目录:
- 案例说明
- 开关控件Switch
- 滑块控件Slider
- 分段控件Segmented Control
开关控件(Switch)、滑块控件(Slider)和分段控件(Segmented Control)都是UIControl的子类,本篇我们将通过一个案例和大家一起学习这三个控件的使用。
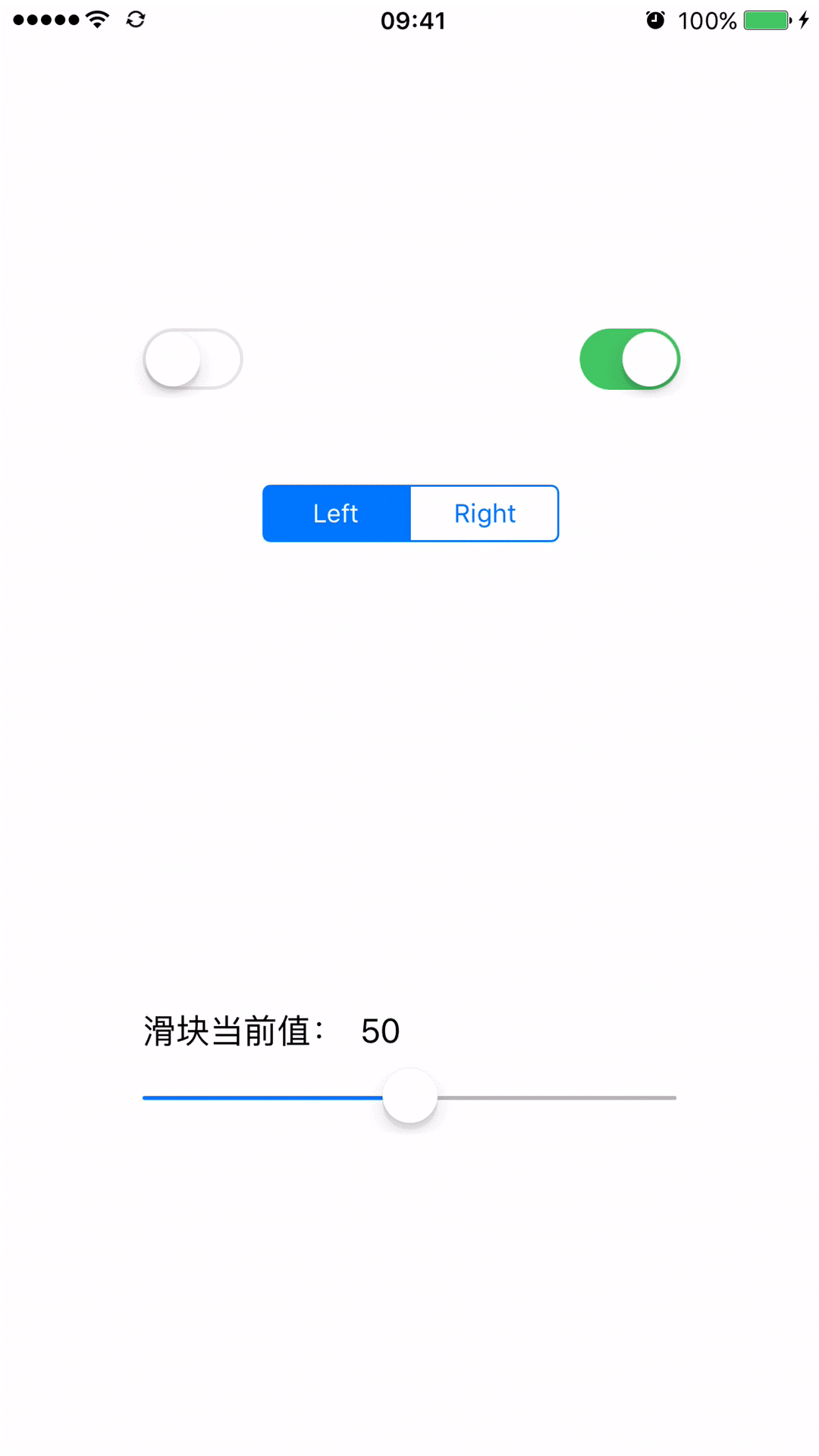
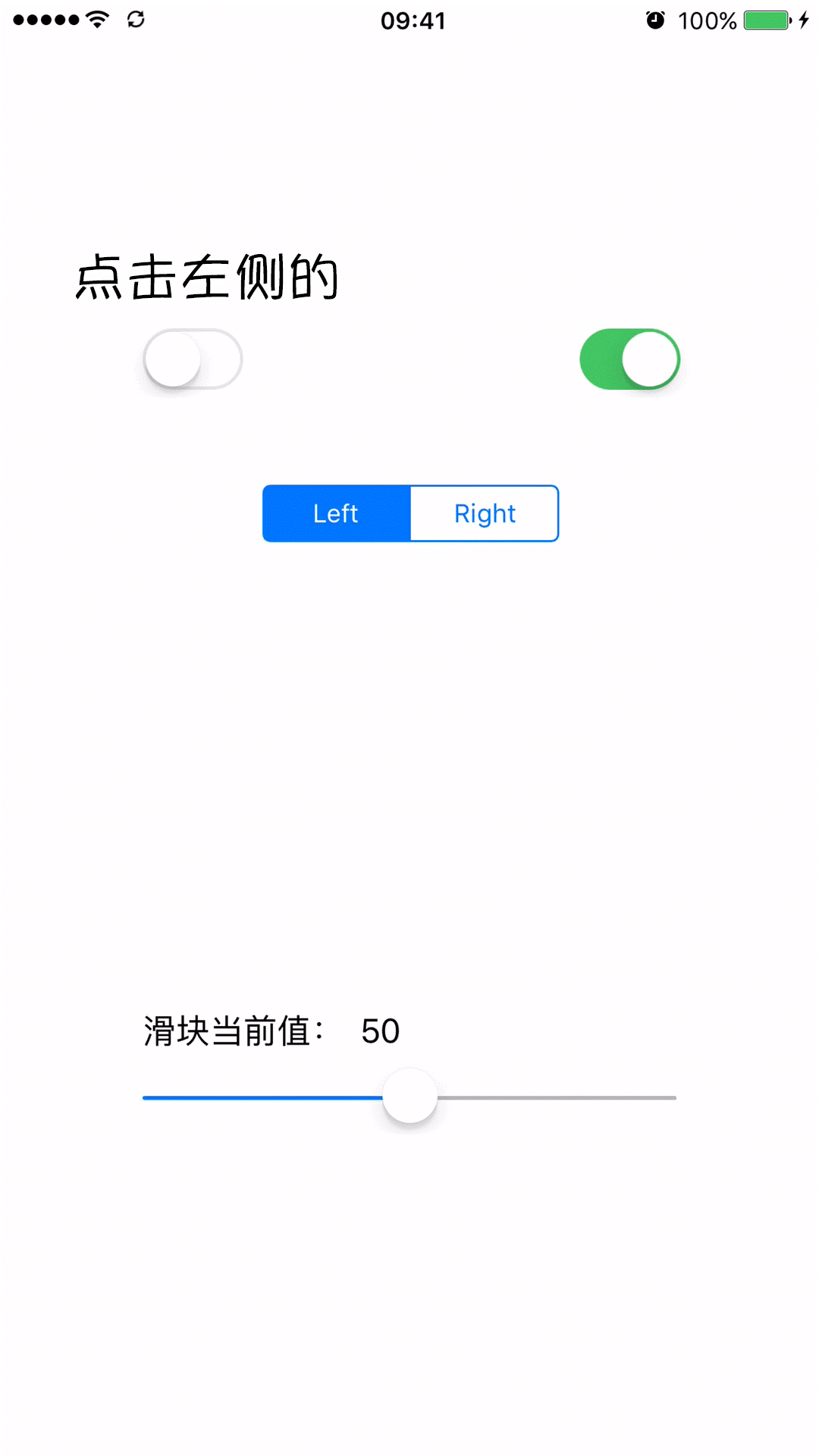
如下图所示,本案例包括两个开关控件Switch、一个分段控件(Segmented Control)、两个标签(Label)和一个滑块控件(Slider):



