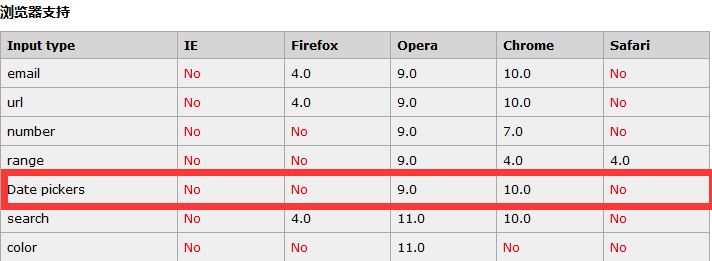
前言:在网页上需要输入时间的时候,我们可以用HTML5的inputl中的date类型。但是如下入所示,有些浏览器不支持。flatpickr这个小插件可以解决这个问题。

1.flatpickr日期时间选择器插件的github地址为:https://chmln.github.io/flatpickr/。

2.里面有很多例子,告诉我们呢怎么设置,不过太多很容易让人眼花。我这里做一个最简单的例子。
2.1引用人家的css和js
class="brush:csharp;gutter:true;"> //路径一定要写对
<link rel="stylesheet" type="text/css" href="~/Content/flatpickr-master/flatpickr.css" /> <script type="text/javascript" src="~/Content/flatpickr-master/flatpickr.js"></script>
2.2 写一个input
<input class="InputTestStyle" name="timeBefore">
2.3 初始化插件
document.getElementsByClassName("InputTestStyle").flatpickr();
2.4这个时候已经可以使用了,不过没有一个默认的时间。所以自己设置一个默认的时间。
//创建一个当前日期对象
var now = new Date();
//格式化日,如果小于9,前面补0
var day = ("0" + now.getDate()).slice(-2);
//格式化月,如果小于9,前面补0
var month = ("0" + (now.getMonth() + 1)).slice(-2);
//拼装完整日期格式
var today = now.getFullYear() + "-" + (month) + "-" + (day);
$(".InputTestStyle").val(today);
3.简答的例子完成了,更多功能请参考下面链接。
http://www.htmleaf.com/jQuery/Calendar-Date-Time-picker/201608213894.html