本文是一篇指导快速演练的文章,将介绍在docker中运行一个ASP.NET Core Web API应用程序的基本步骤,在介绍的过程中,也会对docker的使用进行一些简单的描述。对于.NET Core以及docker的基本概念,网上已经有很多文章对其进行介绍了,因此本文不会再详细讲解这些内容。对.NET Core和docker不了解的朋友,建议首先查阅与这些技术相关的文档,然后再阅读本文。
要完成本文所介绍的演练任务,需要准备以下环境:
有关Docker for Windows的内容,我会在另外的文章中介绍。
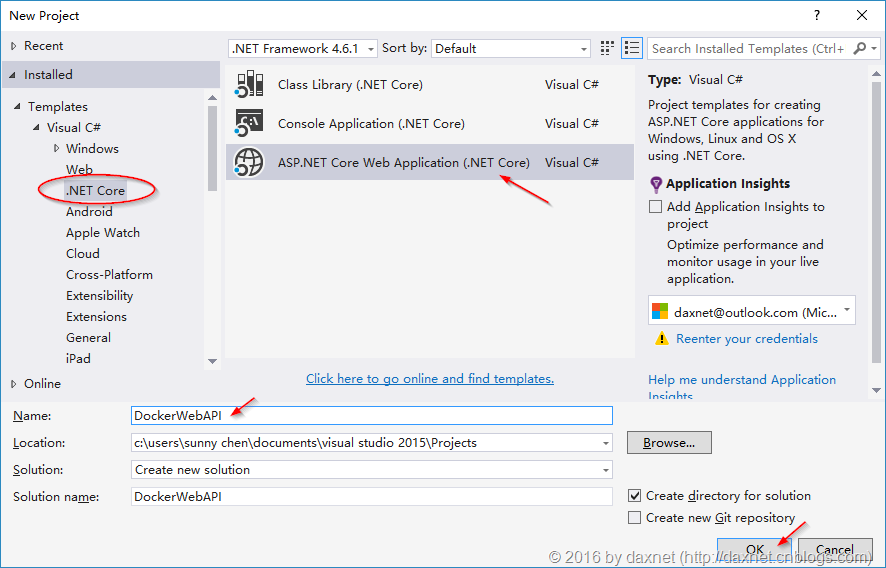
打开Visual Studio 2015,在新建项目的对话框中选择.NET Core分类下的ASP.NET Core Web Application (.NET Core)项目模板,给项目命名为DockerWebAPI,然后单击确定按钮。

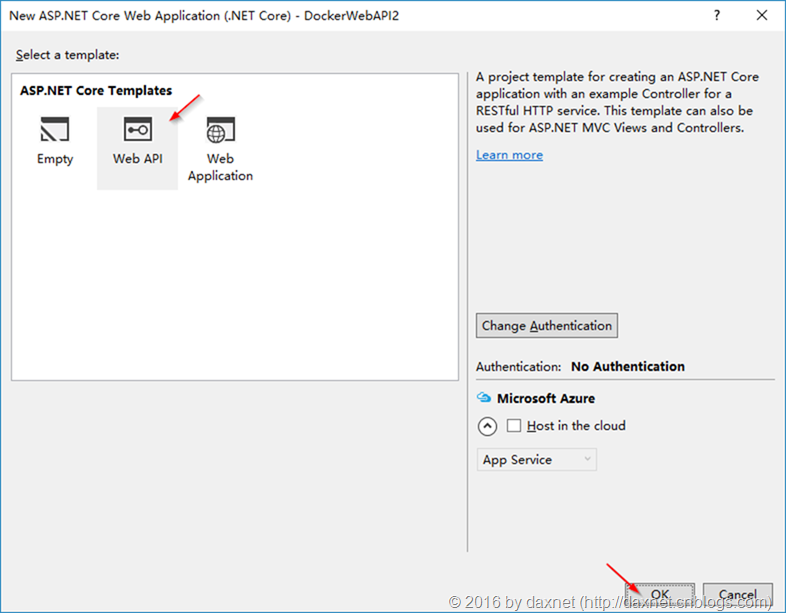
在New ASP.NET Core Web Application (.NET Core)对话框中,选择Web API,然后点击确定按钮。

