不少网站为了美化自身,用了很多小图标、背景图片,在视觉上吸引住了不少读者;然而,随着图片数量不断增加,由于图片造成的网页体积大幅上升直接导致了网页加载时间的大幅增加,严重降低了用户体验。很多站长最后会发现,滥用图片,得不偿失。

如何最大限度地减少图片对网页加载速度造成的负面影响,成为了众多站长冥思苦想的难题。笔者经过长期实践总结出了两个要点:
今天,说说第一点:压缩图片体积。(提示:同等视觉效果,JPEG格式图片比PNG格式图片体积要小很多。)
1. 打开要压缩的图片

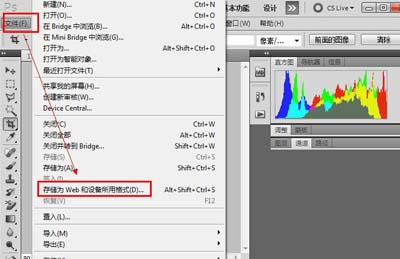
2. 选择 文件>存储为Web和设备所用格式

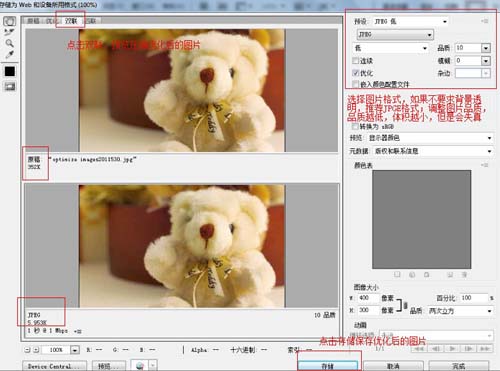
3. 在右上角调整图片格式和品质,在图片失真不明显的前提下压缩图片体积,点击 储存 保存图片。

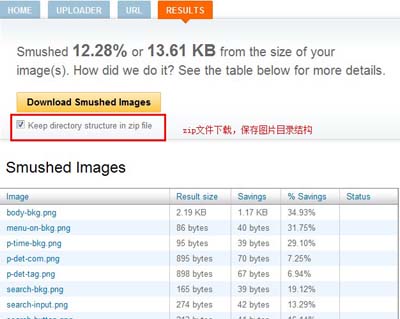
Yahoo! Smush.it是Yahoo提供的免费在线压缩图片服务,值得注意的是,它的压缩是“无损压缩”,也就是说,经过它压缩的图片绝对不会失真,所以,压缩程度比第一种方法稍差。可以上传本地图片,也可以输入网页上图片的链接。支持多图片处理。

压缩后建议勾选Keep directory structure in zip file,这样会以 Zip压缩包下载优化后的图片,而且会保存图片原来的目录结构。

PNG格式图片在网页上广泛应用,最大的特点是 支持透明背景(只有GIF和PNG格式支持透明背景)。试过以上两种方法的同学会发现,PNG格式图片压缩效果不佳,基本“榨不出多少油水”,如果硬是用PS把品质降低,就会导致严重失真,如果把图片格式转换为JPEG,会丢掉透明背景。
大家不妨试试OptiPNG这个软件。首先下载该软件。解压下载的optipng-0.5-exe.zip压缩包,得到optipng.exe程序,我们只需要这个程序。
optipng.exe使用非常简单,将PNG图片拖拽到程序上,用程序“打开”该图片。

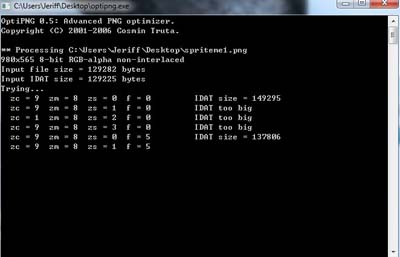
随即,OptiPNG 会自动进行图片优化处理。处理好后,会覆盖原图片。(如果想保留原图片,建议事先保留副本)

总结:图片压缩类软件很多,无外乎笔者介绍的有损压缩(PS) 和 无损压缩(Yahoo! Smush.it、OptiPNG)
本文作者:Jeriff Cheng
个人博客:爱佳软(www.92app.com)