76 x 76:Size for iPad 2 and iPad mini (standard resolution)
120 x 120 :Size for iPhone and iPod touch (high resolution)
152 x 152: Size for iPad and iPad mini (high resolution)
参考:
http://blog.manbolo.com/2013/08/15/new-metrics-for-ios-7-app-icons
https://developer.apple.com/library/ios/documentation/userexperience/conceptual/mobilehig/IconMatrix.html
原来做ios5,6的启动画面时,如果有status bar,我们会考虑做一张高度少20point的图片,现在ios7的status bar透明了,所以Launch image需要做成全屏尺寸。
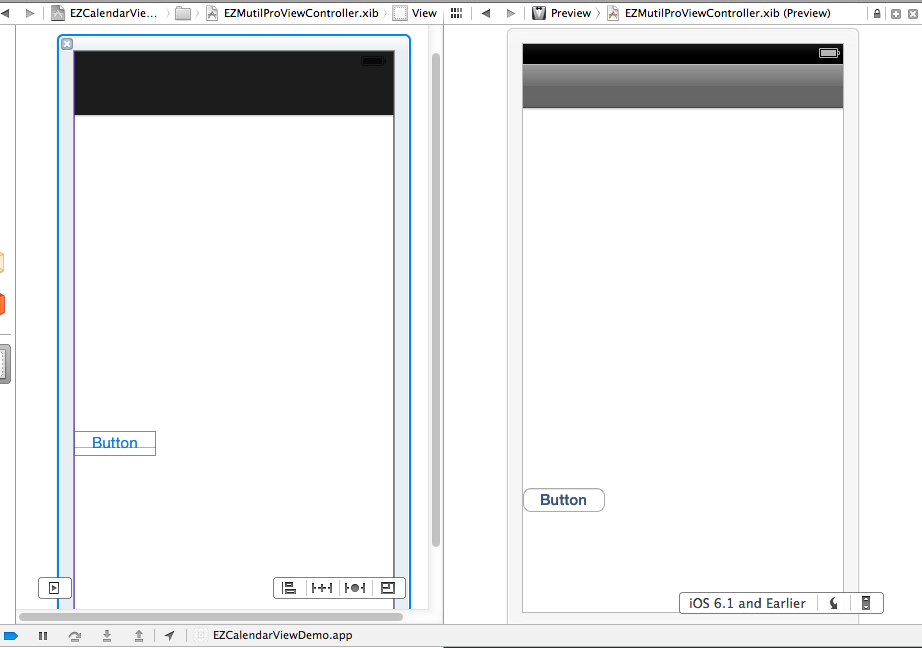
1、打开需要预览的xib;
2、打开assistant editor;
3、点击Manual选择Pre view
判断ios7:
C代码
javascripts/syntaxhighlighter/clipboard_new.swf" type="application/x-shockwave-flash">
#define NLSystemVersionGreaterOrEqualThan(version) ([[[UIDevice currentDevice] systemVersion] floatValue] >= version) #define IOS7_OR_LATER NLSystemVersionGreaterOrEqualThan(7.0)
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1 if (IOS7_OR_LATER) {
}
#endif
ps:一个不错的宏:
Java代码
iOS _6_1%0A%23define%20kCFCoreFoundationVersionNumber_iOS_6_1%20793.00%0A%23endif%0A%0A%23if%20__IPHONE_OS_VERSION_MAX_ALLOWED%20%3E%20__IPHONE_6_1%0A%23define%20IF_IOS7_OR_GREATER(...)%20%5C%0Aif%20(kCFCoreFoundationVersionNumber%20%3E%20kCFCoreFoundationVersionNumber_iOS_6_1)%20%5C%0A%7B%20%5C%0A__VA_ARGS__%20%5C%0A%7D%0A%23else%0A%23define%20IF_IOS7_OR_GREATER(...)%20%0A%23endif" />
#ifndef kCFCoreFoundationVersionNumber_iOS_6_1
#define kCFCoreFoundationVersionNumber_iOS_6_1 793.00
#endif
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
#define IF_IOS7_OR_GREATER(...) \
if (kCFCoreFoundationVersionNumber > kCFCoreFoundationVersionNumber_iOS_6_1) \ { \
__VA_ARGS__ \
}
#else
#define IF_IOS7_OR_GREATER(...)
