1、先给大家看一张截图

如果我告诉大家,这就是一个web管理系统发布后的所有内容,你们会不会觉得太简洁了,只有一个web.config、一个Global.asax文件,其它的都是dll文件,没有aspx、cshtml、html页面,没有js css images文件,但它的确能跑起来,跑起来之后的截图如下

2、再看我新建一个项目的流程
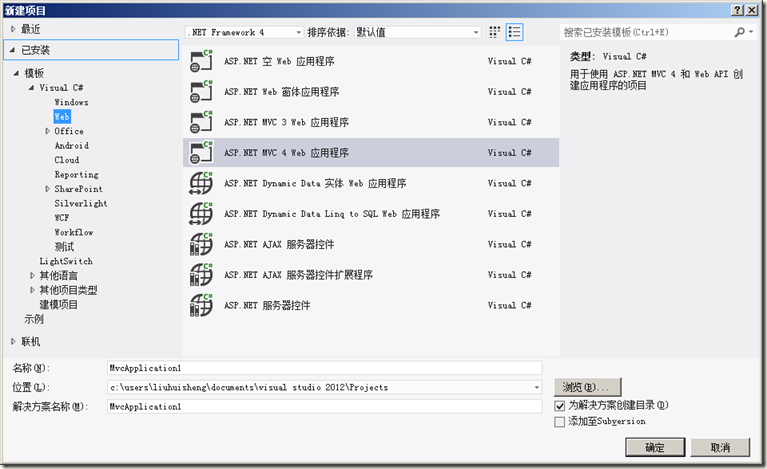
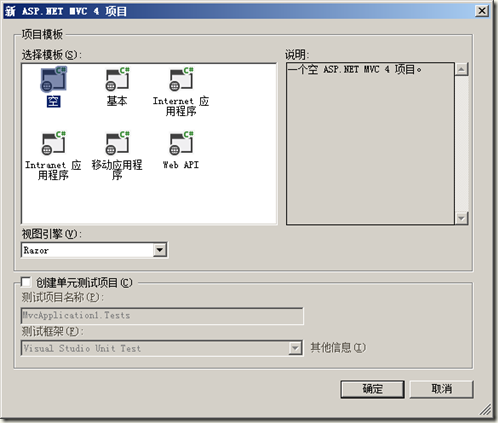
新建一个ASP.NET MVC 4的空的项目


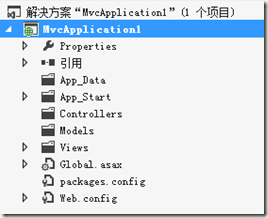
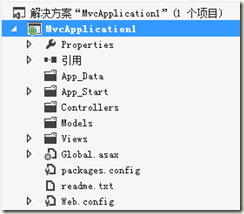
点确定之后,创建项目,默认的项目目录结构如下

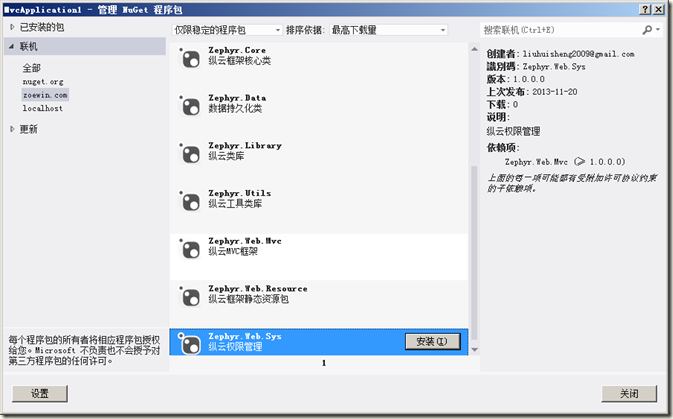
然后打开nuget包管理界面,选择我们需要安装的组件 Zephyr.Web.Sys,这是我们权限管理系统

