 class="topic_img" alt=""/>
class="topic_img" alt=""/>
在网页应用中,我们经常会使用 jQuery 来实现一些简单的动画效果,比如菜单下拉时的渐变特效,图片滑动时的淡入淡出效果等。现在我们将 jQuery 和 HTML5 互相结合,让 HTML5/CSS3 强大的页面渲染引擎和 jQuery 简单易用的框架融合在一起,发挥前端迷人的效果。
1、jQuery 360 度图片旋转插件 dopelessRotate
dopelessRotate 是一款基于 jQuery 的图片旋转插件,这款图片旋转插件功能非常强大,它不仅可以在加载的时候显示进度条,而且点击右侧的放大镜按钮可以查看原始大图,并且可以滑动鼠标来漫游大图的每一个细节。是一款非常不错的 jQuery 图片旋转插件。
 rotate" width="588" height="287" />
rotate" width="588" height="287" />
在线演示 源码下载
2、jQuery/HTML5 圣诞节动画雪花飞舞效果
今天我们来分享一款基于 jQuery 和 HTML5 的圣诞节动画特效,应该说这款动画主要是由 jQuery 制作完成,中间利用了一些 CSS3 和 HTML5 的相关特性,来完成了圣诞夜雪花飞舞的动画效果。虽然今年的圣诞节还早,但你可以把这款动画保留到那天,送给你喜欢的人。

在线演示 源码下载
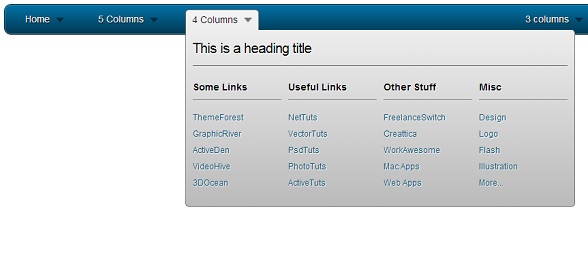
3、jQuery/CSS3 大屏下拉菜单自定义子菜单内容
这是一款样式很酷的 jQuery/CSS3 下拉菜单,首先这款 CSS3 菜单是宽屏的,主要是下拉菜单非常大气,更重要的是,下拉菜单的内容可以自己定义,也就是说,下拉菜单中可以定义菜单、图片等 HTML 元素,是一款非常实用的 jQuery/CSS3 下拉菜单插件。

在线演示 源码下载
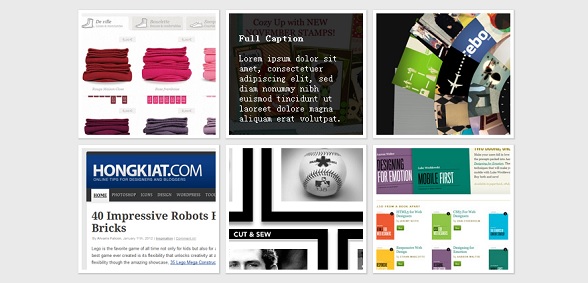
4、jQuery 带缩略图焦点图插件自定义滑块内容
今天我们要来分享一款基于 jQuery 的焦点图插件,这款 jQuery 焦点图功能十分强大,有以下两个特点:第一是焦点图带有缩略图预览,当鼠标滑过对应图片的按钮时,即可弹出缩略图;第二是焦点图的滑块内容可以自定义,可以是图片,也可以是任何 HTML 元素,因此也非常的灵活。另外,焦点图的切换动画也有多种,非常炫酷。

在线演示 源码下载
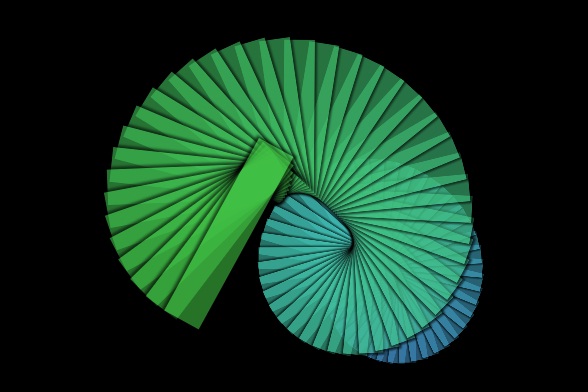
5、HTML5/CSS3 3D 纸片折叠动画
今天我们再来分享一款非常华丽的 HTML5/CSS3 3D 动画特效,尽管它目前很少能在项目中应用,但从源码中我们可以学到很多 HTML5 3D 动画的制作知识。这是一款纸片折叠动画特效,利用 HTML5 和 CSS3 的相关特性,我们可以将一张张纸片折叠起来,形成很酷的 3D 动画效果。

在线演示 源码下载
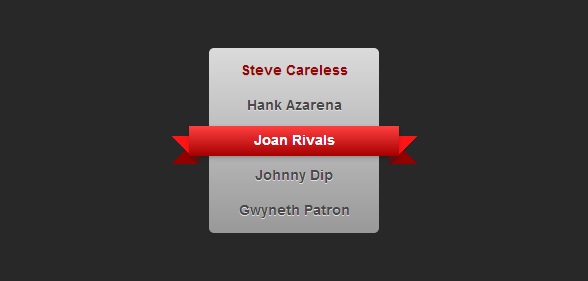
6、纯 CSS3 垂直菜单菜单项滑动动画
今天我们要来介绍一款基于 CSS3 的垂直动画菜单,这款 CSS3 菜单的特点是菜单项有一个非常特别的背景,并且背景可随着鼠标滑过而滑动,挺有创意的滑动动画。这款 CSS3 菜单是垂直样式的,很适合做网页的侧边栏菜单。

在线演示 源码下载
7、HTML5 图片文字描述动画多种图片描述模式
这次我们要来分享一款基于 HTML5 的图片特效,这款 HTML5 图片特效的功能是可以在图片上方显示各种各样的文字描述,当鼠标滑过图片时即可展示这些图片文字描述。更主要的是,这款 HTML5 图片文字描述提供多种动画特效,当你把鼠标滑过图片时将会有多种文字描述效果。

在线演示 源码下载
8、CSS3 手势变换动画特效
这款 CSS3 动画非常特别,它展现在我们眼前的是一只手掌,手掌下方有一个滑动按钮,点击按钮即可切换手势,目前可以切换两种不同的手势。这款 CSS3 手势变换动画还是相当酷的,另外之前也分享过 HTML5 3D 手掌动画,效果也非常不错。

在线演示 源码下载
9、CSS3 多级下拉动画菜单
这又是一款基于 CSS3 的下拉菜单,和上一款纯 CSS3 黑色气泡背景动画菜单相比,这款 CSS3 菜单是多级下拉的。菜单的背景非常清新,当鼠标滑过父菜单时,即可展开子菜单,并且在菜单展开的过程中伴随着很不错的动画效果。

在线演示 源码下载
以上这些 HTML5/jQuery 动画应用还不错吧,欢迎收藏和分享。