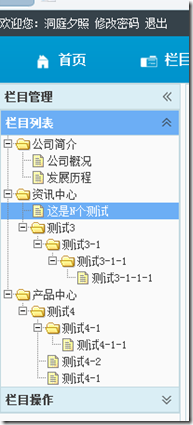
一、左侧列表菜单
打开视图Menu.cshtml,增加部分见红框
在category中添加脚本
//栏目菜单加载完毕函数 function CategoryMenu_Ready() { $('#categoryTreeView').tree({ url: $('#categoryTreeView').attr('data-url'), lines:true, onClick: function (node) { var _layout = $('#layout'); var _center = _layout.layout('panel', 'center'); _center.panel('refresh','/Admin/Category/Modify/' + node.id); } }); }
完工。

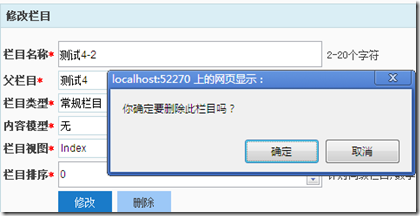
二、删除栏目。
在category控制器中添加删除action。action中有三不删:栏目不存在不能删(没法删);有子栏目不能删(删了会乱套);栏目有内容不能删(保留);
代码如下
/// <summary> /// 删除栏目 /// </summary> /// <param name="id">栏目Id</param> /// <returns>Json类型数据</returns> [HttpPost] public JsonResult Del(int id) { JsonViewModel _jsongviewModel = new JsonViewModel(){ Authentication=0, ValidationList= new Dictionary<string,string>()}; //栏目不存在 if (categoryRepository.Find(id) == null) { _jsongviewModel.Success = false; _jsongviewModel.Message = "栏目不存在,请确认栏目是否已经删除。"; } //存在子栏目 else if (categoryRepository.Children(id).Count() > 0) { _jsongviewModel.Success = false; _jsongviewModel.Message = "该栏目存在子栏目,请先删除子栏目。"; } //判断是否存在内容(预留) //执行删除 else { if (categoryRepository.Delete(id)) { _jsongviewModel.Success = true; _jsongviewModel.Message = "删除成功。"; } else { _jsongviewModel.Success = false; _jsongviewModel.Message = "未知错误,未能从数据库中删除栏目。"; } } return Json(_jsongviewModel); }
打开Modify.cshtml视图,在修改按钮的旁边加删除按钮
<a id="CategoryModify_Delete" href="javascript:void()" onclick="CategoryDel('@Url.Action("Del","Category")',@Model.CategoryId)" class="easyui-linkbutton">删除</a>
打开category.js文件。添加CategoryDel()函数
//删除栏目 function CategoryDel(url, id) { if (confirm("你确定要删除此栏目吗?")) { $.post(url, { Id: id }, function (data) { //验证 if (data.Authentication == 0) { //操作成功 if (data.Success) { $.messager.alert("删除栏目成功", data.Message, "info"); if ($('#categoryTreeView') != undefined) { $('#categoryTreeView').tree('reload'); } } else { $.messager.alert("删除栏目失败", data.Message, "error"); } } else AuthenticationFailed(data.Authentication); }, "json"); } }
完工。

代码见网盘或群Ninesky2013-12-06.rar