最近被同行的一个朋友问到一个问题“UIScrollerview上添加子控件,给子控件约束好布局之后,还需要给scrollerview重新设置contentsize吗?”于是想到了我自己曾经着手的一个项目,有一个界面就用到了scrollerView,里面添加了子控件,我记得当时scrollerView的frame和屏幕的一样,contensize最后是在里面的子控件布局结束之后重新设置的,所以我的回答是需要设置呀。可是最后,那个朋友就告我让我回去再试试,说是不需要设置的,还说可能是我和他那边的需求不一样我的才需要重新设置contentsize。最后自己就试了试,整理如下。
首先用storyboard创建一个UIScrollerview到当前view上,设置好上下左右的间距,更新布局,这时候肯定是没有问题的,正常显示。之后又放一个UIImageview到scrollerView上,上下左右到scrollerView的间距,更新约束,这时候却显示布局报错,按理说正常的控件这时就可以正常工作吧。问题的关键在于如何给scrollView内部的子控件添加完整约束.scrollView内部子控件约束的添加需要遵循两个原则:
1、scrollView内部子控件的尺寸不能以scrollView的尺寸为参照
2、scrollView内部的子控件的约束必须完整
首先,子控件的尺寸不能以scrollView的尺寸为参照,那么我们有两种选择:
其次,约束"完整"的意思是说:子控件在水平及竖直方向上的约束要把scrollView"撑满".
也就是说,在水平方向上,我们需要设置:
竖直方向上也一样,要设置:
上面我的问题就在于没有设置UIImageView的尺寸。
这是因为,scrollView需要根据添加在其内部的子控件的宽高及与四周的距离计算出它的contentSize.
例如:
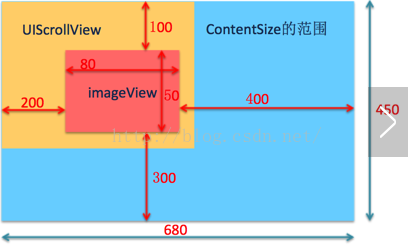
一个添加在scrollView内部的imageView的宽高为{80, 50}, imageView距离上左下右的距离分别为:100, 200, 300, 400,那么不需要用代码赋值contentSize,我们就可以打印出scrollView的contentSize为{680, 450}.
如图:

class="image-package imagebubble">也就是说,子控件的约束决定了container的尺寸(contentSize).
这里自己用storyboard亲测是可以的,压根不需要设置contentsize;然而在用我自己常用的布局框架SDAutolayout却发现了问题,contentsize始终为最初的屏幕大小,最后又用布局框架Masonry试了一遍,这时候却是可以的,好吧,到这里我只能说,SDAutolayout原来还有这个问题,我原来的项目scrollerView布局正好用的SDAutolayout,真的坑死我了,明明是此布局框架的问题,请注意了!!
原帖:http://blog.csdn.net/u014795020/article/details/51893943