在WP应用中创建全局应用程序栏
- 摘要:创建一个WindowsPhone应用程序(这个就不用说了吧,嘿嘿)打开项目中的App.xaml文件在打开的App.xaml文件中,如图所示,在<Application.Resources>节中添加以下关于ApplicationBar的代码,将所定义的应用程序栏设键值为x:Key="globeAppBar",如下图所示在需要设置ApplicationBar的页面中在<phone:PhoneApplicationPage>中添加ApplicationBar=
- 标签:程序 创建 应用 应用程序 全局
- 创建一个WindowsPhone应用程序(这个就不用说了吧,嘿嘿)
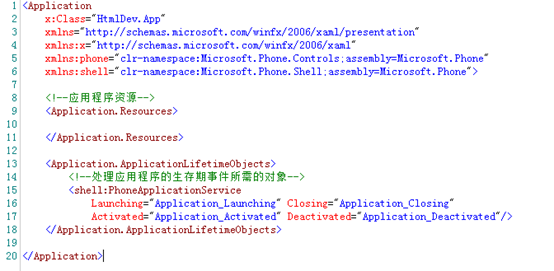
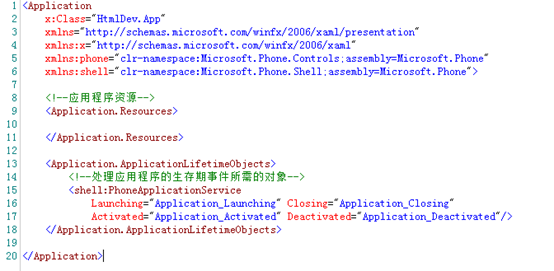
- 打开项目中的App.xaml文件
-
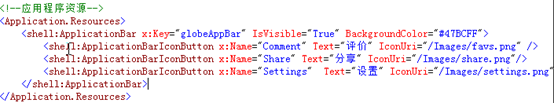
在打开的App.xaml文件中,如图所示,

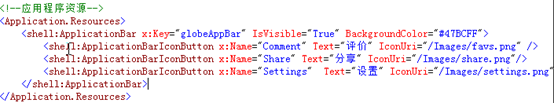
在<Application.Resources>节中添加以下关于ApplicationBar的代码,将所定义的应用程序栏设键值为 x:Key="globeAppBar",如下图所示
-
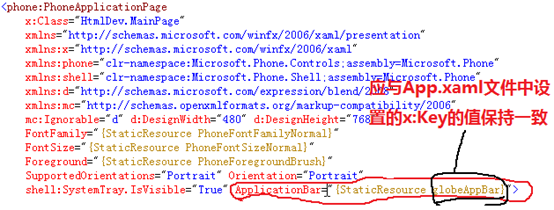
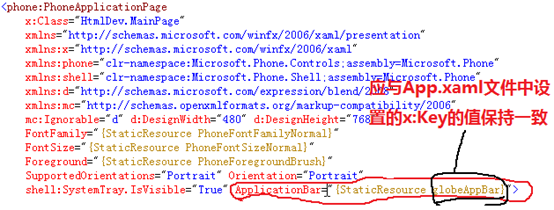
在需要设置ApplicationBar的页面中在<phone:PhoneApplicationPage>中添加 ApplicationBar={StaticResource globeAppBar },如果你在App.xaml文件中设置的x:Key为其他的话,那么globeAppBar也应更改,如下图所示

- 至此,我们的工作就已经完成了,只需要在需要应用程序栏的页面如法炮制即可了