class="p0">
今天我们开始ASP.NET MVC 4.0课程的学习第一讲。我们今天主要关注如下5个问题:
1.理解ASP.NET MVC程序的执行过程
2.会使用ASP.NET中的系统对象
3.会搭建ASP.NET MVC项目
4.会使用内嵌语法编写视图
5.会使用母版视图
接下来,我们来看第一个问题
01.ASP.NET概述
目前开发B/S系统的主要技术有ASP.NET、JSP和PHP等。但是,ASP.NET是基于.NET平台创建动态网页的一种服务器端技术,使用它可创建动态可交互的Web页面(Web页面大家在S1的时候都学习过,这里就不做详细介绍了)。
1.1.NET Framework与ASP.NET
在S2的时候,我们都学习过.NET FrameWork主要有两大组件:公共语言运行时和.NET Framework类库。
用通俗的话来说,.NET FrameWork是一堆的的类文件组成的集合,在.NET中称之为程序集。当然.NET FrameWork还提供了程序运行的环境。类似于java中的java虚拟机提供java代码运行的环境。而ASP.NET是基于.NET FrameWrok的一种框架,所谓框架的含义,就是微软开发好的可以提升我们开发效率的一种项目组织结构。当然依托于.NET FrameWork除了开发ASP.NET 程序外,我们还可以开发窗体应用程序,控制台应用程序,WPF应用程序,WCF应用程序,Windows Phone 8 程序,以及我们今天要讨论的ASP.NET MVC应用程序。
02.ASP.NET MVC简介
首先我们必须明确的是ASP.NET MVC是ASP.NET 技术的一个子集。ASP.NET MVC技术是ASP.NET技术和MVC模式的完美结合。类似于Java中的Struts框架。在.NET 领域,最初受Ruby On Rails的启发,.NET 开源界发布了.NET世界的第一个MVC框架-MonoRails。2007年,微软着手开发MVC框架。但是,在历经2年后,第一个正式版本ASP.NET MVC1.0于2009年3月发布,时至今日,ASP.NET MVC4.0已经出现。如下图,展示了各个版本

我们今天探讨的就是最新版本ASP.NET MVC4.0的使用。
03.ASP.NET的特色和优势
ASP.NET的优势:
001.方便设置断点,易于调试
VS2012自带的断点调试功能尤其是对JavaScript的断点调试,使代码的排错和查看更加便捷。
002.编译后执行,运行效率提高
在ASP.NET中并为直接程序代码翻译成机器语言,而是先编译为微软中间语言(MSIL或IL),然后由即时(JIT)编译器进一步编译成机器语言。其中,JIT编译器并非一次完全编译,而是调用哪部分代码就编译哪部分,这样可以使启动时间更短。同时,编译好的代码再次运行时不需要重新编译,极大地提高了Web应用程序的性能。
如下图,展示了ASP.NET 页面的编译原理

04.第一个ASP.NET MVC应用程序
毕竟,我们今天探讨的是ASP.NET MVC程序的使用,所以下面切入正题。
开发ASP.NET MVC程序的一般过程是:创建网站→编写代码→调试运行。
本人在这里用VS2010演示MVC4.0的程序创建方式。
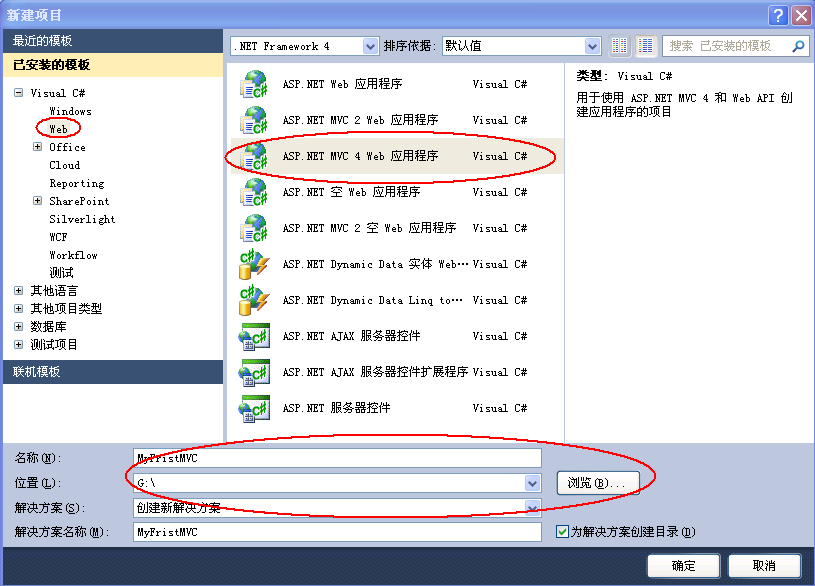
当我们打开VS2010开发环境后,点击“文件”→新建→项目,然后会弹出如下对话框,