#endif
判断SDK7:
Java代码
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
#endif
判断运行时方法:
- (BOOL)respondsToSelector:(SEL)aSelector;
例如:
Java代码
if ([self respondsToSelector:@selector(setEdgesForExtendedLayout:)]) {
self.edgesForExtendedLayout = UIRectEdgeNone;
}
下面兼容低于ios7的版本 :
Java代码
#if __IPHONE_OS_VERSION_MAX_ALLOWED >= 70000
if (IOS7_OR_LATER) {
[tabelView setSeparatorInset:UIEdgeInsetsZero];
}
#endif
自定义 的xib的cell:本来是透明的uitableview背景,到ios7变成白色(因为背景是白色):
Java代码
增加:
cell.backgroundColor = [UIColor clearColor];
在之前的版本中UITableViewCell的backgroundColor是透明背景的,但是在iOS7中是默认白色背景,如果在TableView后面加入背景的应用要注意了,在创建UITableViewCell的时候把backgroundColor设置为[UIColor clearColor]
对于UILabel,在iOS 7中它的background颜色默认是clearColor,而在iOS 6中默认的是白色。所以,我们最好在代码中对label的background颜色进行明确的设置:
Java代码
view.backgroundColor = [UIColor clearColor];
如果你最近在做对iOS7的兼容时,发现 你的table view cell显示不正常。这很可能是你以前的用法不对。Table view cell的自定义内容应该作为 cell.contentView的子view添加到cell中,如果你直接用 [cell addSubView:]方法而不是[cell.contentView addSubView:]方法添加子元素,那么就可能在iOS7下出来异常 的表现。主要原因是iOS7的Table view cell内部实现有了部分变化。
Java代码
Flex ibleWidth%20%7C%20UIViewAutoresizingFlexibleHeight%3B%0A%0A%5Bcell.contentView%20addSubview%3Asubview%5D%3B%2F%2F%20cell.contentView%E6%98%AF%E4%B8%AAreadonly%E5%B1%9E%E6%80%A7%2C%E6%89%80%E4%BB%A5%E5%88%AB%E6%83%B3%E7%9D%80%E6%9B%BF%E6%8D%A2contentView%E4%BA%86.%0A%0Areturn%20cell%3B%0A%0A%7D" />
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell * cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:@"cellIdentifier"];
UIView * subview = [[XXView alloc] init];
subview.userInteractionEnabled = NO;
subview.backgroundColor = [UIColor clearColor];
subview.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
[cell.contentView addSubview:subview];
return cell;
}
解决方案:在可能消失的地方加上“[UIView setAnimationsEnabled:YES]”,比如action方法,viewWillappear方法等。
网上暂时还没有与这个有关的问题,与这个类似:http://stackoverflow.com/questions/18880584/ios-7-animation-block-not-being-called
视图控制器接口 wantsFullScreenLayout已作废。如果你像以前那样地指定wantsFullScreenLayout = NO,iOS 7中视图控制器会在将其内容显示到一个意外的屏幕位置。
ios7 下使用
- (void)drawAtPoint:(CGPoint)point withAttributes:(NSDictionary *)attrs
进行绘制,需要定义attributes,对样式进行定义。
例如attributes是@{NSFontAttributeName:[UIFontsystemFontOfSize:8], NSStrokeColorAttributeName:[[UIColorgreenColor] colorWithAlphaComponent:0.5]},但这个属性会影响上下文。
ios7 之前使用
- (CGSize)drawAtPoint:(CGPoint)point withFont:(UIFont *)font 绘制。
controller 容器中布局到ios7中往上偏移了64px
iOS6中默认的布局将从navigation bar的底部开始,但到了iOS7中默认布局从navigation bar的顶部开始,这就是为什么所有的UI元素都往上漂移了。因为在iOS7中,苹果引入了一个新的属性,叫做[UIViewController setEdgesForExtendedLayout:],它的默认值为UIRectEdgeAll,使用edgesForExtendedLayout指定视图的哪条边需要扩展,不用理会操作栏的透明度。所以这种情况快速修复的方法是:在-(void)viewDidLoad中添加如下一行代码:
Java代码
self.edgesForExtendedLayout = UIRectEdgeNone;
关于这个属性的测试版 本中默认值是YES,正式版 本是NO!
