Vue.js是什么
Vue.js class="Apple-converted-space">是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 的一些语法和 AngularJS 的很相似 (例如 v-if vs ng-if)。因为 AngularJS 是 Vue 早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。AngularJS 使用双向绑定,Vue 在不同组件间强制使用单向数据流,这使应用中的数据流更加清晰易懂。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,可以让你快速地掌握它的全部特性并投入开发。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的,当创建一个 Vue 实例时,你可以传入一个选项对象。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
组件我们后续会继续讲给大家听的,而现在要明白的是所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象即可 (一些根实例特有的选项除外)。
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
数据绑定最常见的形式就是使用 —— 双大括号,通过使用 v-once指令,也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但这会影响到该节点上所有的数据绑定。
下边这个小例子就是我们生成的第一个Vue应用,数据和 DOM 已经被绑定在一起,所有的元素都是响应式的。打开你的浏览器的控制台 ,并修改 app.message的内容,你将看到内容也相应地更新。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <!-- 10 Vue.js使用{{}}绑定表达式,用于将表达式的内容输出到页面中。 11 表达式可以是文字,运算符,变量等,也可以在表达式中进行运算输出结果 12 --> 13 {{message}} 14 </div> 15 16 <script type="text/javascript" src="js/vue.js" ></script> 17 <script type="text/javascript"> 18 //声明式渲染 19 var app = new Vue({ //创建Vue对象 20 el:"#app", //把当前Vue对象挂载到div标签上,#app是ID选择器 21 data:{ 22 message:"Hello Vue!",//message是自定义的数据 23 } 24 25 }); 26 </script> 27 </body> 28 </html>

下边这种方式也可以实现同样的效果,当vue.js文件放在页面的下方时,这种方式在页面刷新时不会看到{{ }}表达式的原样。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 /* 8 如果vue.js文件放在页面的下方,在页面刷新时会看到{{}}表达式原样,所以使用v-cloak指令代替表达式。 9 在css中设置[v-cloak]{display:none} 10 */ 11 [v-cloak]{display:none;} 12 </style> 13 </head> 14 <body> 15 <div id="app" v-cloak v-html="message"> 16 17 </div> 18 </body> 19 <script type="text/javascript" src="js/vue.js" ></script> 20 <script type="text/javascript"> 21 //声明式渲染 22 var app = new Vue({ //创建Vue对象 23 el:"#app", //把当前Vue对象挂载到div标签上,#app是ID选择器 24 data:{ 25 message:"Hello Vue!",//message是自定义的数据 26 } 27 28 }); 29 </script> 30 </html>
现在我们来简单的说说——Vue的构造函数是什么?
选项el属性,就是elment缩写,当前Vue对象挂载到哪个标签上的语法,支持CSS选择器或者DOM对象,一般id选择选择当前的标签
data属性是自定义数据。vue会把自定义的数据与HTML模板数据进行绑定
数据的绑定方式就是{{}},类似于AngularJS
首先我们先解释一下什么是双向绑定, Vue框架很核心的功能就是双向的数据绑定。双向是指:HTML标签数据绑定到Vue对象,另外反方向数据也是绑定的。
通俗点说,Vue对象会改变会直接影响到HTML标签的变化,而且标签的变化也会反过来影响Vue对象的属性变化。
Vue中可以使用 v-model 指令在 input 输入框中创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值。因为它会选择 Vue 实例数据来作为具体的值。这个时候就需要通过 JavaScript 在组件的 data 选项中声明初始值了。
将message绑定到文本框,当更改文本框的值时,{{ message }} 中的内容也会被更新。反之,如果改变message的值,文本框的值也会被更新。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 {{message}} 10 <!-- 11 在表单控件元素(input等)上创建双向数据绑定(数据源);跟Angular中ng-model用法一样。 12 --> 13 <input v-model="message" /> 14 </div> 15 </body> 16 <script type="text/javascript" src="js/vue.js" ></script> 17 <script type="text/javascript"> 18 //声明式渲染 19 var app = new Vue({ 20 el:"#app", 21 data:{ 22 message:"Hello Vue", 23 } 24 25 }); 26 </script> 27 </html>

在默认情况下,v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,这个时候就需要点击一下浏览器任意地方实现数据的同步。
1 <div id="app"> 2 {{message}} 3 <input v-model.lazy="message" /> 4 </div>