按照图中选择然后点击确定按钮,接下来弹出如下对话框

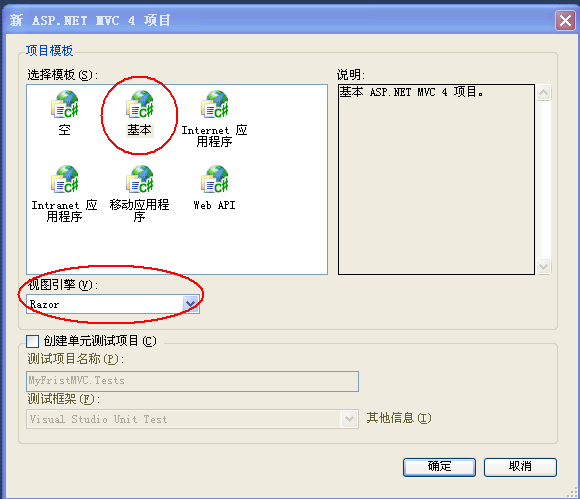
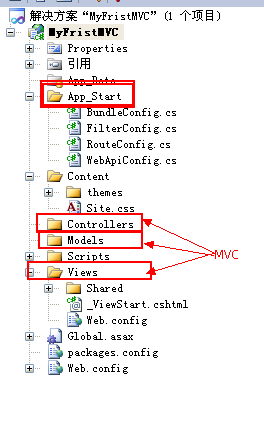
跟着图中圈定的选项设置,然后点击确定,接下来,我们需要耐心等待一段时间。然后在解决方案管理器中,我们会发现多了一个项目,如下图:

这里我们重点关注标注的四个文件夹,其中Controllers(控制器),Models(模型)和Views(视图)文件夹就是我们所谓的MVC架构对应的三个文件夹。
另外在这里有一个App_Start文件夹:主要包含程序启动的时候执行的代码
我们就来详细看下这个该项目的目录结构
App_Data文件夹:用来存放系统包含的数据库文件
App_Start文件夹:包含ASP.NET MVC系统启动的相关类文件。
Controllers文件夹:放置整个项目的控制器代码文件。
Models文件夹:放置整个项目的模型代码文件
Views文件夹:放置整个项目的视图代码文件。
Views下的Web.Config文件:作用域视图的配置文件。
Global.asax文件:全局应用程序文件,一般和App_Start文件夹中的类配合使用。
Packages.config文件:用于管理项目用到的程序集版本
根目录下的Web.Config文件:作用域整个项目的配置文件。
注意:从项目结构可以看出,ASP.NET MVC项目为了体现模型、视图、控制器分离的思想,从文件夹结构上做了区分,便于各个部分代码文件的分开管理 。
接下来,我们可以创建控制器
右击解决方案中的“Controllers”文件夹,在弹出的快捷菜单中选择“添加”→“控制器”选项,将打开“添加控制器”对话框。如下图,

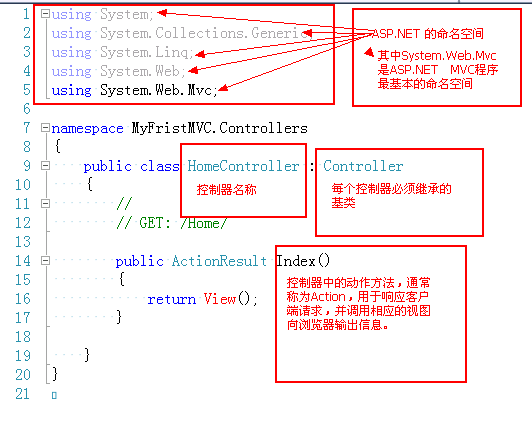
将控制器名称改成HomeController,然后点击添加按钮,会进到代码编辑区,如下图