如果你使用了不透明的navigation bar,设置edgesForExtendedLayout 还是默认值UIRectEdgeAll,你又想整个view全屏(navigation bar下面的内容网上漂移64px) extendedLayoutIncludesOpaqueBars 的值设置为YES。
例如:
Java代码
在- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions方法中给uinavigationbar设置背景图片使之不透明:
CGSize imageSize = CGSizeMake(1, 1);
UIGraphicsBeginImageContextWithOptions(imageSize, YES, 0);
[[UIColor greenColor] set];
UIBezierPath * path = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, imageSize.width, imageSize.height)];
[path fill];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext ();
UIGraphicsEndImageContext();
[[UINavigationBar appearance] setBackgroundImage:image forBarMetrics:UIBarMetricsDefault];
然后在需要全屏的UIViewController中设置:
Java代码
self.extendedLayoutIncludesOpaqueBars = YES;
原来在ios6中是:
Java代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[[UIApplication sharedApplication] setStatusBarHidden:YES];
return YES;
}
现在在ios7中无效了。
快速解决 :
在项目plist文件中修改为:
View controller-based status bar appearance 的值为NO。
但是我认为这个快速解决是没有按照苹果的思路来解决的,而且会有些问题,比如,当你在某个界面隐藏了status bar,退回到上一个界面时,status bar仍然是隐藏的。 首先,苹果把View controller-based status bar appearance默认的值设为YES,是有他的道理的,新系统下,苹果希望我们的viewcontroller去控制status bar,也就是说,我们大多数的界面应该是统一的,偶尔一些viewcontroller需要status bar特殊控制的,完全交给当前的viewcontroller来做。那么推荐解决方案:
保持View controller-based status bar appearance 的默认值为YES,然后在ViewController中重写prefersStatusBarHidden方法:
Java代码
- (BOOL)prefersStatusBarHidden
{
return YES;
}
升级到ios7 ,默认状态栏是透明的,就是状态栏只有文字没有背景。现在的情况是,默认是会叠合的,开发需要从20px像素以下开始布局页面元素才能避免。
在在UIViewController或子类中实现以下两个方法:
Java代码
- (BOOL)prefersStatusBarHidden
{
return YES;
}
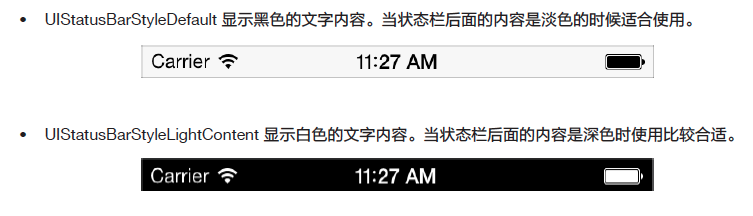
- (UIStatusBarStyle)preferredStatusBarStyle{
return UIStatusBarStyleLightContent;
}
在需要刷新状态栏样式的时候,调用
Java代码
- (void)setNeedsStatusBarAppearanceUpdate
假如你 自定义leftBarButtonItem,返回手势会失效,需要实现:
Java代码
self.navigationController.interactivePopGestureRecognizer.delegate = self;
假如你没有自定义leftBarButtonItem或其他需求而不需要手势,必须实现:
Java代码
self.navigationController.interactivePopGestureRecognizer.enabled = NO;
在iOS 6 中,tintColor 可以用来给导航栏的背景着色、tab 栏、工具栏、搜索栏、搜索栏的 范围选择栏着色。而在iOS 7 中,给背景着色只需要使用barTintColor 属性就可以了,所以iOS7中barTintColor 取代原有的 tintColor, 原有的tintColor只修改对应bar上的按钮颜色。
参考:https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/TransitionGuide/Bars.html#//apple_ref/doc/uid/TP40013174-CH8-SW1
在iOS7中自定义的 UIBarButtonItem 所有的item向中间偏移了,如果需要适配ios6的风格需要修改
简单处理:
Java代码
UIBarButtonItem *negativeSpacer = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace
target:nil action:nil];
negativeSpacer.width = -16;
[self.navigationItem setLeftBarButtonItems:[NSArray arrayWithObjects:negativeSpacer, requriedButton
