前言:
在ABP官网(https://aspnetboilerplate.com)生成的.Net Core + Angular项目前后端是两个独立的项目,我们可以分开部署,也可以将前端和Web API一起集成部署,我们今天就来尝试一下集成部署。
一 前端打包
确保前端安装和运行没有问题,如何安装运行请查看博客:http://www.cnblogs.com/donaldtdz/p/7705605.html
运行命令 ng build 进行打包,在项目根目录会自动创建一个dist目录

二 打包集成
1. 将第一步打包好的dist目录里的文件copy到后台host项目里的wwwroot目录下面(注:打包好的静态文件都需要放到wwwroot目录,这个目录是网站静态资源根目录,以便后续做动静分离部署)

2. 然后在HomeController里创建一个新视图PhotoStory(注:这里是随便创建一个View用于集成测试,实际项目你可以按照你的需要进行创建)

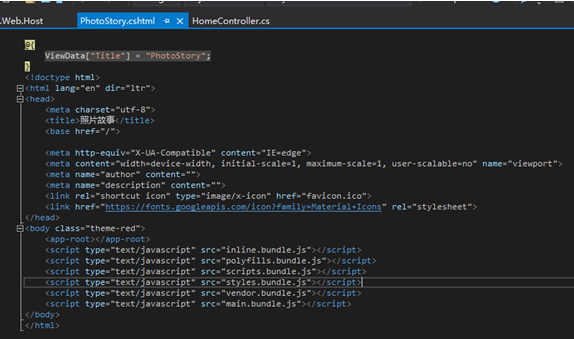
3. 然后将之前打包到dist目录的index.html文件里的代码copy PhotoStory 视图

<!doctype html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>照片故事</title> <base href="/"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <meta name="author" content=""> <meta name="description" content=""> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> </head> <body class="theme-red"> <app-root></app-root> <script type="text/javascript" src="inline.bundle.js"></script> <script type="text/javascript" src="polyfills.bundle.js"></script> <script type="text/javascript" src="scripts.bundle.js"></script> <script type="text/javascript" src="styles.bundle.js"></script> <script type="text/javascript" src="vendor.bundle.js"></script> <script type="text/javascript" src="main.bundle.js"></script> </body> </html>
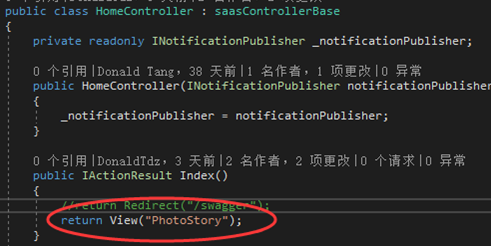
4. 然后将默认路由Index返回视图PhotoStory,集成完成
public IActionResult Index()
{
//return Redirect("/swagger");
return View("PhotoStory");
}

三 集成运行测试

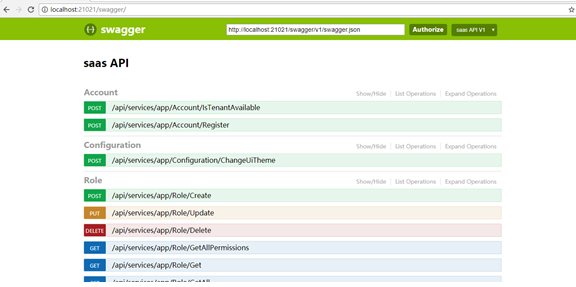
更改URL为http://localhost:21021/swagger/会跳转的Web API页面

如要前后端独立部署需要注意跨域问题,可查看博客:http://www.cnblogs.com/donaldtdz/p/7882225.html