编写原因:
作为提示框,jquery有个messagebox的控件,也就是弹出的提示框。但这个控件如果不是用在需要确认的时候,单单警告提示、消息提示、失败提示时,用户还需要去点下确认,有时这操作还是挺烦的(尽管可以设置timeout,会自动消失)。
控件需求:
现在需要一个简洁消息提示控件,不需确认。
1.提示框可以从顶部或底部滑入,在失效后滑出。
2.可以设置滑入时间,内容停留时间、滑出时间。
PS:比较简单的控件
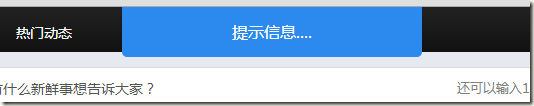
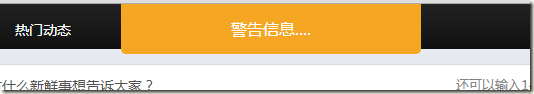
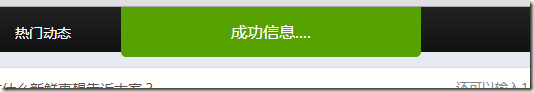
效果如下
QQ截图20140720133033" src="/Upload/Images/2014072103/1999E222EAF337CF.png" alt="QQ截图20140720133033" width="534" height="111" border="0" />



编写过程:
1.在无文档的情况下, 我建议将用户能传的参数的定义写在控件的最前面。
var defaults = { zIndex : 9999 , fadeInTimeOut : 1, //second contentTimeOut : 3, fadeOutTimeOut : 1, position : "top" //show position top or bottom };
这样使用者对他能够设的就非常清楚了,即便是没有文档,也能愉快的玩耍。
2.考虑浏览器的兼容性
因为控件的提示框是固定在底部或顶部的,不可避免的就是position:fixed的问题
IE6 IE7 IE8 固定定位元素 position:absolute 用设置,所以定位计算也要变化。
3.滑动效果的实现
滑入、内容停留、滑出。
具体的实现就不在这里说明,最后面会有源码链接。
PS:最主要东西就是上面这三个。
总结:
1.在强调的用户体验的年代,做这个控件也是为了用户能有更好的感受。
2.在做东西(编码)时,也时刻想能否这东西能否通用,而控件和框架也无非就是为了通用。
3.另附上我这个控件的下载链接
点击下载-> jquery.messagetip
DEMO:
$.messageTip.info({ message:"我是提示消息.......", fadeInTimeOut : 1, //滑入秒数 contentTimeOut : 3, //内容停留秒数 fadeOutTimeOut : 1, ////滑出秒数 });