Vue.js中的常用指令
Vue中的指令是带有 v- 前缀的特殊属性。指令属性的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 属性。
接下来就给大家介绍几个Vue中的常用指令:
我们使用v-if来控制切换一个元素的显示。这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
这个例子演示了我们不仅可以绑定 DOM 文本到数据,也可以绑定 DOM 结构到数据。
数据的seen属性为true时,内容会被输出
数据的seen属性为false时,内容不会被输出
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <p v-if="seen">现在你看到我了</p> 10 </div> 11 12 <script type="text/javascript" src="js/vue.js" ></script> 13 <script type="text/javascript"> 14 //声明式渲染 15 var app = new Vue({ 16 el:"#app", 17 data:{ 18 seen:true 19 } 20 }); 21 </script> 22 </body> 23 </html>

可以用 v-else 指令给 v-if 添加一个 "else" 块,条件都不符合时渲染。v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
判断num值是否大于22,大于则输出apple,否则输出bananer
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <div v-if="num>22"> 10 {{apple}} 11 </div> 12 <div v-else> 13 {{bananer}} 14 </div> 15 </div> 16 17 <script type="text/javascript" src="js/vue.js" ></script> 18 <script type="text/javascript"> 19 var app = new Vue({ 20 el: "#app", 21 data:{ 22 num:25, 23 apple:"苹果很好吃!", 24 bananer:"香蕉也很好吃!" 25 } 26 }); 27 </script> 28 </body> 29 </html>

现在我们简单讲讲v-show,v-show指令用于根据条件展示元素的选项,用法也是大致一样的。
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
值得我们注意的是,v-show 不支持 <template> 元素,也不支持 v-else。所以在下边这个例子中尽管v-show设为false,依然能展示内容。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>综合实例</title> 6 </head> 7 <body> 8 <div id="app"> 9 <h1 v-show="ok">hello!</h1> 10 <!--v-show 不支持 <template> 元素,所以尽管v-show设为false,依然能展示内容--> 11 <template v-show="false"> 12 <div>1111</div> 13 <div>2222</div> 14 <div>3333</div> 15 </template> 16 </div> 17 </body> 18 <script type="text/javascript" src="js/vue.js" ></script> 19 <script type="text/javascript"> 20 var vm=new Vue({ 21 el:'#app', 22 data:{ 23 ok:true 24 } 25 }) 26 </script> 27 </html>

现在我们来对比一下v-if和v-show有何区别吧:
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-for 指令可以绑定数组的数据来渲染一个项目列表。
v-for 指令需要以 fruit in fruits 形式的特殊语法, fruits 是源数据数组并且 fruit 是数组元素迭代的别名。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <ol> 10 <li v-for="fruit in fruits"> 11 {{ fruit.name }} 12 </li> 13 </ol> 14 </div> 15 16 <script type="text/javascript" src="js/vue.js" ></script> 17 <script type="text/javascript"> 18 var app = new Vue({ 19 el: "#app", 20 data:{ 21 fruits: [ 22 { name: '苹果' }, 23 { name: '香蕉' }, 24 { name: '西瓜' } 25 ] 26 } 27 }); 28 </script> 29 </body> 30 </html>

HTML 属性中的值应使用 v-bind 指令。主要是用来操作元素的class列表和他的内联样式。和用JS直接操作dom节点功能一样,但是,要比js简单的多。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .a{ 8 width: 100px; 9 height: 100px; 10 background-color: red; 11 } 12 .b{ 13 width: 200px; 14 height: 200px; 15 background-color: yellow; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="app"> 21 <div v-bind:class="myClass1" onclick="app.func()">点击变化</div> 22 </div> 23 24 <script type="text/javascript" src="js/vue.js" ></script> 25 <script type="text/javascript"> 26 var app = new Vue({ 27 el: "#app", 28 data:{ 29 myColor:"red", 30 myWidth:200, 31 myHeight:200, 32 myClass1:"a", 33 func:function(){ 34 if(this.myClass1=="a"){ 35 this.myClass1="b"; 36 }else{ 37 this.myClass1="a"; 38 } 39 } 40 } 41 }); 42 </script> 43 </body> 44 </html>

为了能让用户和你的应用进行互动,我们可以用 v-on 指令绑定一个事件监听器,通过它调用我们 Vue 实例中定义的方法。
在reverseMessage 方法中,当我们更新了应用的状态,但没有触碰 DOM,因为所有的 DOM 操作都由 Vue 来处理。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <!--事件监听可以使用v-on指令--> 9 10 <div id="app"> 11 <button v-on:click="counter+=1">点击加1</button> 12 <p>{{counter}}</p> 13 14 <p>{{ message }}</p> 15 <button v-on:click="reverseMessage">反转信息</button> 16 17 <button v-on:click="func">点击弹出</button> 18 </div> 19 </body> 20 <script type="text/javascript" src="js/vue.js" ></script> 21 <script type="text/javascript"> 22 var vm=new Vue({ 23 el:'#app', 24 data:{ 25 counter:0, 26 message: 'Hello Vue.js!' 27 }, 28 //在methods中定义方法 29 methods:{ 30 reverseMessage: function () { 31 this.message = this.message.split('').reverse().join('') 32 }, 33 34 func:function(event){ 35 alert("川宝宝"); 36 } 37 } 38 }) 39 </script> 40 </html>

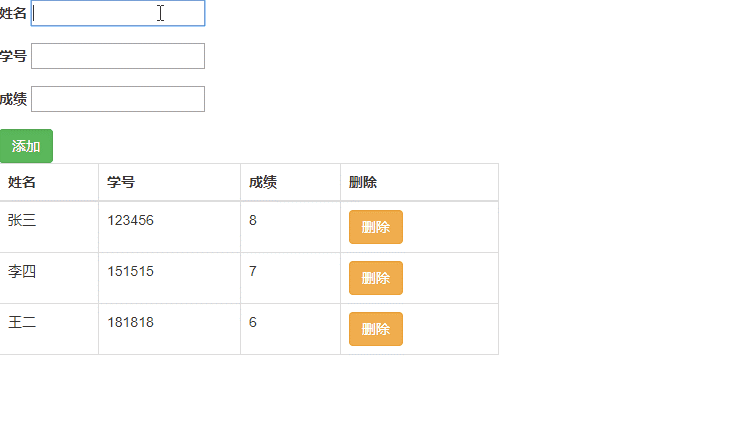
现在我们已经介绍了一些Vue.js的基础知识了,结合以上知识我们可以来做个小Demo吧。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>综合实例</title> 6 <link rel="stylesheet" href="css/bootstrap.css" /> 7 <style type="text/css"> 8 .table{ 9 width: 500px; 10 } 11 </style> 12 </head> 13 <body> 14 <div id="app"> 15 <div class="form-group"> 16 <label for="group">姓名</label> 17 <input type="text" v-model="person1.name"> 18 </div> 19 <div class="form-group"> 20 <label for="author">学号</label> 21 <input type="text" v-model="person1.num"> 22 </div> 23 <div class="form-group"> 24 <label for="price">成绩</label> 25 <input type="text" v-model="person1.score"> 26 </div> 27 <button class="btn btn-success" v-on:click="addPerson()">添加</button> 28 <table class="table table-bordered" class="table"> 29 <thead> 30 <tr> 31 <th>姓名</th> 32 <th>学号</th> 33 <th>成绩</th> 34 <th>删除</th> 35 </tr> 36 </thead> 37 <tbody> 38 <tr v-for="person in people"> 39 <td>{{person.name}}</td> 40 <td>{{person.num}}</td> 41 <td>{{person.score}}</td> 42 <td><button class="btn btn-warning" @click="delPerson(person)">删除</button></td> 43 </tr> 44 </tbody> 45 </table> 46 </div> 47 </body> 48 <script type="text/javascript" src="js/vue.js" ></script> 49 <script type="text/javascript"> 50 var vm=new Vue({ 51 el:'#app', 52 data:{ 53 person1:{ 54 name: '', 55 num: '', 56 score: '' 57 }, 58 people:[{ 59 name: '张三', 60 num: '123456', 61 score: '8' 62 }, 63 { 64 name: '李四', 65 num: '151515', 66 score: '7' 67 }, 68 { 69 name: '王二', 70 num: '181818', 71 score: '6' 72 }, 73 ] 74 }, 75 //在methods中定义方法 76 methods:{ 77 //新增成员信息 78 addPerson: function () { 79 this.person1.id=this.people.length+1; 80 this.people.push(this.person1); 81 this.person1={}; 82 }, 83 //删除成员信息 84 delPerson: function(person){ 85 this.people.splice(this.people.indexOf(person),1); 86 } 87 } 88 }) 89 </script> 90 </html>

Vue.js是数据驱动的,无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,当数据变更了,DOM也会相应地更新。如果你之前有过其他框架的使用经验对于学习 Vue.js 是有帮助的,但这不是必需的。最后希望这篇文章能对您学习前端开发有所帮助。