一、概述
author:nirvana-zsy
time:2016.2.27
对应的模板:BlueSky
在此十分十分感谢模板开发者:http://www.cnblogs.com/blogg/
该模板的所有使用者(供参考)
二、效果
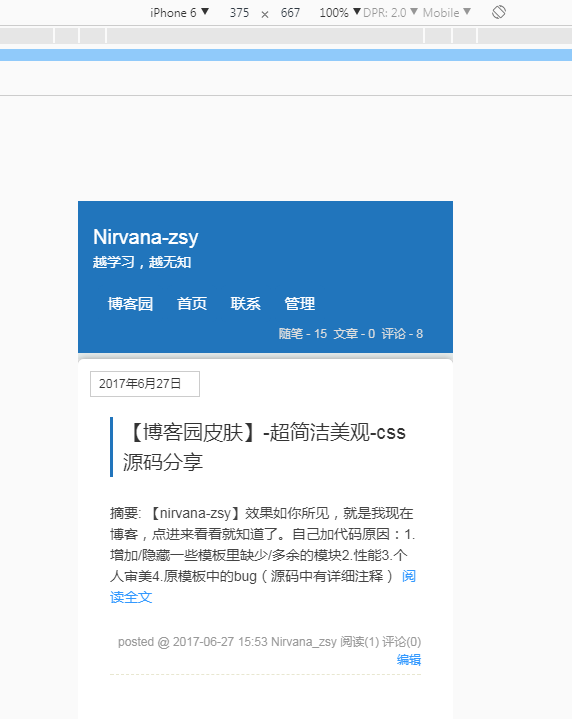
如你所见,就是我现在博客
放几张截图:
大于768px:

小于768px:

原模板bug:

三、自己加代码原因:
1.增加/隐藏一些模板里缺少/多余的模块
2.性能
3.个人审美
4.原模板中的bug(源码中有详细注释)
四、注:
代码里面有的样式是模板里面加的,我不需要的都设成none,0之类的了,与样式无关,不要在意
还要小小吐槽一下模板里有的地方竟然样式用!important,你说让人怎么改呢呢呢
这里放上这个模板使用者的链接http://www.cnblogs.com/SkinUser.aspx?SkinName=BlueSky
五、转载请注明出处
六、真正的源码
/*author:nirvana-zsy time:2016.2.27 */ /*去掉背景图,性能好,反正我的布局里也不怎么看得见背景图*/ body{background-image:none;background-color:#e4ebeb} .blogStats{color:#ddd} /*更改header布局,让高度auto,不设固定值,更加灵活*/ /*原模板中页面宽度大于768px,小于1000px时,header显示有bug,此处改bug*/ #header{height:auto;} #navigator, #blogTitle, #main, #footer{width:100%} #navigator{top:0;padding:10px 0;} #navList{padding:10px;box-sizing:border-box;} #navList:after{display:block;clear:both;content:"";visibility:hidden;height:0} #navList li a{border-radius:5px;} #navList li a:hover{box-shadow:2px 2px 6px 0px #0566b7;} /*右边加点边距好看*/ #stats-comment_count{margin-right:20px;} /*加上媒体查询,适应大小屏;改成百分比宽度,自适应*/ @media only screen and (max-width: 768px) { #mainContent{width:100%} #blog_stats{display:block!important} #navList li{margin-right:0;float:none} } @media screen and (min-width: 768px) { #mainContent{width:calc( 100% - 250px )} #sideBar{width:200px} } /*让随笔分类列表不要一个一行,那样太长了,别忘了清除浮动*/ #sidebar_postcategory li{float:left;margin:0 10px} #sidebar_postcategory:after{display:block;clear:both;content:"";visibility:hidden;height:0} /*博客名改大点,嘿嘿嘿,小私心*/ #Header1_HeaderTitle{font-size:20px;} /*博客副标题模板里隐藏了我这里显示出来*/ #blogTitle{display:block;} #blogTitle h1{margin-left:15px} #blogTitle h2{color:#fff;margin-left:15px} /*改了最下面几个按钮的颜色,统一风格*/ #green_channel #green_channel_digg{background-color:#2175bc} #green_channel #green_channel_follow{background-color:#2175bc} #green_channel #green_channel_favorite{background-color:#2175bc} /*加一些分隔线,结构更清晰*/ #BlogPostCategory{border-top:1px dashed #E8E7D0;border-bottom:1px dashed #E8E7D0} #blog_post_info{border-top:1px dashed #E8E7D0;border-bottom:1px dashed #E8E7D0} #green_channel{border:none} #post_next_prev{border-top:1px dashed #E8E7D0} /*头像那一行加边距让她们居中*/ #div_digg{margin-top:30px} #author_profile{margin:25px 0 0 0} /*突出点赞的颜色,减弱踩得效果,又是小私心嘿嘿嘿*/ .burynum{color:grey} .diggnum{font-size:18px;color:#2175bc;font-weight:bold;} /*超出边界的藏起来*/ #mainContent{overflow:hidden;} /*添加评论区,标题改大突出,加边框,结构清晰,更改按钮样式,统一风格*/ #comment_nav{font-size:18px;border:1px dashed #E8E7D0;margin:15px 0;padding:5px} #commentform_title{height:50px;lineheight:50px;font-size:18px;font-weight:bold} #comment_form_container{margin:15px 0;border:1px dashed #E8E7D0;padding:5px} .comment_btn{border:0;border-radius:5px;background:#2175bc;color:#fff;box-shadow:2px 2px 3px #2175bc} /*最后,隐藏了一些元素,但是不便放出来,看自己喜好吧
方法就是:某某选择器{display:none}
*/