 class="topic_img" alt=""/>
class="topic_img" alt=""/>
如果你认为一个网站建成后,工作就已经完成,你就大错特错了。你需要不断监测其可用性和可访问性,一个小问题,可能毁了一切。而网页载入速度对于一个网站来讲至关重要,试想一下,你喜欢进一个需要很长时间才载入完毕的网站吗?而且,搜索引擎对网页载入速度也提出了要求。“The web should be fast。”据悉,网站若没有在 4 秒内读取出来,大多数的访客就会选择离开,甚至 Google 也将网页载入速度作为网站排名的众多因素之一,唯有提升网站效能才能让你的网站访客更多、更快乐。
国外开发/设计网站 DesignInstruct 推荐了 5 个最具代表性的测试工具,将帮助你确保你的网站正常、高效工作。
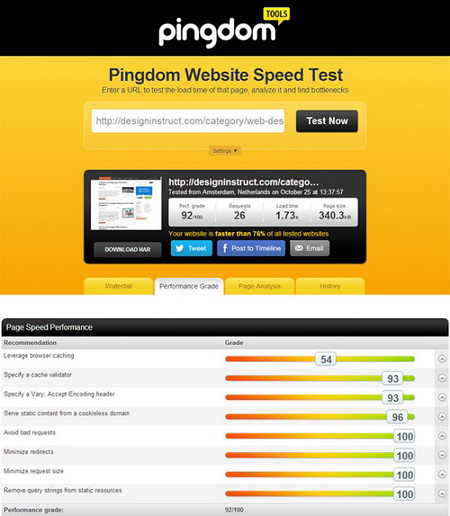
1. Pingdom Website Speed Test
Pingdom 是一个免费的网站速度测试工作,不仅是看起来非常棒,而且尽可能多的呈现出你的网站的各方面信息。它可测试网站加载速度,对页面和大小进行分析。测试完成后会得到一份非常详细的测试报告,包括图片、CSS 等,告诉你哪些地方出现问题。

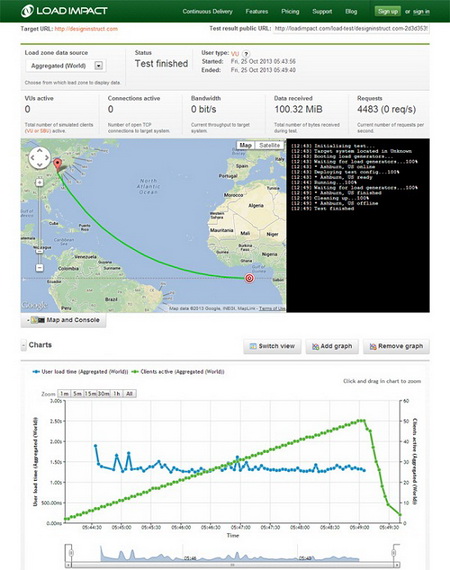
2. Load Impact
Load Impact 是一款在线网站压力测试工具。只需要输入网址进行测试,其便可以统计出加载网站的一些详细载入数据。包括整体加载和站内图片,javascript, CSS 等代码载入。测试完成之后,网站还可以存储测试过的统计数据。(注:如果你未注册该网站使用进行测试,那么你的网站性能信息可能会被公开在网上。)

测试有两种方案,虽然免费方案能够测试的虚拟访客比较少(免费仅能够测试 10、20、30、40、50 人同时在线上),但一般使用已经足够了!如果不够,可以考虑购买 Premium Account 服务。不过,其功能可能会对网站产生一定的压力,大家可别用它去 DoS 别人网站哦。
3. Google PageSpeed Insights
相信有接触前端开发的大神们都听说过 Google 官方的 PageSpeed Tools,这个网页载入速度检测工具有在线版本也有一个 Chrome 扩展,叫 PageSpeed Insights。

PageSpeed Insights 的 Chrome 扩展是由谷歌官方开发的一款可以分析页面载入的各个方面,包括资源、网络、DOM 以及时间线等等信息的插件,安装以后会附加到 Developer Tools(开发者工具)中。所以安装之后,大家只需要在页面上点击右键——审查元素,就可以在最后一个标签中看到 PageSpeed 了。
PageSpeed 的分析基于一个分为五类的最佳实践列表:
去谷歌开发者官网看了看,发现 PageSpeed 不仅仅只是个在线工具、插件那么简单,还有开发者使用的 API、SDK;甚至还有可以安装在 Apache 或者 Nginx 服务器上的开源模块!
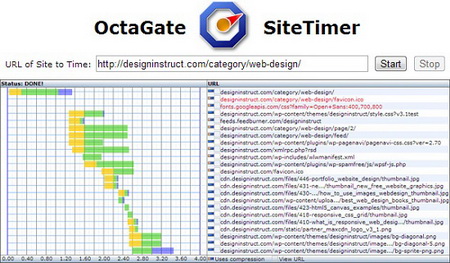
4. OctaGate SiteTimer
OctaGate SiteTimer 是一个在线的网页读取速度测试工具,效果图基于 AJAX 技术,而且它是所有工具里面最直观的;如果你就想知道你的网页里面哪个元素拖了后腿,就跑这个工具。它就一张图,告诉你每个网页元素下载需要时间。

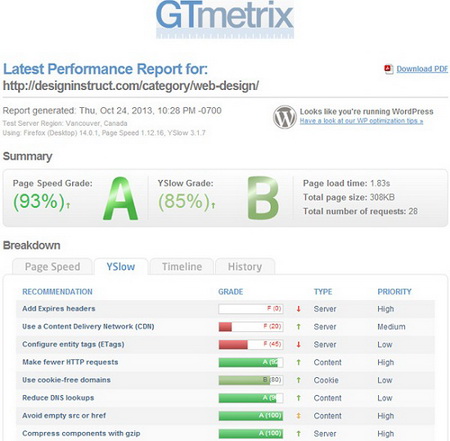
5. GTmetrix
有些网站速度测试工具如 Baidu 仅提供页面元素加载时间;有些工具如 Pingdom 提供的 Start Time、Connect Time、First Byte 和 Last Byte 细分仍无法满足要求。功能更强大的 GTmetrix 是国外的一个免费评测网页载入速度的服务,可提供详细报告:显示出网页里每个元件载入、开启或存取的时间;而且会保存每一个网站的记录,方便查看一个网站载入速度的历史变化。

如果你想将报告设定为不公开、或是储存报告、定时检查网页评分的话,可以免费注册 GTmetrix 帐户。
测试的工具有很多,上述五个相对具有代表性,下面再介绍 3 个:
如果你喜欢的测试工具不在上述中,也欢迎你在文章评论中发表自己的看法。