GF Phase 2 做B2B的site, 需求收集过程与 需求收集过程实例之 - GF Phase 1主要的不同是在phase 1 开发在需求规格文档敲定后开始,而phase 2 把feature 划分到四轮需求收集过程, 每轮包含一个或多个功能模块。当一轮需求文档定稿后开发就可以开始,同时BA进入下一轮需求收集。
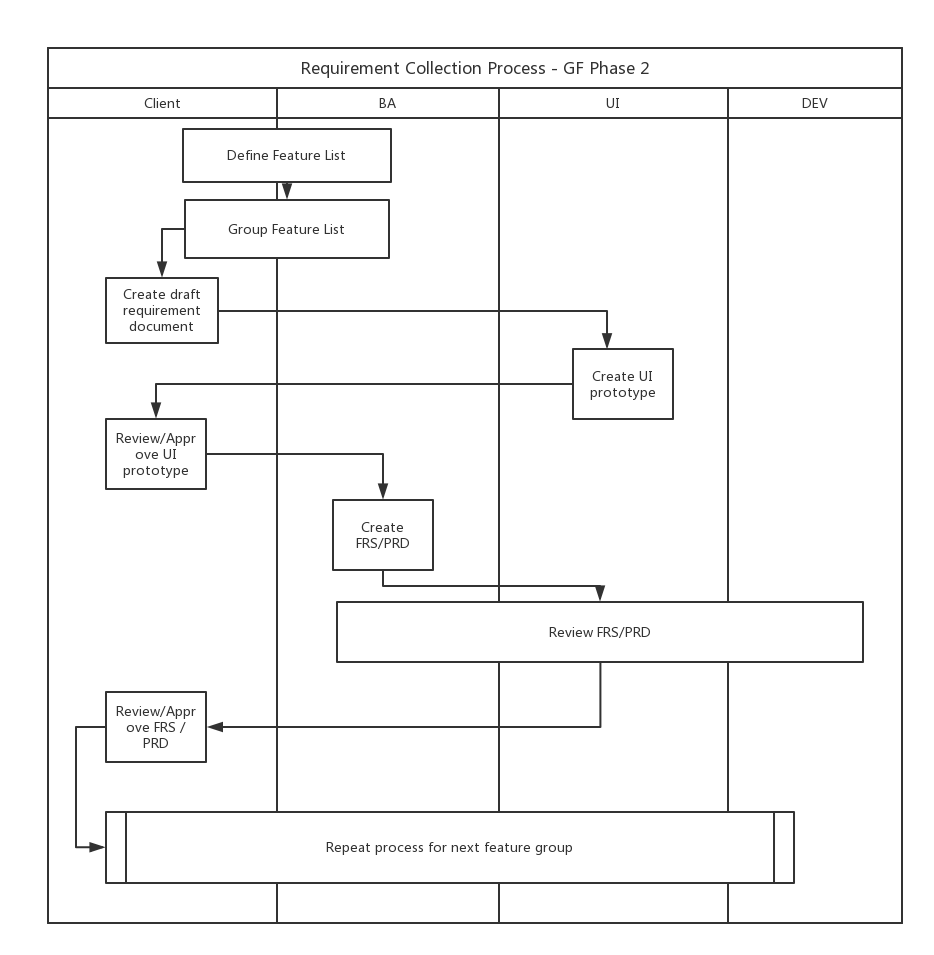
需求收集主要流程如下图:
流程说明:
1. Define feature list: 客户提出需要做的feature, BA 整理出feature list. 此时对feature 的具体功能不必太了解,大概知道feature是什么意思就行。
2. Group feature list: BA 通过对feature 的理解, group 成几个module。客户给也优先级, BA根据优先验将module 划分到四个cycles,客户审批。
3. Create draft requriement document: 根据划分的cycle, 开始第一轮需求收集。客户根据本轮里的feature 优先级给出draft的需求文档。这份需求文档格式没有特别要求。需求描述可能会有遗漏和重复。基本上相当于客户的业务部门开会讨论需求的会议记录。(如果BA和UI能参与客户最开始的需求讨论会应该会对后续需求的理解会很有帮助)
4. Create UI Prototype: UI 根据客户给出的draft 需求文档理解客户需求,制作页面原型。
5. Review/Approve UI prototype: 客户审批页面原型。如有问题,UI做出调整然后再次评审, 直到评审通过。
6. Create FRS/PRD: BA 根据draft需求文档和页面原型写需求规格说明文档。文档格式需要按公司要求的统一格式。发现有不清楚或遗漏的需求点和客户沟通。
7。 Review FRS/PRD: 公司内部评审需求文档。
8. Review and Approve FRS/PRD: 客户评审需求文档。有问题反馈给BA, BA更新后再次review, 直到审批通过。
9. 需求文档审批通过后,开始开发。同时BA客户UI进入下一轮需求收集。
总结: 相比phase 1 的需求收集方式,Phase 2 将需求收集分为四轮,并且开发同时进行。相比phase 1 的需求收集方式利大于弊。如下,
好处:
1. 在不影响开发进度的情况下争取到更多需求收集的时间。
2. 开发能够尽早开始。 部分功能被实际开发出来后能够帮助客户及BA直观地看到做出来的功能,能及时发现并解决需求沟通中的误区,让后续需求沟通更容易。
3. 功能分几个模块,客户不会被要求一次审批很大的文档。需求审批过程更轻松也更容易及时发现问题。
弊端:
1. BA在同一时间阶段,既要向开发团队培训当前sprint准备开发的功能澄清需求问题,又要进行新需求的收集,工作量大。