两个开关控件的值保持相反状态,点击其中的一个,令其值为ON,另一个也会随之发生变化。
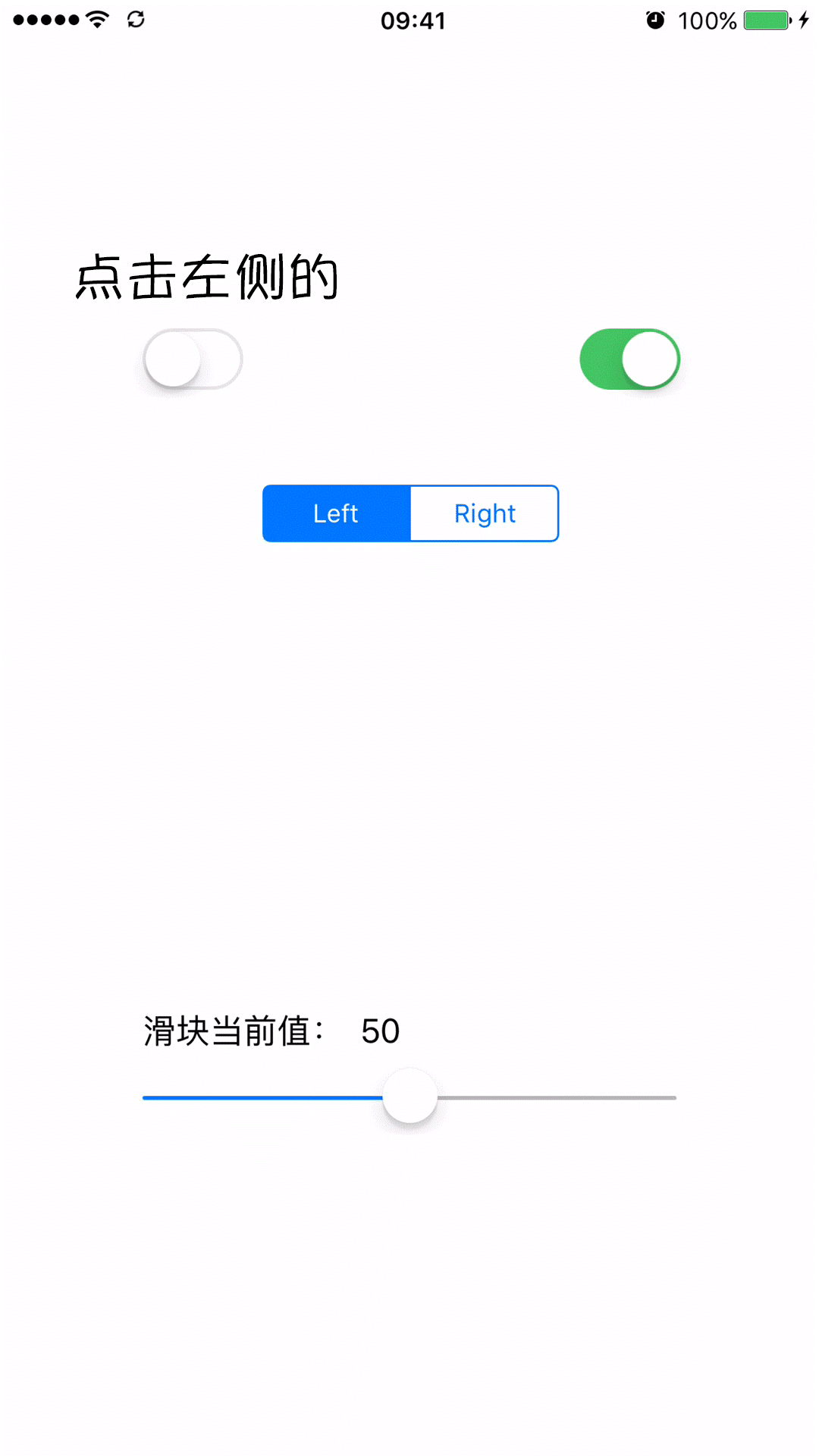
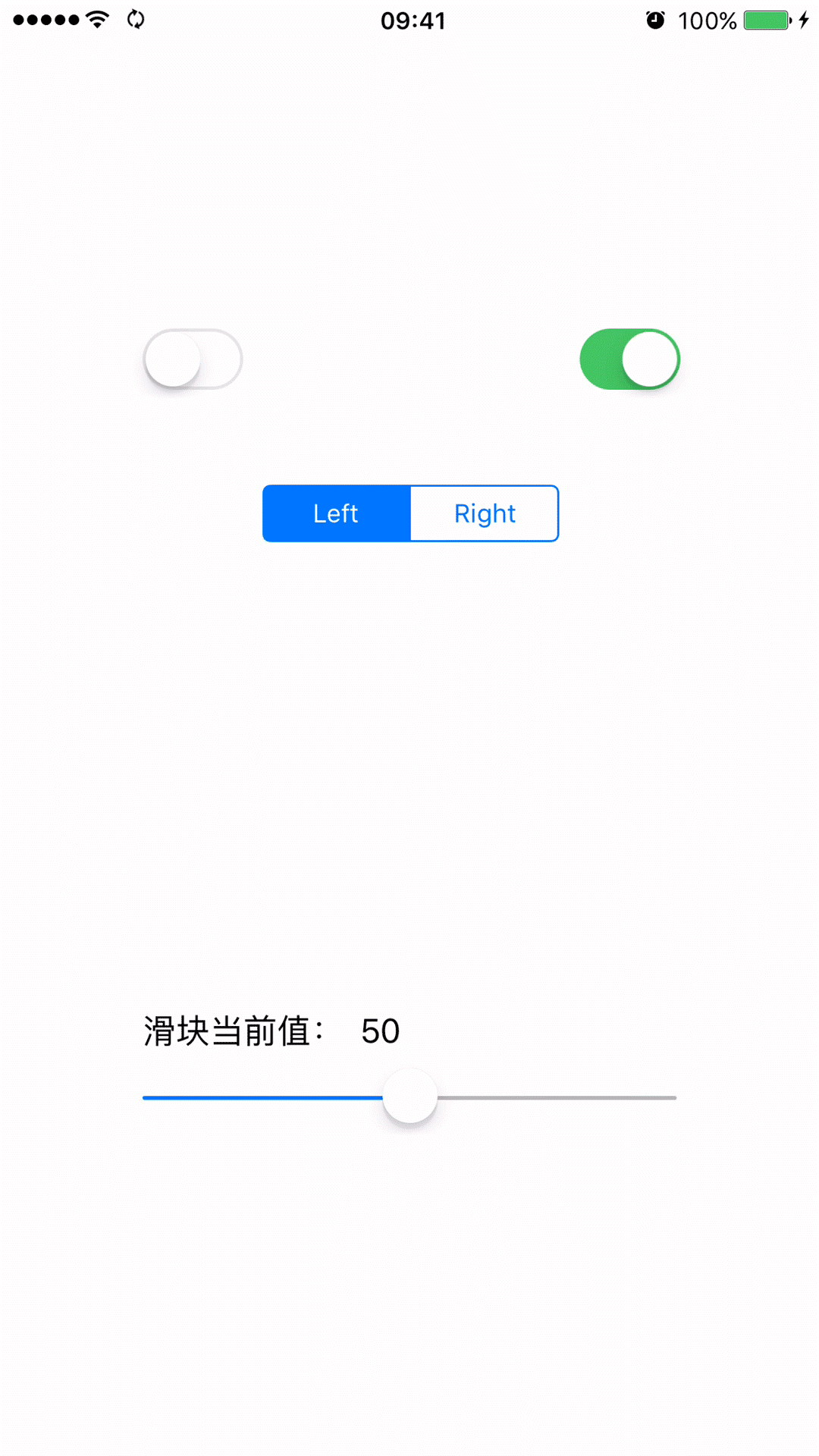
