1. 什么是Quartz2D?
Quartz 2D是一个二维绘图引擎,同时支持iOS和Mac系统
Quartz 2D能完成的工作
- 绘制图形 : 线条\三角形\矩形\圆\弧等
- 绘制文字
- 绘制\生成图片(图像)
- 读取\生成PDF
- 截图\裁剪图片
- 自定义UI控件
- ……….
2. Quartz 2D应用示例
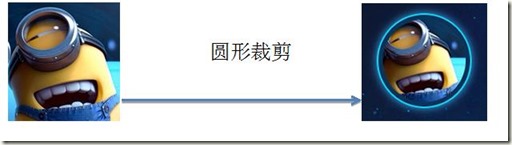
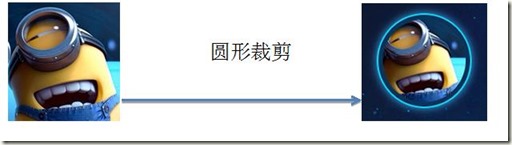
裁剪图片

涂鸦/画板

手势解锁

报表


屏幕截图

3. 图形上下文(Graphics Context)
因为很多计算机的概念和术语,都是从外文翻译而来。所以有些的术语比较难以理解,看其名,不知其意。
图形上下文(Graphics Context)中的‘Context’还可以翻译为‘环境’(setting)。
图形上下文是一种特殊类型(CGContextRef)的数据,它保存了绘图信息,绘图状态以及图形的输出目标。
开发中,你绘制的图形信息(矩形,线段,圆。。。),设置的图形状态(颜色,线宽。。。)等信息首先是以数据的形式保存在图形上下文类型的变量中,然后再根据图形上下文中的输出目标绘制到不同的显示介质上。

相同的一套绘图序列,只要指定不同的图形上下文(这里指输出目标不同的图形上下文),就可将相同的图像绘制到不同的目标上
Quartz2D提供了以下几种类型的Graphics Context:
- Bitmap Graphics Context
- PDF Graphics Context
- Window Graphics Context
- Layer Graphics Context
- Printer Graphics Context

4. 自定义View(自定义UI控件)
4.1 iOS提供的UIKi t框架已经包含了很多各种各样的控件
- UILabel:显示文字
- UIImageView:显示图片
- UIButton:同时显示图片和文字(能点击)
- … …
利用UIKit框架,我们可以搭建和实现一些简单的,常见的UI界面。但是,有些UI界面极其复杂,而且比较个性化,用普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子。
事实上,iOS中大部分控件的内容也是通过Quartz 2D绘画出来的。
4.2 若想利用Quartz 2D在View上绘制信息,首先必须有图形上下文,用来保存绘图信息,输出目标。其次,图像上下文与View相关联(这时候图形上下文的输出目标即为关联的View)。
详细步骤:
1) 新建一个类,继承自UIView
2) 实现- (void)drawRect:(CGRect)rect方法,然后在这个方法中
3) 取得跟当前view相关联的图形上下文(注意这里之所以没有新建一个图形上下文,是因为系统已经自动创建了一个Layer图形上下文,并且与当前的View相关联)
4) 绘制相应的图形内容
5) 利用图形上下文将绘制的所有内容渲染显示到view上面
4.3 drawRect:
• 为什么要实现drawRect:方法才能绘图到view上?
Ø 因为在drawRect:方法中才能取得跟view相关联的图形上下文
• drawRect:方法在什么时候被调用?
Ø 当view第一次显示到屏幕上时(被加到UIWindow上显示出来)
Ø 调用view的setNeedsDisplay或者setNeedsDisplayInRect:时
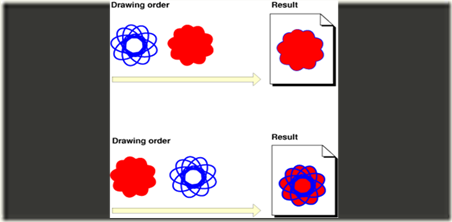
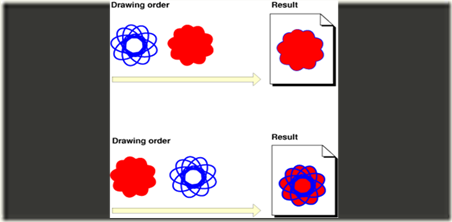
5.绘图顺序
后绘制的图形若与先绘制的图形发生重叠,后绘制的图形覆盖先绘制的图形。

5. 注意事项
1 Quartz2D的API是纯C语言的
2 Quartz2D的API来自于Core Graphics框架

3 数据类型和函数基本都以CG作为前缀
- 1) CGContextRef
- 2) CGPathRef
- 3) CGContextStrokePath(ctx);
- 4) ……
6. Quartz2D绘图的代码步骤
- 1. 获得图形上下文
- CGContextRef ctx = UIGraphicsGetCurrentContext();
- 2. 拼接路径(下面代码是搞一条线段)
- CGContextMoveToPoint(ctx, 10, 10);
- CGContextAddLineToPoint(ctx, 100, 100);
- 3. 绘制路径
- CGContextStrokePath(ctx); // CGContextFillPath(ctx);
7. 常用拼接路径函数
- 新建一个起点
- void CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y)
- 添加新的线段到某个点
- void CGContextAddLineToPoint(CGContextRef c, CGFloat x, CGFloat y)
- 添加一个矩形
- void CGContextAddRect(CGContextRef c, CGRect rect)
- 添加一个椭圆
- void CGContextAddEllipseInRect(CGContextRef context, CGRect rect)
- 添加一个圆弧
- void CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y,
- CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)
8. 常用绘制路径函数
- Mode参数决定绘制的模式
- void CGContextDrawPath(CGContextRef c, CGPathDrawingMode mode)
- 绘制空心路径
- void CGContextStrokePath(CGContextRef c)
- 绘制实心路径
- void CGContextFillPath(CGContextRef c)
- 提示:一般以CGContextDraw、CGContextStroke、CGContextFill开头的函数,都是用来绘制路径的
9. 图形上下文栈的操作
- 将当前的上下文copy一份,保存到栈顶(图形上下文栈)
- void CGContextSaveGState(CGContextRef c)
- 将栈顶的上下文出栈,替换掉当前的上下文
- void CGContextRestoreGState(CGContextRef c)
10. 矩阵操作
利用矩阵操作,能让绘制到上下文中的所有路径一起发生变化
- 缩放
- void CGContextScaleCTM(CGContextRef c, CGFloat sx, CGFloat sy)
- 旋转
- void CGContextRotateCTM(CGContextRef c, CGFloat angle)
- 平移
- void CGContextTranslateCTM(CGContextRef c, CGFloat tx, CGFloat ty)
11. Quartz2D的内存管理
- 使用含有“Create”或“Copy”的函数创建的对象,使用完后必须释放,否则将导致内存泄露
- 使用不含有“Create”或“Copy”的函数获取的对象,则不需要释放
- 如果retain了一个对象,不再使用时,需要将其release掉
- 可以使用Quartz 2D的函数来指定retain和release一个对象。例如,如果创建了一个CGColorSpace对象,则使用函数CGColorSpaceRetain和CGColorSpaceRelease来retain和release对象。
- 也可以使用Core Foundation的CFRetain和CFRelease。注意不能传递NULL值给这些函数









![]()