
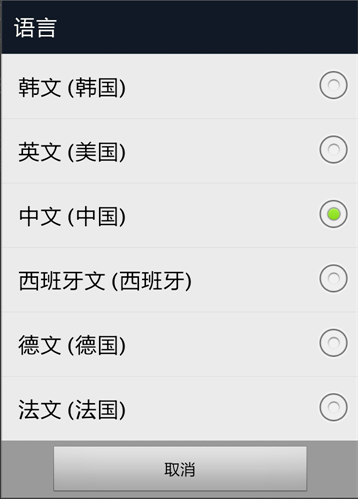
手边的samsung手机设置多语言的方式一般是点击设置多语言的一栏后进入到多语言选择界面,选择完成之后当前的语言环境用小字方式直接显示在设置多语言栏的下方。另一种选择多语言的方式如上图所示,我也在系统的其它地方找到了,现在想实现一下类似的界面。
直接使用radiogroup+radiobutton的话,经过尝试不会有中间的一条分栏线,这样显得上下两行的空白较为空旷,整体界面不够整齐,而且单用Android系统radiobutton可能会遇到如下问题1。因此便决定通过listview的方式来实现。实现过程中遇到了如下两个方面的问题,都在stackoverflow上找到了相应的解释,总结如下:
1.设置了radiobutton的paddingLeft属性之后,在一些手机上出现了文字和radio按钮重合的情况。
stackoverflow上的问题http://stackoverflow.com/questions/4380975/unexpected-radiobutton-behavior?rq=1提到了这个现象。总的来说是因为设置了paddingLeft导致的,取消paddingLeft可以在绝大多数手机上不出现文字和按钮重合的情况,但是可能对少部手机仍然无效,如这个问题提到的:http://stackoverflow.com/questions/13901789/android-radiobutton-issue-in-android-4?lq=1。
针对这个问题,既然设置了radiobutton按钮的文字可能导致文字和按钮重合,那就干脆将radiobutton的文字设为空,用单独的textview来保存相应的文字。radiobutton和textview放在同一个LinearLayout里面,通过调整他们的宽度比来到达界面上较好的效果。
2.listview中出现了radiobutton之后,onitemclick()回调函数在单击时没有被调用。
这个问题的回答http://stackoverflow.com/questions/9900913/onitemclicklistener-was-not-work-with-the-checkbox给出了相应的解决办法,只需要将radiobutton的如下两个属性设置为true就可以。并且可以在listview建立的同时也为radiobutton建立相应的onclickListener,就可以对radiobutton的点击事件进行处理了。
android:focusable="false"
android:focusableInTouchMode="false"