解析:其实,对于控制器的开发,主要的工作就是完成诸如Index()这样的方法的编码。
而且我们需要注意的是在ASP.NET MVC中每一个请求都要归结于Controller下的某一个Action,也就是对应Controller下的一个方法。在本例中,请求就归结于HomeController下的Index(),因此我们可以在地址栏中输入:http://localhost:8080/Home/Index
获取我们想要得到的结果
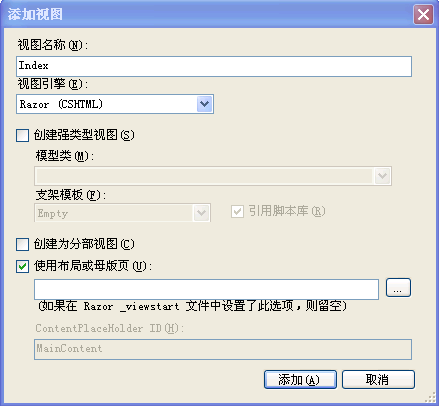
接下来,就需要创建和编写视图了,因为在Index方法中需要一个视图来渲染请求的页面。当然,在ASP.NET MVC项目中,视图文件保存的位置需要遵从一定的规则。默认情况下,我们可以直接在Index方法所在中的任何位置点击右键,在弹出的快捷菜单中选择“添加视图”,会出现如下对话框,

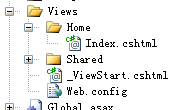
我们可以看出视图的名称默认与Action的名称相同。然后点击添加按钮。在项目结构中我们可以惊喜的发现,在Views文件夹下多了一个名彻骨为Home的文件夹,并且在该文件夹下自动创建了一个名称为Index.cshtml的页面,如下图

通过给Index() 添加视图我们发现,每创建一个Controller,都会有一个除去Controller后缀的同名的文件夹被创建于Views文件夹下,同一个Controller下的多个Action对应的视图位于与Controller同名的视图文件夹中。
然后我们双击“Index.cshtml”,在其中添加如下代码,
div>
微冷的雨的第一个ASP.NET MVC程序,请多关照!
</div>
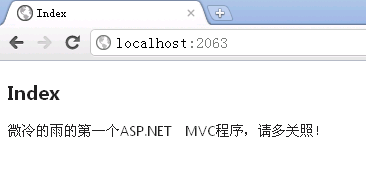
最后,我们可以直接点击F5,在编译并运行该项目,然后在浏览器中就显示出了结果,如下图:

有些同学可能会有疑问,为什么只有机器名和端口号就可以输出内容,ASP.NET MVC 怎么知道我请求的是哪个控制器的哪个Action呢?毕竟一个项目中不可以只有一个控制器,一个Action啊。大家先不要着急,接下来咱们就来解释原因。
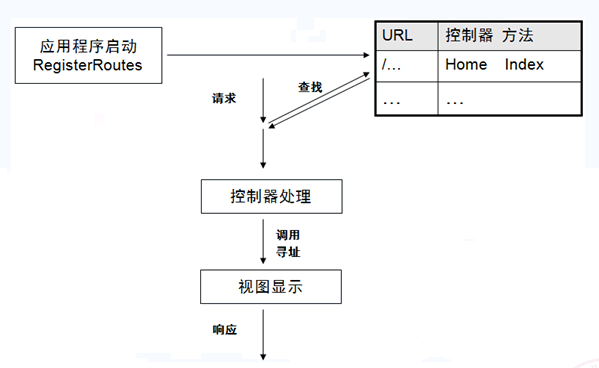
05.ASP.NET MVC程序的工作原理
上面书写了一个ASP.NET MVC程序,编码工作不多,但是整个项目里有一些隐藏的细节是需要我们了解的,这有助于对整个ASP.NET MVC程序如何工作进行全局性的理解。除了我们耳熟能详的模型、控制器、视图的代码外,还需要关注Global.asax文件、RouteConfig.cs文件及视图命名和寻址的规则,同时,这也是我们学好ASP.NET MVC的基础。
01.Global.asax文件

02.RouteConfig.cs文件

现在,一部分同学可能已经明白了,为什么只有机器名和端口号也可以访问Home下的Index这是因为在RouteConfig.cs中做了设置,也就是默认访问的是Home控制器下Index这个Action。
03.视图命名和寻址的规则
在控制器中,使用View()方法调用视图,返回和动作方法同名的视图,但是却没有显示提供视图的位置,其实这里依赖的是视图的寻址规则。在ASP.NET MVC中,有一条寻址规则,就是会从Views文件夹下和控制器同名的文件夹中寻找。因此,一般创建视图也会按照这样的寻址规则,否则将出现找不到视图的错误。
注意:ASP.NET MVC框架的一大特定就是“约定胜于配置”,即一些规则是约定好的,不需要通过配置文件去配置。例如:
001.所有的控制器都以Controller结尾。
002.应用程序中所有视图都有一个统一的Views主目录。
003.在Views主目录下放置和控制器同名的子目录。
寻址规则:

我们的第一讲暂时先到这里,后续会持续更新,敬请关注。---------微冷的雨出品