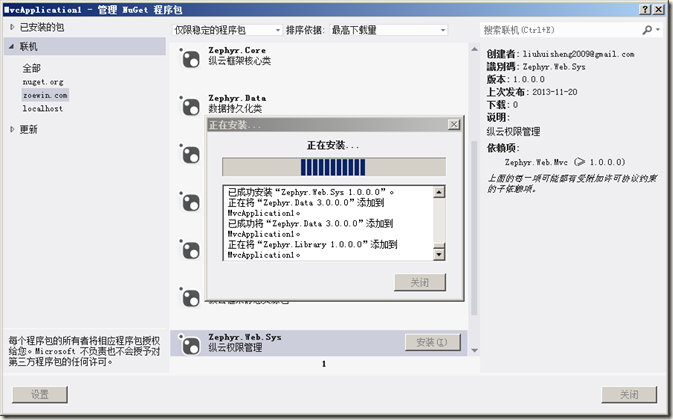
点安装进行安装,实现上就是引入dll文件

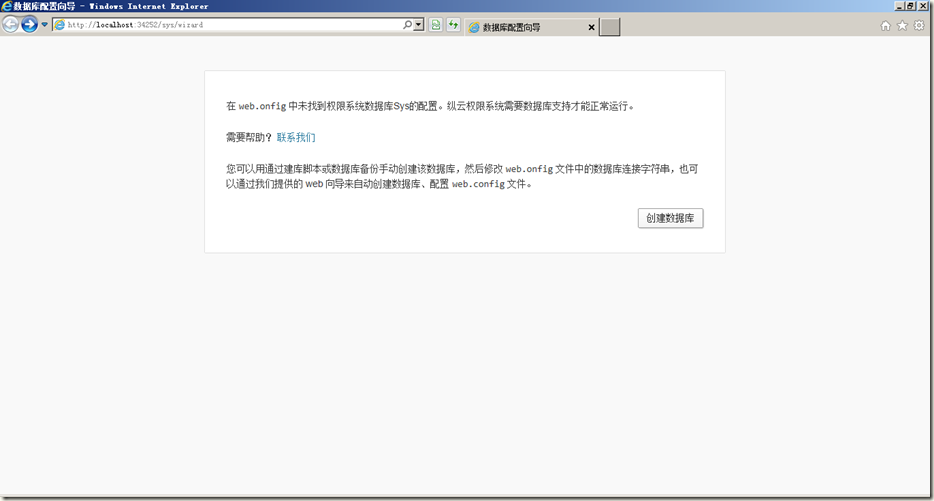
安装完成后,直接F5运行,就出现了以下页面

点创建后

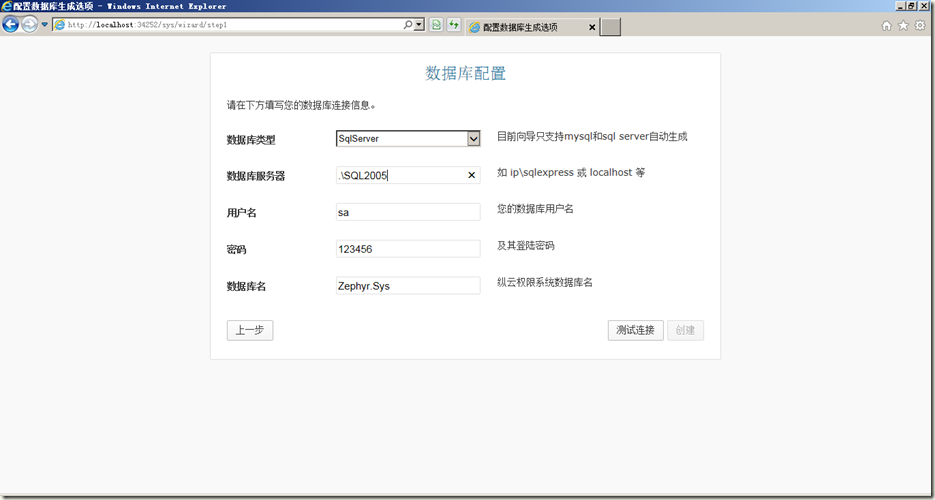
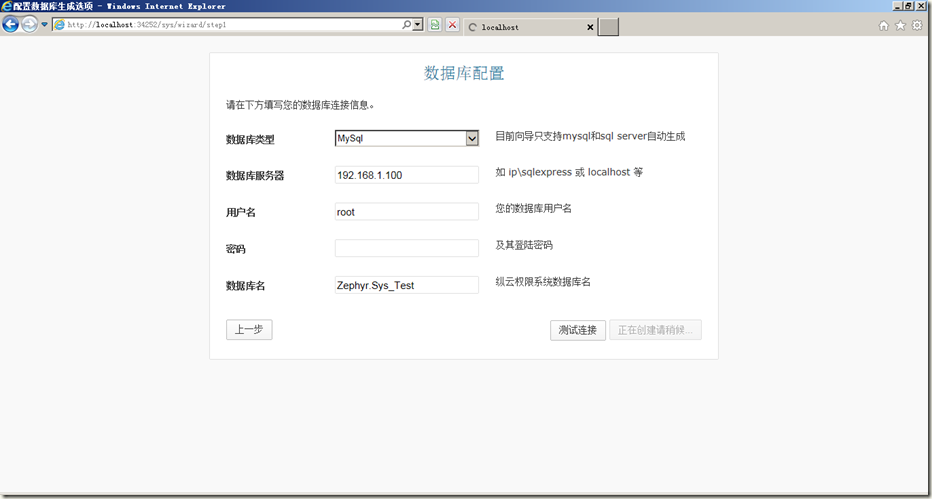
我们选择MySql输入相应的数据库信息测试连接通过后,点创建