如果想不修改源代码,例如setLeftBarButtonItem等方法,可以在category中覆盖:
Java代码
#import "UINavigationItem+PtHelper.h"
@implementation UINavigationItem (PtHelper)
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
- (void)setLeftBarButtonItem:(UIBarButtonItem *)_leftBarButtonItem
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)
{
UIBarButtonItem *negativeSeperator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
negativeSeperator.width = -16;
if (_leftBarButtonItem)
{
[self setLeftBarButtonItems:@[negativeSeperator, _leftBarButtonItem]];
}
else
{
[self setLeftBarButtonItems:@[negativeSeperator]];
}
[negativeSeperator release];
}
else
{
[self setLeftBarButtonItem:_leftBarButtonItem animated:NO];
}
}
- (void)setRightBarButtonItem:(UIBarButtonItem *)_rightBarButtonItem
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)
{
UIBarButtonItem *negativeSeperator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
negativeSeperator.width = -10;
if (_rightBarButtonItem)
{
[self setRightBarButtonItems:@[negativeSeperator, _rightBarButtonItem]];
}
else
{
[self setRightBarButtonItems:@[negativeSeperator]];
}
[negativeSeperator release];
}
else
{
[self setRightBarButtonItem:_rightBarButtonItem animated:NO];
}
}
#endif
@end
- (CGSize)sizeWithFont:(UIFont *)font constrainedToSize:(CGSize)size lineBreakMode:(NSLineBreakMode)lineBreakMode 在ios7中过期
在ios7中使用:
- (CGRect)boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options attributes:(NSDictionary *)attributes context:(NSStringDrawingContext *)context
例如:
C代码
CGSize size = CGSizeMake(screenSize.width - self.horizontalMargin * 4.f, 1000.f);
if(IOS7_OR_LATER){
CGRect textRect = [text boundingRectWithSize:size options:(NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading) attributes:@{NSFontAttributeName:font} context:nil];
self.contentWidth = self.contentWidth!=0.f?self.contentWidth:textRect.size.width;
self.contentHeight = self.contentHeight!=0.f?self.contentHeight:textRect.size.height;
}else{
CGSize textSize = [text sizeWithFont:font constrainedToSize:size lineBreakMode:UILineBreakModeWordWrap];
self.contentWidth = self.contentWidth!=0.f?self.contentWidth:textSize.width;
self.contentHeight = self.contentHeight!=0.f?self.contentHeight:textSize.height;
}
https://developer.apple.com/library/ios/documentation/UIKit/Reference/NSString_UIKit_Additions/Reference/Reference.html#//apple_ref/occ/instm/NSString/boundingRectWithSize:options:attributes:context:
ios7新增的属性sectionIndexBackgroundColor,在索引没有被触摸时默认是白色。
Java代码
if (IS_IOS_7) {
self.playersTableView.sectionIndexBackgroundColor = [UIColor clearColor];
}
In iOS 7, a tab bar on iPad has a height of 56 points.