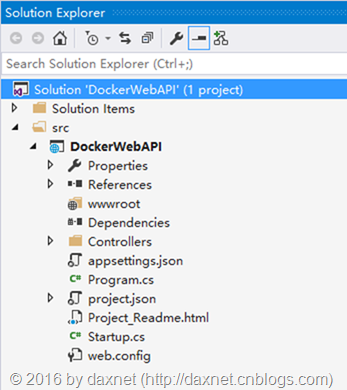
项目成功创建后,在解决方案浏览器中可以看到如下项目结构:

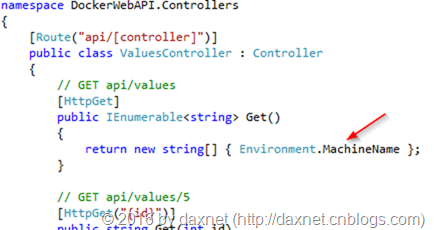
在此也不对ASP.NET Core的应用程序结构做过多介绍了。接下来,我们修改一下自动产生的ValuesController,使得GET方法返回当前机器的机器名,如下:

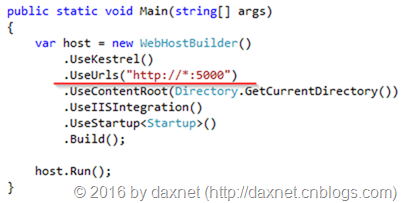
打开Program.cs文件,在构建WebHostBuilder的连贯方法链中,加入UseUrls调用,以便我们的应用程序可以接受来自任何IP的请求。这就使得应用程序在docker容器中也能接受HTTP请求:

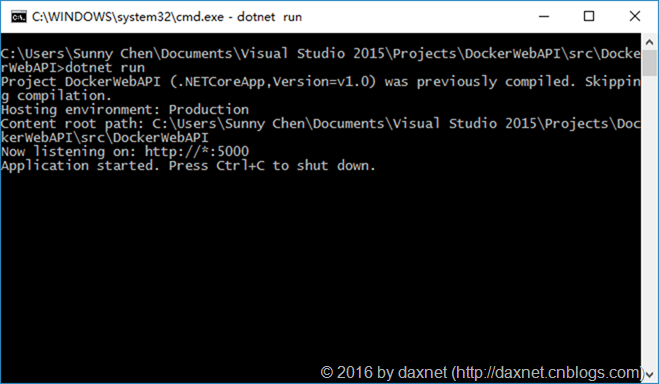
OK,编译后,在命令行使用dotnet run运行这个应用程序:

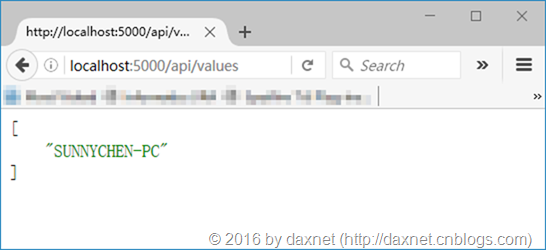
打开浏览器,测试一下我们的应用,运行成功:

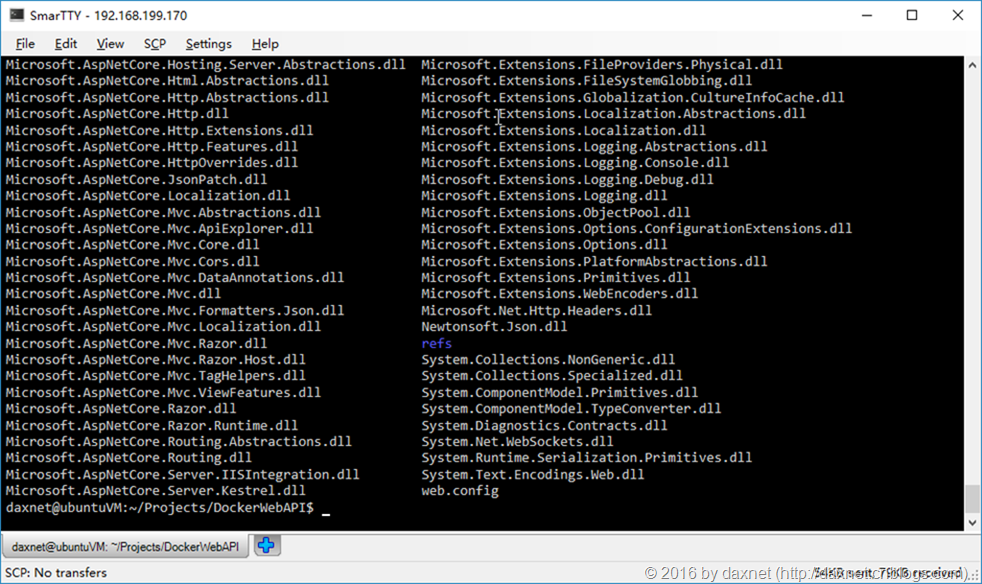
首先,进入项目根目录(也就是包含有project.json文件的这个目录),使用dotnet publish命令发布应用程序。这就会把编译后的DLL连同依赖项一起,全部复制到bin/Debug/netcoreapp1.0/publish目录下。此时,使用WinSCP类似的软件,将该目录下的所有内容全部复制到Ubuntu的机器上(当然,如果是在Windows 10下使用Docker,也就不需要这个复制的步骤)。复制完成后,在Ubuntu系统中可以看到所有的这些文件:

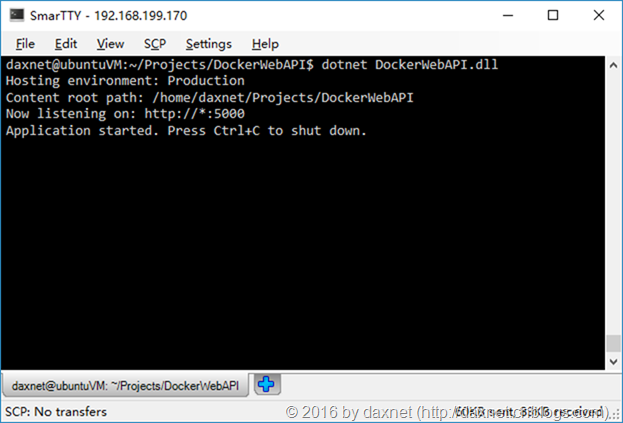
我们顺便在Ubuntu中测试一下这个应用程序,看ASP.NET Core Web API是否能够在Linux的系统中与Windows下有着相同的用户体验。此时,在这个目录下运行dotnet DockerWebAPI.dll命令(要运行dotnet命令,就需要在Ubuntu中安装.NET Core CLI,也可以到微软官方网站下载安装,但对于本文的演练来说,这一步是不一定需要的),可以看到下面的界面:

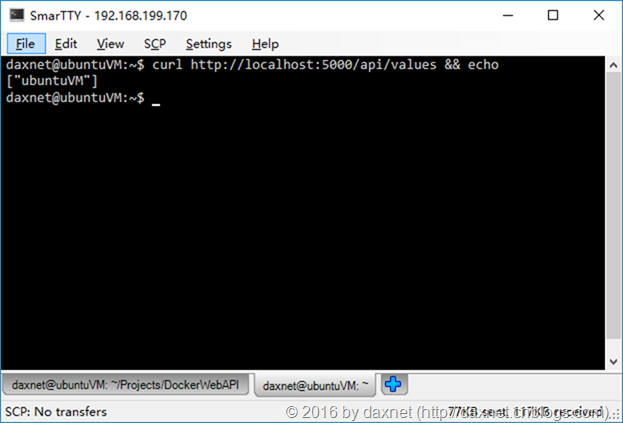
使用curl命令测试一下:

测试成功。
接下来,在这个包含有DockerWebAPI.dll文件的目录下,新建一个Dockerfile文件,使用vim或者nano等文本编辑器,输入以下内容(#开头的行为注释行,可以不输入):
class="brush: text;"># 基于microsoft/dotnet:latest构建Docker Image FROM microsoft/dotnet:latest # 进入docker中的/usr/local/src目录 RUN cd /usr/local/src # 创建DockerWebAPI目录 RUN mkdir DockerWebAPI # 设置工作路径 WORKDIR /usr/local/src/DockerWebAPI # 将当前文件夹下的所有文件全部复制到工作目录 COPY *.* ./ # 向外界暴露5000端口 EXPOSE 5000 # 执行dotnet DockerWebAPI.dll命令 CMD ["dotnet", "DockerWebAPI.dll"]
关于Dockerfile的定义,我们暂不讨论,请参考Docker的官方文档。
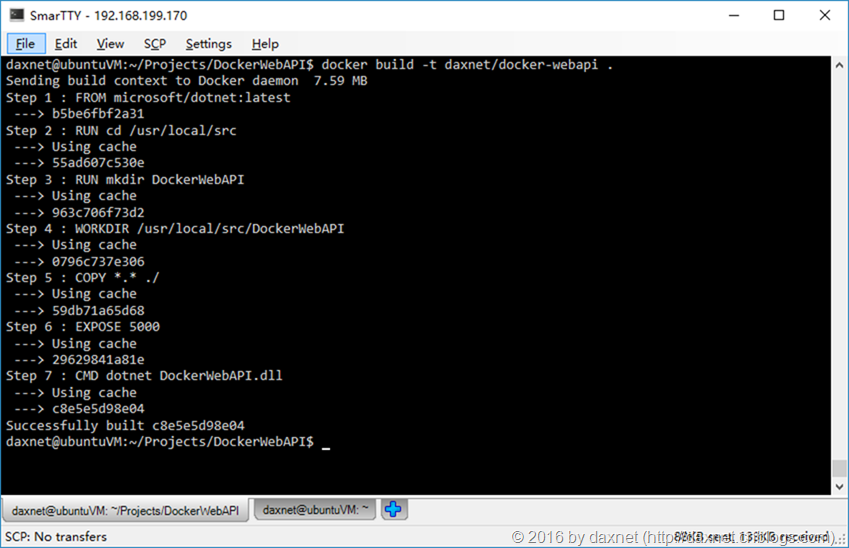
仍然在当前目录下,执行以下命令,创建Docker Image:
docker build -t daxnet/docker-webapi .
注意,千万别省略了最后一个点号,它表示采用当前路径的Dockerfile来生成Docker Image。如果是第一次生成,由于需要下载microsoft/dotnet:latest这个Docker Image作为基础Image,所以会比较慢(国内网速原因,你懂的)。如果成功的话,大致可以看到以下画面:

