首先说按比例缩放,这是在Interface Builder中无法设置的内容。而在代码中,使用NSLayoutConstraint类型的初始化函数中的multiplier参数就可以非常简单的设置按比例缩放。同时也可以设置不同NSLayoutAttribute参数来达到意想不到的效果,比如“A的Width等于B的Height的2倍”这样的效果。
OK,开始写代码,我们就拿一个简单的UIButton做示例,在ViewController中创建一个UIButton字段:
UIButton *btn;
首先实现按比例缩放的Autolayout,命令这个Button水平居中,始终距离父View底部20单位的距离。然后高度是父View高度的三分之一。
最后使用KVO来监控Button的大小并实时输出到屏幕上。
代码:
- (void)viewDidLoad
{
[super viewDidLoad];
//创建UIButton,不需要设置frame
btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[btn setTitle:@"mgen" forState:UIControlStateNormal];
btn.backgroundColor = [UIColor greenColor];
[self.view addSubview:btn];
//禁止自动转换AutoresizingMask
btn.translatesAutoresizingMaskIntoConstraints = NO;
//居中
[self.view addConstraint:[NSLayoutConstraint
constraintWithItem:btn
attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeCenterX
multiplier:1
constant:0]];
//距离底部20单位
//注意NSLayoutConstraint创建的constant是加在toItem参数的,所以需要-20。
[self.view addConstraint:[NSLayoutConstraint
constraintWithItem:btn
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeBottom
multiplier:1
constant:-20]];
//定义高度是父View的三分之一
[self.view addConstraint:[NSLayoutConstraint
constraintWithItem:btn
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeHeight
multiplier:0.3
constant:0]];
//注册KVO方法
[btn addObserver:self forKeyPath:@"bounds" options:NSKeyValueObservingOptionNew | NSKeyValueObservingOptionInitial context:nil];
}
//KVO回调
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context
{
if (object == btn && [keyPath isEqualToString:@"bounds"])
{
[btn setTitle:NSStringFromCGSize(btn.bounds.size) forState:UIControlStateNormal];
}
}
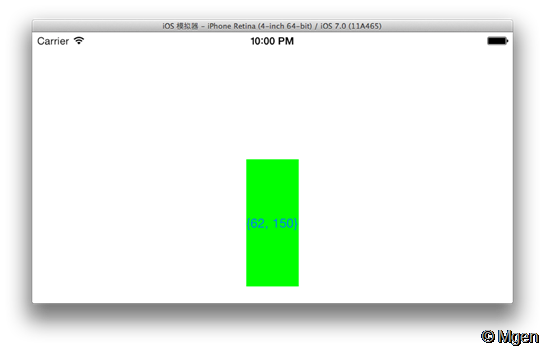
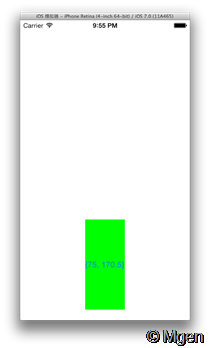
运行结果:


OK,没有任何问题。
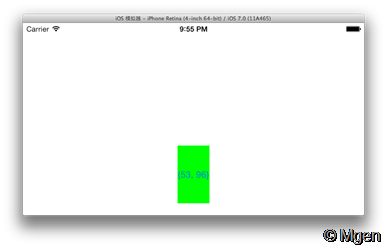
接下来有一个新的需求,在横向的显示中,Button的高度只有96,觉得他太短了,所以要求Button的最小高度为150。
这样的话,需要加入另一个限制大小的Constraint,但是这两个Constraint在某些情况下是有冲突的,可以通过设置Constraint的优先级来解决。优先级对应NSLayoutConstraint类型的priority属性,默认值是UILayoutPriorityRequired,数值上等于1000. 设置一个低的值代表更低的优先级。
对于最小值的定义,使用NSLayoutRelationGreaterThanOrEqual作为NSLayoutConstraint类型创建时的relatedBy参数。修改上面的比例Constraint,并在下方加入一个新的限制最小值的Constraint,代码:
//定义高度是父View的三分之一
//设置优先级低于UILayoutPriorityRequired(1000),UILayoutPriorityDefaultHigh是750
NSLayoutConstraint *con = [NSLayoutConstraint
constraintWithItem:btn
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeHeight
multiplier:0.3
constant:0];
con.priority = UILayoutPriorityDefaultHigh;
[self.view addConstraint:con];
//显示btn最小高度为150
[btn addConstraint:[NSLayoutConstraint
constraintWithItem:btn
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationGreaterThanOrEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:1
constant:150]];
运行后,横向屏幕中的Button高度成了150: