前言:由于今天公司源代码服务瘫痪,没法编写代码,利用这个有限的时间,做了一个小小的 基于MVC的图片上传demo,貌似近些年来MVC十分火爆,相关的demo也数不胜数,小弟就在这里打着MVC的旗子,狐假虎威了,MVC和WebForm上传其实都是一样一样的,没有任何不妥的地方,就如前面所说的一样,我只是打着MVC的旗子,不知不觉说了这么多,最近感觉废话特别多,不说了,咋们程序猿都喜欢看干货,下面上菜
必备工具:1. jquery.js 这个玩意大家都知道,不用多说 官网地址
2. jquery.uploadify.js 这就是上传时用的到js了,相信大家都有所了解,这个是结合flash做的上传,官网地址,官网里面有下载地址,还有api,我用的是最新版本的,所以里面有很多
参数和老版本是不一样的,所以大家得留意一下,顺便贴出api访问地址
3. vs2010 + mvc 4.0 (这些都是幌子,你建一个mvc 3.0 的,或者是WebForm都一样,只要提取部分代码,都能实现)
大家看看功能就行了,界面美工程度,大家勿喷,先说说功能吧
1. 限制文件上传类型,我的限制是:*.gif; *.jpg; *.png; *.jpeg,这里的客户端验证,但是不缺一些不法分子,所以我们也需要在后太上传是做验证,双保险(但demo在是没有做)
2. 限制文件上传大小100000000KB
3. 选择文件上传数量
4. 选择文件自动上传,完成时有完成多少,比如:50% 显示方式,完成后100% 立即显示完成的图片
5. 删除上传文件,(好吧,我承认这里做得太假,糊弄了大家,大家就看看得了,不要深究,深究的话,自己把上传到服务的文件删除就行了)
6. 多文件上传方式
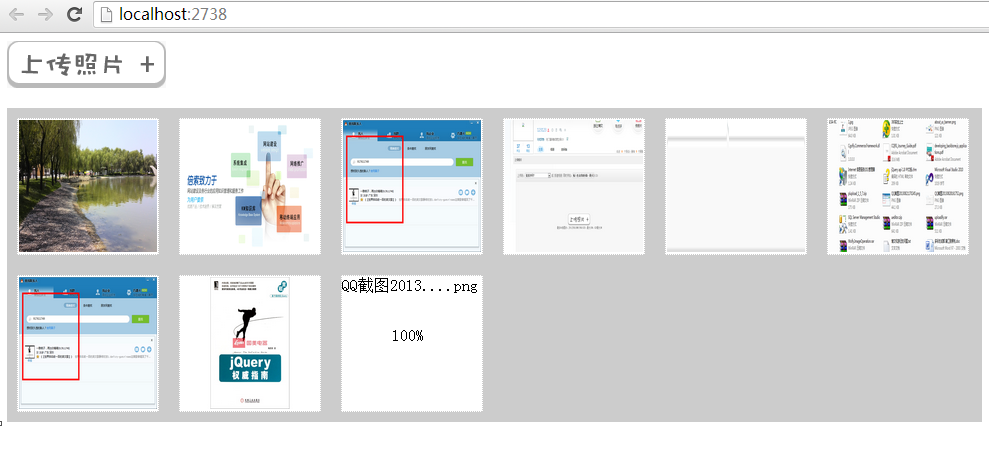
先贴张功能的图片:

这张是同时选择多个文件,是上传的样子:

样子就是这样的了,哎,我自己都看不下去了,我还是赶快贴代码,不能在看到这张图片了:
先是html代码:
<script type="text/javascript"> $(function () { $("#file_upload").uploadify({ queueID: "1", swf: '/Scripts/uploadify/uploadify.swf', uploader: '/Home/Upload', // 上传文件,后台上传方法 buttonImage: "/images/xiangcebiaoqian_anniu.gif", // 按钮图片地址 fileSizeLimit: '100000000KB', // 最大允许文件上传大小,这里是 10M fileTypeDesc: 'Image Files', fileTypeExts: '*.gif; *.jpg; *.png; *.jpeg', auto: true, // 自动上传 uploadLimit: 20, // 允许文件上传个数 queueSizeLimit: 5, // 允许同时文件上传个数 width: 159, // 上传按钮的宽度 height: 47, // 上传按钮的高度 onSelect: function (file) { // 选择文件的事件 var name = file.name; if (name.length >= 10) { var index = name.lastIndexOf("."); name = name.substr(0, 8) + "...." + name.substr(index + 1); } var html = '<div id="div_id_' + file.id + '" class="uploading"><div id="div_title_' + file.id + '" class="uploading_file_name">' + name + '<div><div id="div_uploading_' + file.id + '" class="uploading_schedule">0%</div></div>'; $("#div_img_list").append(html); }, onUploadProgress: function (file, bytesUploaded, bytesTotal, totalBytesUploaded, totalBytesTotal) { // 上传文件的进度事件 var v = Math.round(bytesUploaded / bytesTotal * 100); $('#div_uploading_' + file.id).html(v + "%"); }, onUploadSuccess: function (file, data, response) { // 上传文件成功之后的事件 $("#div_title_" + file.id).remove(); $("#div_uploading_" + file.id).remove(); var html = '<img alt="" src="' + data + '" />'; html += "<a href=\"javascript:\" onclick=\"DeleteFile('" + file.id + "');\">X</a>"; $("#div_id_" + file.id).html(html); } }); }); // 移除图片 function DeleteFile(id) { $("#div_id_" + id).remove(); } </script>