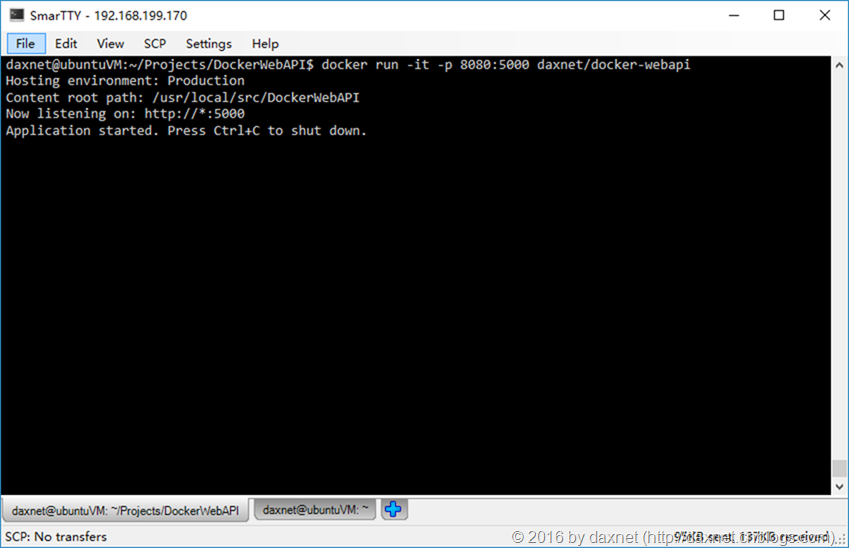
现在,我们就可以使用docker run来执行刚才产生的Docker Image了。docker run会把Docker Image加载到Docker Container中,然后执行由Dockerfile指定的命令(也就是dotnet DockerWebAPI.dll命令)。docker run的命令如下:
docker run -it -p 8080:5000 daxnet/docker-webapi
在这条命令中:
运行后,可以看到如下界面:

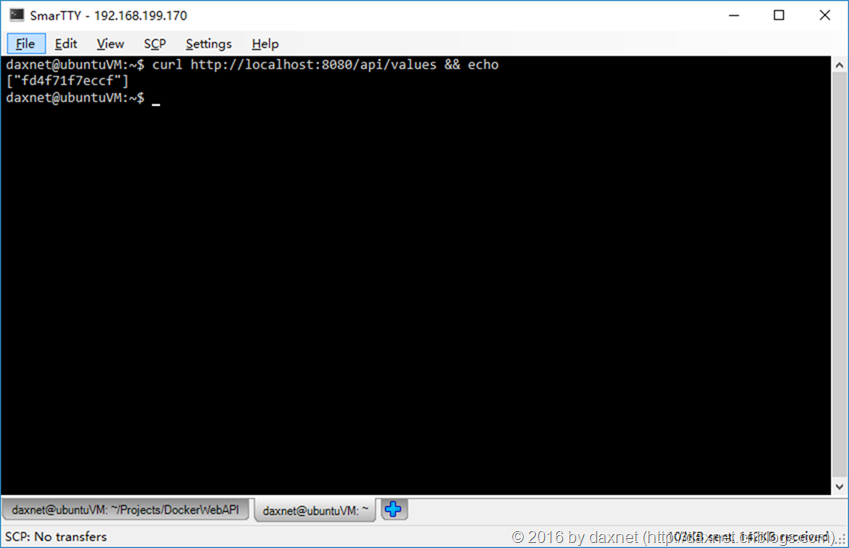
让我们测试一下,在Linux中使用curl命令调用我们的服务,注意,与之前的测试相比,端口号需要由5000改为8080:

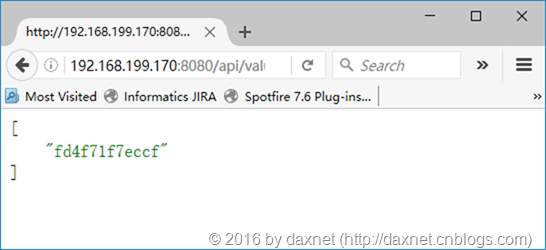
当然,也可以在另一台机器的浏览器中调用:

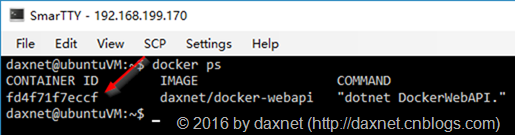
事实上,这时返回的机器名,已经是Docker容器的ID值了:

本文通过快速地对各个步骤的描述,介绍了使用Visual Studio 2015创建ASP.NET Core WebAPI应用程序,并在Docker中运行该应用程序的方法。有些地方可能描述得不是很清楚,如有疑问欢迎留言讨论。今后争取能够更多地分享Visual Studio 2015、Docker、.NET Core等相关的实践经验。
参考页面:http://qingqingquege.cnblogs.com/p/5933752.html