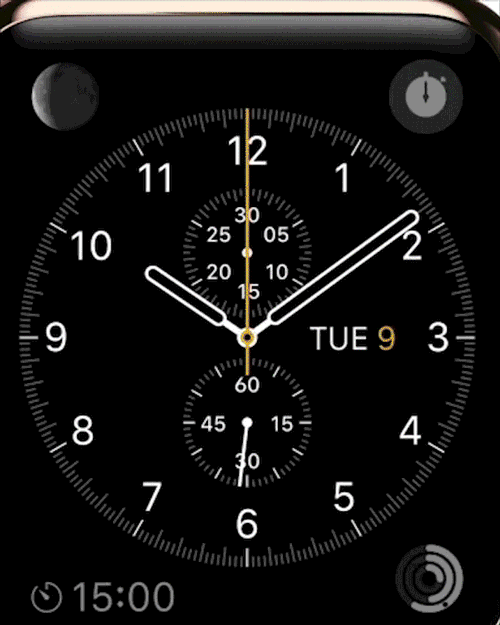
收到消息时,原本的表盘界面会向后隐退;同时,带有短消息图标、发送人姓名及“messages”标题的提示会自下而上的滑入界面,静止前有轻微的弹跳效果。经过一段时间(或点击后?),提示中的文字内容上移淡出,短消息图标缩小并移至左上角,同时消息正文及“回复”按钮自下而上滑入界面。
“回复”按钮被点击之后会略微缩小淡出,注意这里没有反弹恢复原样的效果。然后整个信息放大淡出,之前隐退到后面的表盘界面以y轴为中心向后翻转(flip),同时包含了各种回复选项的界面翻转至最前方。
概念上讲这套动效确实够复杂。收到消息提示后为什么要让表盘界面模糊的隐退到后方(类似 iOS7 中通过毛玻璃表现内容与上下文环境的层次关系?),唤出回复界面时为什么要通过翻转的方式实现?也许是以为内前两个提示性质的界面并不属于某个特定的应用环境,只有进行回复时才算进入了正式的应用当中。挺有意思的组合运用方式,期待看到更多这样的例子。
查看日历

在日历中打开特定日期行事表的转场方式倒是和安卓蛮像的。点击当前日期,圆角矩形的指示符会轻微的缩小淡出,然后恢复原样,接下来界面开始切换,日历界面向左滑出,行事表界面放大渐入。切换过程中,右上角的当前时间不发生任何变化。
不知道点击非当前日期的话(没有当日指示符),会有怎样的响应样式体现在日期数字上。
删除邮件

向左平移的效果来自于 keynote 演示本身,不包含在 UI 动效当中。
在某条邮件上向左侧轻扫,展开情境菜单。点击其中的垃圾桶图标,会使其高亮并缩小,然后反弹恢复原样。高亮的过程似乎与“点击推远”的感觉有些矛盾,不过这样做或许是因为这里的图标本身就已经蛮暗了的缘故。
点击垃圾桶图标之后,这条邮件会右移恢复原状,然后淡出,同时下方的邮件列表覆盖上来。或许这种模式在将来会成为内容列表上的标准行为?
健康应用的选择

向左平移的效果来自于 keynote 演示本身,不包含在 UI 动效当中。
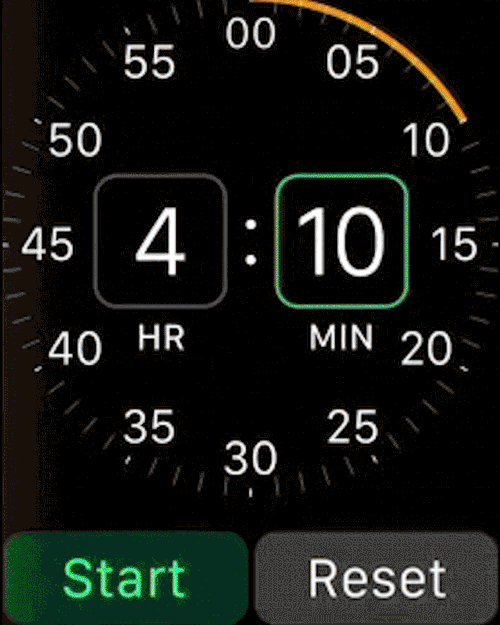
在健康应用中选择跑步,接下来的转场动效分为两个阶段。首先,被选中的跑步按钮会略微缩小并闪烁一次,作为对点击的响应;同时其他按钮会依次淡出消失。然后跑步按钮下滑至底部,同时变色、放大并改变标题为“开始”,在此过程中,其他内容元素依次淡入呈现;数字是例外它会自下而上从某个隐藏的层面背后滑入界面。
结论
假设我们目前看到的这些就是 Apple Watch 正式发售时带给我们的,那么我们能得到的结论就是...这里面真的用到了很多动效。任何一个界面元素在发生状态变化时总是伴随着滑动、放大缩小、渐入或淡出等动效。
可以说,当前这套风格属于某种折中的设计决策,其中的每种动效都是针对特定的时间、界面空间及上下文环境的,力求最准确的体现出特定情境中的交互过程。“情境化”是这里的关键:通过优化每个界面、每个环节当中的交互体验,来弥补极端有限的屏幕尺寸所带来的缺陷;牺牲了全局统一性,换来了在任何一个特定的界面环境中提供最合适的交互模式。如果将 Apple Watch 和 Android Wear 做以对比,我们会发现它们在这方面的策略相当不同;后者力求最普遍适用的全局统一交互模式,但代价就是产生了更多的步骤和点击。
具体汇总一下 Apple Watch 当中的交互要点:
总而言之,Apple Watch 在应用界面设计方面打破了很多常规的东西,接下来将要面对的挑战似乎也不少;他们对动效的关注程度强烈到你根本无法去忽视。看上去在将来设计应用时,只加入“一点点”动效的策略很难行得通,譬如最基本的滑动或淡入淡出一类;你可能需要押上全部筹码来做好这件事。这不太容易,因为业界里真正在这方面有深入研究的设计师可能不是很多。你不能随便的在这里或那里做些装饰;动效需要明确的目的性,需要针对特定的应用和界面环境进行设计。要找到最合适的模式,你也许需要通过原型进行大量的尝试和迭代。
苹果所面临的挑战之一,就是怎样保持生态圈的高品质标准。一方面,他们不能让将来运行在 Apple Watch 上的应用带给用户糟糕混乱的体验,另一方面他们又确实需要通过一些优秀的应用来传递出 Watch 的价值。十万款应用当中有五千个 Twitter 客户端和成百上千的烂应用——这不是苹果需要的——他们更需要 1000 个品质优秀、创意丰富、满足独特需求的好应用。所以我个人感觉,将来的应用审核标准会比眼下 iOS 方面要严格很多,审核条件中也许会包括“需要提供精美的动效,以提供上乘的体验”这样的规则。当然,这纯属猜测,我们仍需要等上至少几个月才能见到官方的设计开发规范。