 ios7新增加的icon尺寸:
ios7新增加的icon尺寸: Launch image
Launch image 在xcode5中同时预览ios7和ios7以前的ui样式:
在xcode5中同时预览ios7和ios7以前的ui样式:class="magplus" title="点击查看原始大小图片" src="/Upload/Images/2014071818/68CB892E1EBB109E.png" alt="" width="699" height="475" />






 ios7中UITableView的cell separator默认不是从最左边开始
ios7中UITableView的cell separator默认不是从最左边开始
 我这是自定义的xib的cell:本来是透明的uitableview背景,到ios7变成白色(因为背景是白色):
我这是自定义的xib的cell:本来是透明的uitableview背景,到ios7变成白色(因为背景是白色):
 UILabel不一致的background
UILabel不一致的background
 我这是自定义的xib的cell:用xib自定义的cell上的按钮不能响应点击事件,一种是把按钮放到cell的contentView上,或者是设置[cell.contentView setUserInteractionEnabled: NO];来屏蔽cell上的点击事件
我这是自定义的xib的cell:用xib自定义的cell上的按钮不能响应点击事件,一种是把按钮放到cell的contentView上,或者是设置[cell.contentView setUserInteractionEnabled: NO];来屏蔽cell上的点击事件

 在ios5,ios6中正常执行的动画,但到ios7中不定时的会消失。
在ios5,ios6中正常执行的动画,但到ios7中不定时的会消失。
 NSString 绘制
NSString 绘制 navigation controller容器中布局到ios7中往上偏移了64px
navigation controller容器中布局到ios7中往上偏移了64px
 extendedLayoutIncludesOpaqueBars
extendedLayoutIncludesOpaqueBars

 隐藏状态条
隐藏状态条

 升级到ios7 ,默认状态栏是透明的,就是状态栏只有文字没有背景。现在的情况是,默认是会叠合的,开发需要从20px像素以下开始布局页面元素才能避免。
升级到ios7 ,默认状态栏是透明的,就是状态栏只有文字没有背景。现在的情况是,默认是会叠合的,开发需要从20px像素以下开始布局页面元素才能避免。

 状态栏样式修改:
状态栏样式修改:


 在iOS7 UINavigationController中侧滑手势返回
在iOS7 UINavigationController中侧滑手势返回


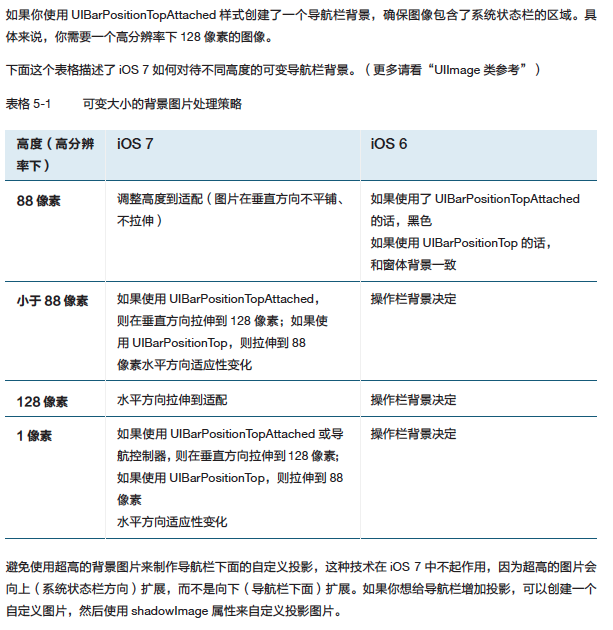
 Navigation Bar
Navigation Bar
 也就是说如果设置Navigation Bar的图片,并且这个图片高度保持在44point(88px),那么IOS5,6,7的效果是一致的。
也就是说如果设置Navigation Bar的图片,并且这个图片高度保持在44point(88px),那么IOS5,6,7的效果是一致的。  UIBarButtonItem
UIBarButtonItem





 在ios7 ipad中tabbar高度不是49
在ios7 ipad中tabbar高度不是49