创建成功

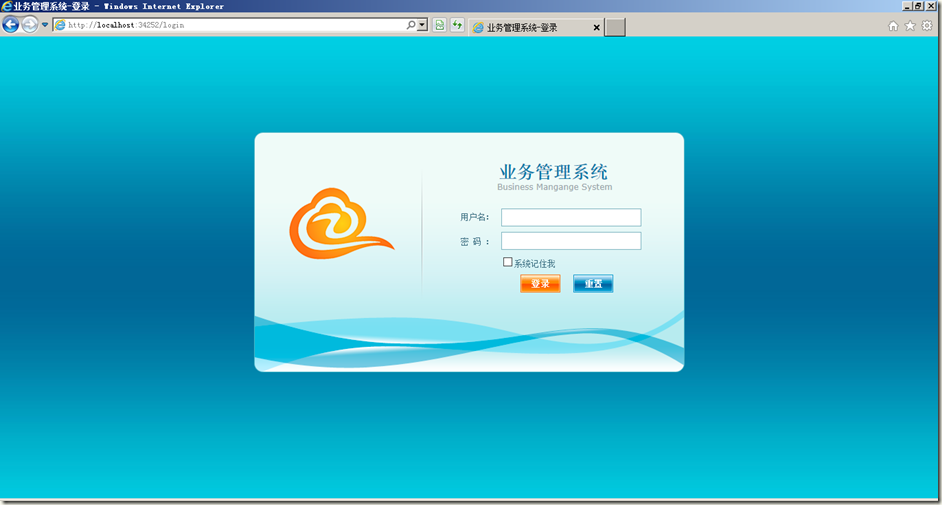
现在登录跳转到登陆页面

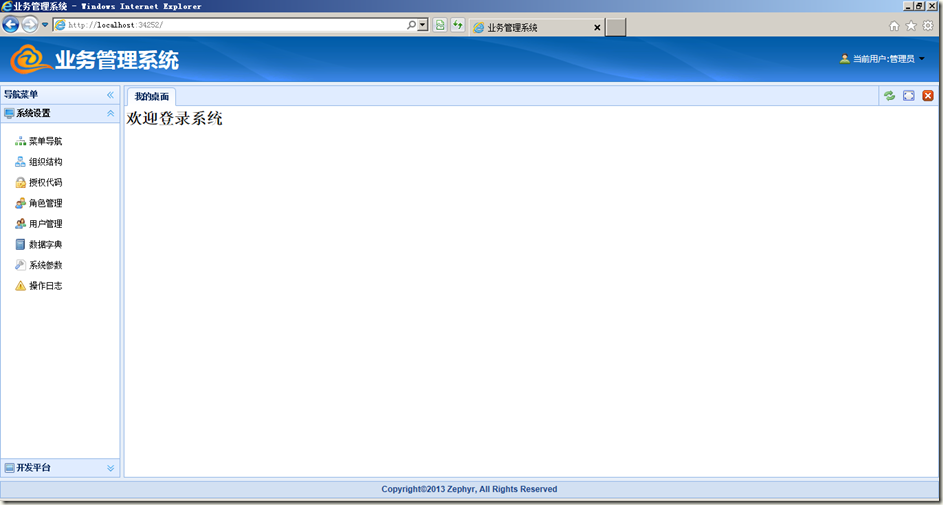
登录成功后

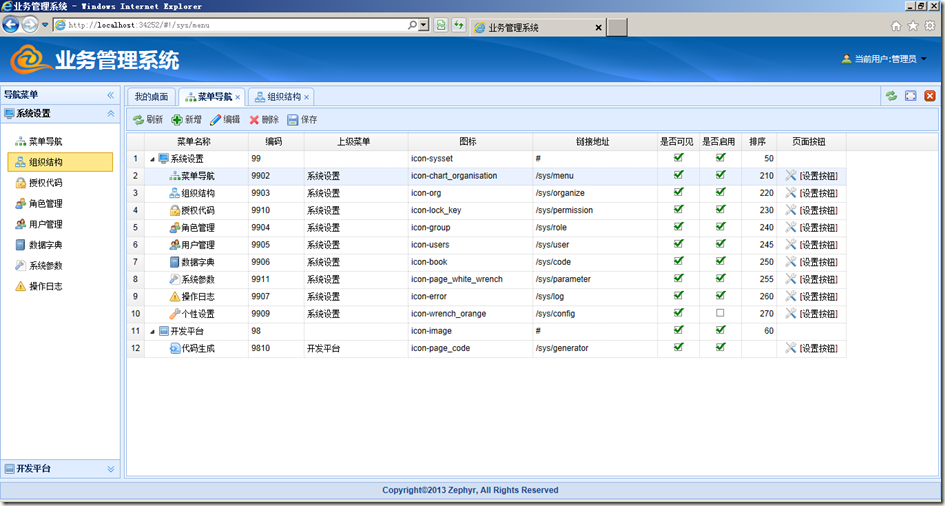
权限系统中页面测试都没有问题

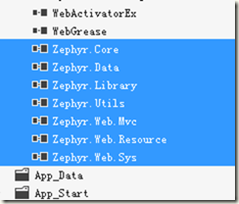
然后我们回过头看程序,什么都没改变,

只是增加了一些引用及web.config中添加了一些信息。

那回过头来,这样发布后,不就是我们之前所看到了什么都没有的Web应用程序了

大家是不是也是很感兴趣,我当时也只是一个想法,但直正驱动我去完成这些功能的还是以下几点:
a 代码的重用性提高,可以很方便的用NuGet管理类库或系统。即使不用NuGet管理,直接把dll文件拷贝到新建项目的bin下面,然后修改下web.config也是可以的。比以前我们引用项目的方式方便很多。
b 创建一个新项目时只需要安装组件即可
c 发布后的程序干净,项目更新只需覆盖对应的dll即可。
d 更方便做成产品发布
那么我们要做到前面所看到的,我们要做哪些工作?
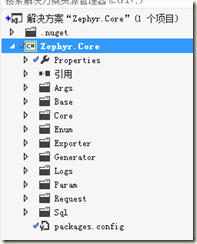
1、准备好要组件化的的类库

2、创建Nuget包
创建NuGet包有很多种方法,我采用的是编译时自动生成NuGet包,
首先要启用NuGet包还原功能(Eable NuGet Package Restore),然后VS会自动下载添加一个.nuget的文件夹

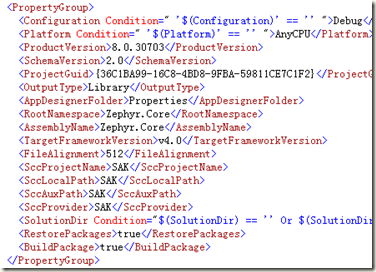
然后编辑项目工程文件,添加最后一行<BuildPackage>true</BuildPackage>

