
前言
今天这篇文章的标题,显然是要搞事情。一个JS交互效果,居然花费了一天的宝贵时间才研究出来,我是不是不太适合做前端?
别急,搬好小板凳,正文从这开始~
本来今天下班回来感觉有点累,想着今天就别学了吧,正好看见停播了好久的《极限挑战》在网上放出了最新的一期。但是,今天发生在公司的一件小事儿,在我心里产生了不小的波澜,正好拿这个话题跟同行们聊聊.....
今天早晨我按时去了公司,坐在我的工位上,习惯性地点开了编辑器SublimeText(我宠幸了它三年之久~),一天的编码工作正式开始。
我的大脑高速运转,回忆了下昨天下班前的进度,以及要修改的bug,一个是替换iconfont字体图标的问题,一个是编写官网首页通用导航栏鼠标hover的交互效果,我估摸着上午先把这两个问题解决了,下午再忙其他的任务。
不一会儿,iconfont的替换工作就完成了。紧接着就是导航栏mouse over 的特效编写,殊不知,就是这个效果,让原本计划上午完成的事情,愣是被我研究了大半天才解决。二话不说,直接上图:

我先给大家说下这里要实现的效果,就是当鼠标移入导航栏的某个栏目时,顶部的4px 的蓝色滑动条要尾随着鼠标,如丝般顺滑地滑入相应栏目的顶部位置,当鼠标leave时,蓝色滑动条要退回到当前current的栏目顶部。
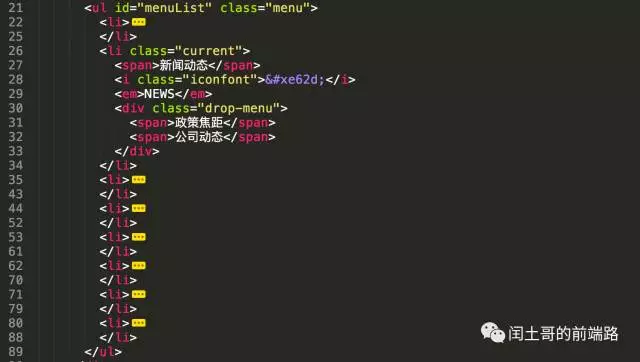
刚开始我的布局是,导航栏是一个ul,ul下面有八个li,分别是八个栏目。在每个li的顶部设置一个border-top: 4px solid #2ea0ff;html结构如下:

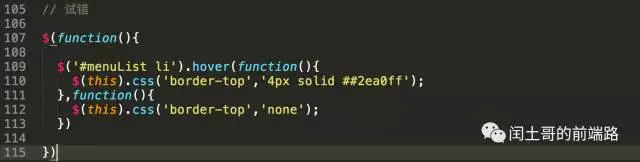
我的初步设想是,先隐藏这个border-top,然后当鼠标移入的时候,再显示出来。代码如下:
class="img_loading" src="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" alt="" data-s="300,640" data-type="png" data-src="/Upload/Images/2017110711/2D95125DD2AC47C7.jpg" data-copyright="0" data-ratio="0.25234741784037557" data-w="1704" data-backw="556" data-backh="140">

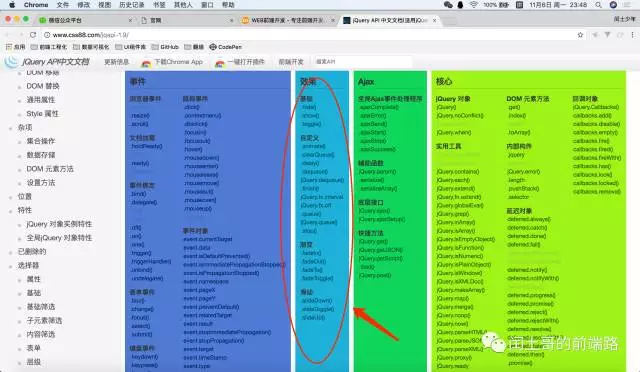
任何效果都是经过一步一步思考打磨出来的,不可能是一蹴而就。就比如这个例子,学过jQuery的同学都知道,这个效果就是很生硬的显示一条顶部边框,然后隐藏,没有动画的效果。但是jQuery的动画api辣么多,什么slideDown、slideUp、fadeIn、fadeOut、animate......

(默默地给@愚人码头打了个广告)
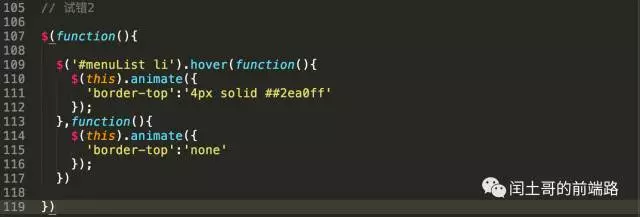
于是,我对代码进行了第二波改造,加上了动画效果,以下是debug现场重现:

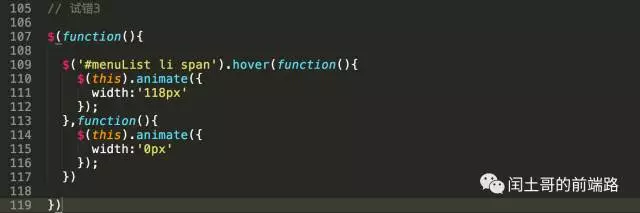
预期的效果在浏览器上渲染出来,此时已经有了动画。但是,这还不是我想要的那个效果,后来我又想了一招,可以在每个li里添加一个span,设置为绝对定位,width默认为0,然后animate的时候,让它过渡到li的宽度。
嗯,这个想法不错,有点接近我心中的那个效果了。于是,我又折腾了一番:

这回终于有点样子了,只不过还是每个li都有一个自己的滑动条,而领导的意思是导航栏顶部只有一条公用的4px的蓝色滑动条,鼠标移入时来回切换。
此时,已将近中午,我debug 的幕后过程其实更加艰辛,不像我现在写文字时那么轻描淡写。而我旁边的同事说,看你折腾来折腾去的,干嘛那么辛苦,去网上找个插件就好了,省时省力。
当时,我只能苦笑,因为前些日子我跟着视频里写过这个例子,不过时间隔的有点久,我自己想不起当时的逻辑了。
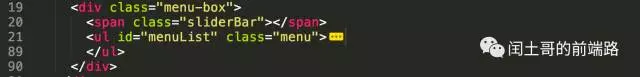
下午又研究了大半天,突然灵光一现,想到了一招,可以在ul的外层包一层div,和ul同级新增一个span元素,这个span就是那个公用的蓝色滑动条。然后给父元素设置为相对位置,给span设置为绝对位置。然后根据鼠标移入的li的索引,计算出span要滑动的距离,这个距离就等于li的width乘以移入li的index的值,再加上每个li之间的间距。还是赶紧贴上html结构:

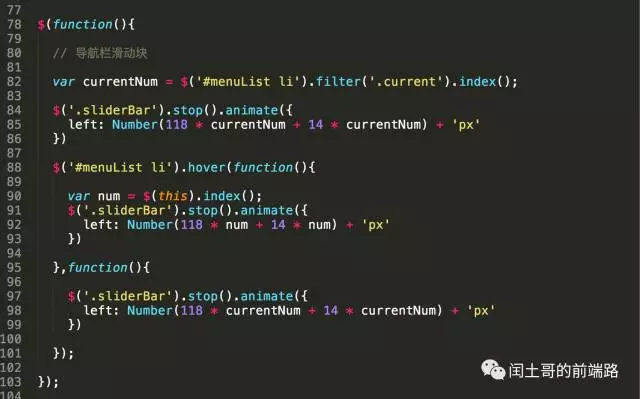
中途因为li的index索引停滞了好一阵子,因为index值取不到。于是,我又用原生javascript写了一遍,还是取不到值,然后又改回来jquery的写法。在经过多次翻阅jquery的api文档,多次试错之后,终于效果写出来了,以下是最终的业务代码:


在这里,我先解释下:
第一步,通过filter方法筛选出className为current的li,获得它的index,然后赋值给变量currentNum;
第二步,在浏览器刷新时初始化滑动条sliderBar的位置到指定的栏目上;
第三步,利用hover方法监控鼠标移入移出的效果,从而改变sliderBar的left的值,达到滑动的动画效果。其中,stop()方法是为了解决动画队列的问题。
以上就是我debug的过程,虽然浪费了一些时间,但是好歹问题解决了。如果你要问我,你哪来那么大的勇气,去死磕这个效果(bug)?我会告诉你,如果搁以前,我可能会在网上找个插件了事,因为在谈到javascript业务逻辑开发这块,我承认还是有不小的差距。
但是,今年我开始认真的研究了红皮书,也就是《JavaScript高级程序设计》这本被奉为经典的JS书籍。在经过不断的拜读和敲代码,现在我对自己的原生JS这块逐渐有了些许自信,明白了它的一些底层原理和概念设计。以前是只会照葫芦画瓢,现在也有了点知其然,更知其所以然的味道。
正是通过对基础的夯实,我才有了莫名的勇气去死磕这些开发中遇到的各种疑难杂症。
感谢老铁们不厌其烦的看我debug思维重现到这里,其实,闰土也是想借着这个事儿想跟大家说,前端基础真的很重要,尤其是JS!如果你基础不牢靠,一味的追逐热门框架,看似解决了工作上的一些问题。但回头想想,你的这种技术逻辑还没有形成自己的知识体系,它是松散的,是畸形的,是根基不牢靠的。学好基础再去学框架,会事半功倍,游刃有余。如果基础没打好,不注重底层原理,你的前端路注定走不远。
因为解决一个bug,浪费了一些时间,看似得不偿失,但是搞出来就算牛逼。最起码等你以后当老大了,别人问你,你就知道怎么解决,自己踩过的坑,印象最深。而不是说,以前有人帮我解决过,现在忘了。
所以说,实践是检验真理的唯一标准。网上很多文章写的有好有坏,自己去动手debug或者是实践一下,得出自己的结论才是靠谱的。
后记
凌晨1点,夜已深,估计大家看到这篇文章的推送,已是明早上班赶路时。临睡之前,闰土送大家一句话:别人也没有多牛逼,你也可以在你的领域,开辟天地。
欢迎转载,请注明出处和作者,同时保留声明。
作者:闰土少年 出处:http://www.cnblogs.com/running-runtu/ 本博客的文章如无特殊说明,均为原创,转载请注明出处。如未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
想了解我的更多动态?欢迎关注我的微信公众号:
