
在新的智能手机和平板电脑上对应用的快速开发能力的要求越来越高,尽管大量的开发人员投入了100%的努力工作,但手机应用开发毕竟不是一件轻松的活儿,编码、调试、测试、发布等等诸多环节大大降低了手机应用开发的效率。
下面我们要介绍的 6 款应用,或许可以帮你更高效的开发手机应用程序:
1. Easy APNS – An Apple Push Networking Service Using PHP & MY SQL

假如你是一个iPhone开发人员,可能听过Apple Push Notification service (APNs)。Easy APNS是一个基于PHP-MySQL应用程序,能够让用户从MySql表格发送推送信息,并能够定时重复发送。
项目网站
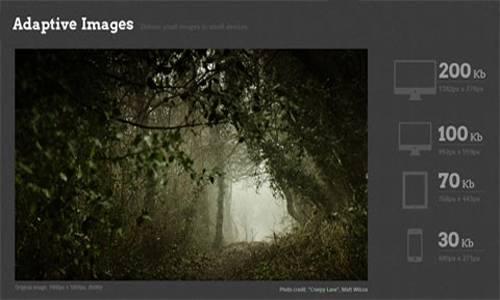
2. Adaptive Images – Deliver Small Images TO Small Devices

Adaptive Images提供了一个解决方案能够根据客户端浏览器屏幕大小对图片进行裁剪。
它基于JavaScript+PHP-powered 实现,它首先利用一个轻量级的JS文件来探测浏览器的屏幕大小,然后将这个参数发送到服务器端的PHP脚本来对图片进行尺寸调整。
Adaptive Images还内置一个缓存系统,实现尽能对同一张图片同一尺寸只调整一次。
此还它提供一些可自定义的选项如.JPG质量等。
环境要求: PHP 5+with GD lib enabed
项目网站: http://adaptive-images.com/
3. Socketbug – A Mobile Web Application Debugging

开发移动Web应用程序并没有比开发标准网站更难和很大的区别。即使要考虑更好地支持新的HTML和CSS标签,有时甚至更简单。然而,调试移动Web应用程序是相当困难的,因为有些用于过程调试的功能根本不存在比如:查看源代码或查看由移动浏览器所产生的JS错误等。
Socketbug是一个利用Node.js与Socket.io构建的一个远程调试工具,正好能够解决这些问题。它能够自动探测使用了什么通信传输并让你的移动应用程序从其它连接设备接收和发送消息到你的桌面浏览器。
Socketbug使用并不复杂,只需安装Socketbug服务器并连接到它(有一个控制台可用于连接),然后在你的移动应用程序中插入一段JavaScript代码就能够调试移动应用程序。
项目网站
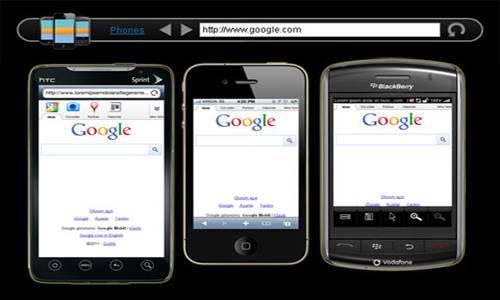
4. Mobilizer : Preview Tool For Mobile Development

Mobilezer是一个开源的Adobe Air应用程序能够让开发人员在不同的移动手机上预览移动内容。可以任意指定URL或本地HTML、Flash或图片文件。它让用户在多种设备上访问同一个网站并且用户还可以导出网站的PNG预览图片。Mobilezer支持iPhone 4、HTC evo, Palm Pre和Blackberry.
项目网站
5. Detect Mobile Browser- Open Source Mobile Detection

Detect Mobile Browser是一个开源的应用程序用于帮助开发人员探测在一个特定的网站上,当前访问者是使用移动Web浏览器还是桌面Web浏览器。它提供了大量的脚本语言代码,因此开发人员能够很方便在它们程序中使用比如:Apache, Asp, Asp. Net, C#, IIS, Jsp, jQuery, Java Script, Php, Pearl, Python等。
项目网站
6. PhotoSwipe – Image Gallery For Mobile & Touch Devices

PhotoSwipe是一个开发用于手机和Touch设备,功能强大的图片/照片集展示控件。它采用HTML、CSS+JavaScript实现,没有依赖任何JavaScript框架。
可以设置淡入/淡出的效果,激活放大功能,缩放图片等。PhotoSwipe支持的设备包括:iPhone、iPad、Android、Blackberry和桌面浏览器。它还有一个可选基于jQuery实现的版本。
项目网站