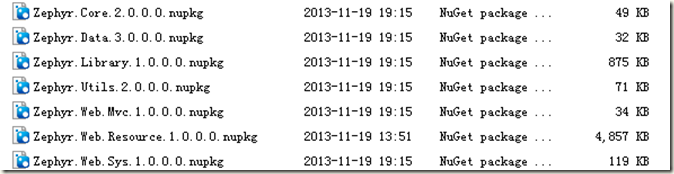
然后编译后就会在bin目录下发现一个后缀为nupkg的文件,这就是我们要的nuget包

当然你也可以在程序包管理器控制台输入命令行进行打包
也可以下载一个图形化的打包器nuget package explorer
3、推送到NuGet服务上
你可以在https://www.nuget.org/注册上帐号,放在nuget官网上
也可以自己搭建一个NuGet服务器:新建一个空项目,安装NuGet.Server然后直接发布就可以了。具体教程网上也很多了。
上传NuGet包只需要执行以下命令
nuget push Zephyr.Core.2.0.0.0.nupkg -s http://192.168.1.100:8888
到这里就已经ok了,你可以在Nuget包管理界面中添加一个程序包源服务地址,然后就可以安装你刚刚上传的包了
1、资源的嵌入
资源的嵌入分两种,一种是静态资源,直接内嵌到程序集中
第二种是动态的页面,可以预编译成类放到程序集中

2、资源的访问
获取嵌入资源的访问地址
public static string GetResourceUrl(Type type string embedFileName)
{
var page = new Page(); return page.ClientScript.GetWebResourceUrl(type, embedFileName); }
当然你也可以通过controller去处理
[AllowAnonymous] [MvcMenuFilter(false)] [WebFrameworkFilter] public class ResourceController : Controller { public ActionResult Index() { var assemblyName = ResourceVirtualPathProvider.ResourceVirtualPath.GetAssemblyName(Request.Path); var filename = ResourceVirtualPathProvider.ResourceVirtualPath.GetResourceName(Request.Path); var assembly = ReflectionHelper.GetAssembly(assemblyName); var stream = ResourceHelper.GetFileStream(assembly,filename); var contentType = ResourceHelper.GetContentType(filename); if (stream == null) return HttpNotFound(); return File(stream, contentType); } }
我的框架Zephyr.Net主要分为:
类库 描述 依赖 Zephyr.Utils 工具类库 Zephyr.Library 常用其它类库 Zephyr.Data 数据库访问组件 Zephyr.Core 框架核心类 Zephyr.Utils Zephyr.Library Zephyr.Data Zephyr.Web.Resource 静态资源 Zephyr.Web.Mvc 框架Mvc基础库 Zephyr.Core Zephyr.Web.Sys 权限管理系统 Zephyr.Web.Mvc以上是七个独立的项目,依赖关系也不直接引用项目,而是从nuget上引用发布程序包,
其中前面四个是类库
Zephyr.Web.Resource是嵌入静态资源的程序集,如果不引入这个文件,直接把静态资源文件夹拷贝进项目中也是可以的。
Zephyr.Web.Mvc是我们的Mvc框架基础,已经包括了mvc及web api很多的路由注册过滤器设定等设置,并且有Login页面和Index页面,安装了这个组件,即使不安装纵云权限系统组件,程序也一样可以跑起来,只是没有权限系统,是个空的架子。
Zephyr.Web.Sys就是权限系统了,把权限系统的mvc及webapi控制器、View页面、js以及数据库初始化处理都放在这个程序集中。
以后我们开发新的项目也可以做成跟这个权限系统一样,都放在一个dll中(当然也可以分多个,把controller model等都分成不同的层),以后只要引入或者bin下面放入这个dll就会动态引入这个模块,非常方便。
打包成nuget packages发布到nuget服务上,大功就告成了,如果有更新,只需要更新版本号重新发布就行了

这样一来,基本就把我的框架以及权限系统都做成组件了,如果新项目需要引入,或者多个项目升级都很方便了。
.NET框架交流群(三) 21549700