然后是后台代码:
[HttpPost] public string Upload(FormCollection fc) { string newFileName = string.Empty; //判断Request中是否有接收Files文件 if (Request.Files.Count != 0) { Thread.Sleep(1000); //HttpPostedFileBase类,提供对用户上载的单独文件的访问 //获取到用户上传的文件 HttpPostedFileBase file = Request.Files[0]; //获取用户上传文件的后缀名 string Extension = Path.GetExtension(file.FileName); //重新命名文件 newFileName = Guid.NewGuid().ToString() + Extension; //利用file.SaveAs保存图片 string name = Path.Combine(Server.MapPath("/Content/Upload/"), newFileName); file.SaveAs(name); } Thread.Sleep(1000); return "/Content/Upload/" + newFileName; }
jquery.uploadify.js 由于提示是英文的,所以改了onSelectError 代码提示:
 logs_code_hide('d160ae92-16d8-4ce4-a96d-9100631fabae',event)" src="/Upload/Images/2013082918/2B1B950FA3DF188F.gif" alt="" />
logs_code_hide('d160ae92-16d8-4ce4-a96d-9100631fabae',event)" src="/Upload/Images/2013082918/2B1B950FA3DF188F.gif" alt="" />
onSelectError : function(file, errorCode, errorMsg) { // Load the swfupload settings var settings = this.settings; // Run the default event handler if ($.inArray('onSelectError', settings.overrideEvents) < 0) { switch(errorCode) { case SWFUpload.QUEUE_ERROR.QUEUE_LIMIT_EXCEEDED: if (settings.queueSizeLimit > errorMsg) { this.queueData.errorMsg = '\n选择的文件数量超过了剩余的上传限制(' + errorMsg + ')'; } else { this.queueData.errorMsg = '\n选择的文件数量超过了队列的大小限制(' + settings.queueSizeLimit + ')'; } break; case SWFUpload.QUEUE_ERROR.FILE_EXCEEDS_SIZE_LIMIT: this.queueData.errorMsg = '\n该文件"' + file.name + '"超过大小限制(' + settings.fileSizeLimit + ')'; break; case SWFUpload.QUEUE_ERROR.ZERO_BYTE_FILE: this.queueData.errorMsg = '\n该文件"' + file.name + '"是空的'; break; case SWFUpload.QUEUE_ERROR.FILE_EXCEEDS_SIZE_LIMIT: this.queueData.errorMsg = '\n该文件"' + file.name + '"不接受的文件类型(' + settings.fileTypeDesc + ').'; break; } } if (errorCode != SWFUpload.QUEUE_ERROR.QUEUE_LIMIT_EXCEEDED) { delete this.queueData.files[file.id]; } // Call the user-defined event handler if (settings.onSelectError) settings.onSelectError.apply(this, arguments); },View Code
后台代码随便写的了,大家就凑合着看吧!
加上demo下载地址