一个有两段的分段控件,左侧和右侧的段分别命名为Left和Right,点击Right时上面哪两个开关控件消失,点击Left时上面两个开关控件恢复显示。
最下面那个滑块控件可以改变上面Label标签的文本内容,把滑块变化的树枝显示在Label上面。
使用Single View Application模板创建一个工程项目,打开Main.storyboard文件。
从对象库中拖拽两个开关控件(Switch)到界面上,然后将它们的State属性设为相反。
因为要在代码中控制使两个开关控件保持相反值,所以需要为两个开关控件置顶输出口,分别命名为LeftSwitch和RightSwitch。
(PS:忘记怎么添加输出口的请看前面的文章《iOS系列 基础篇 07 Action动作和输出口》)
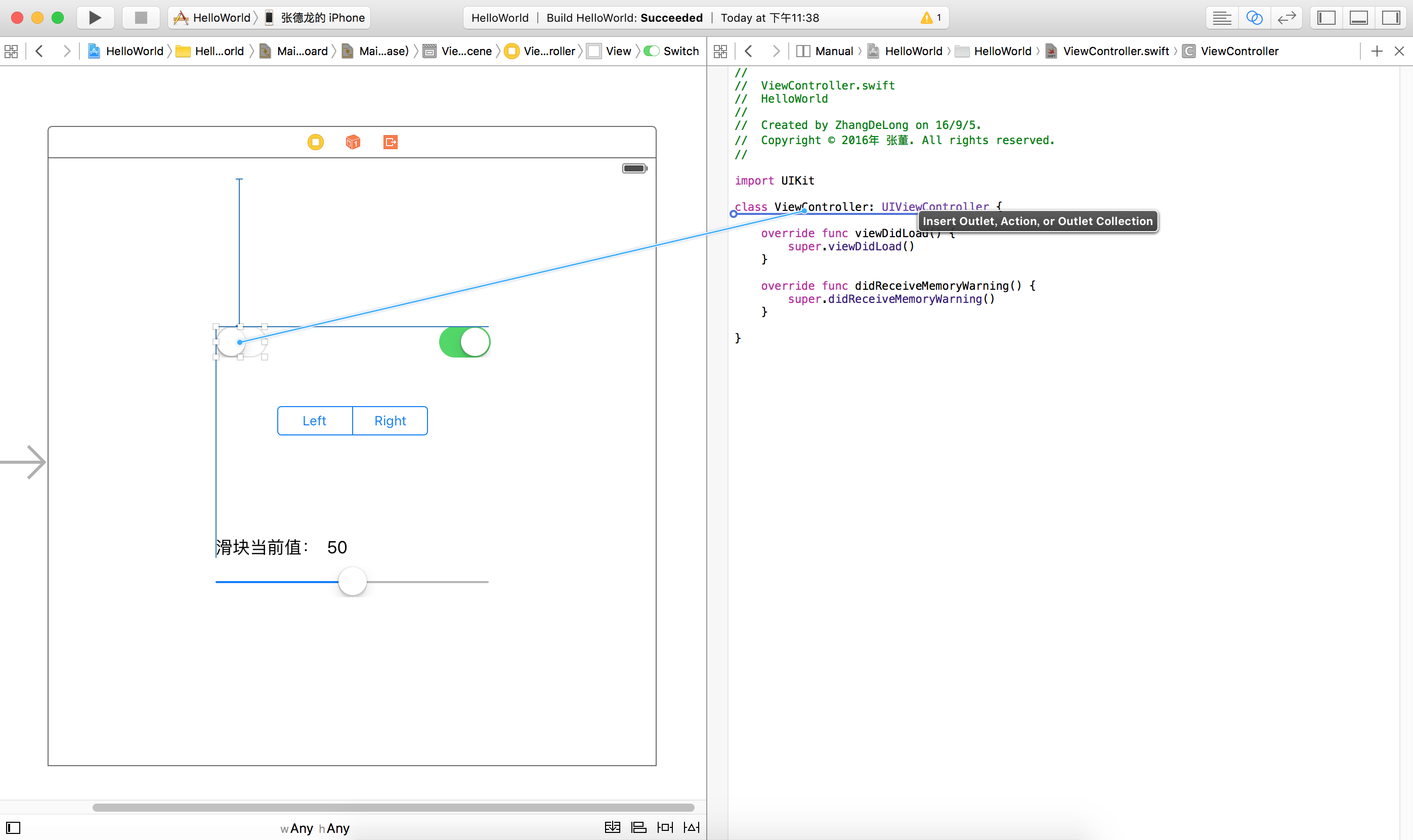
按住control键,拖拽左边的Switch到右侧的代码中,添加Outlet输出口:

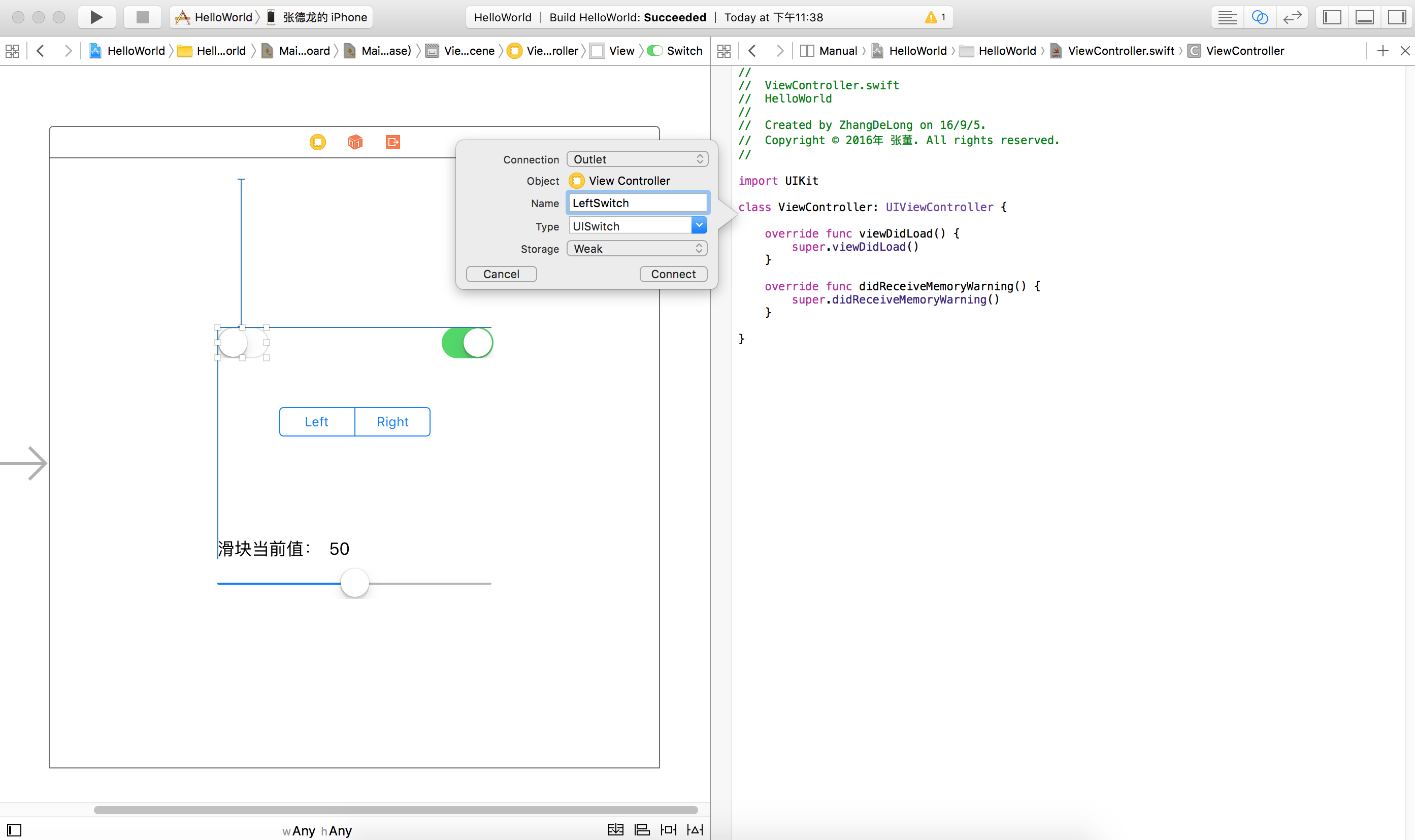
设置名称为LeftSwitch:

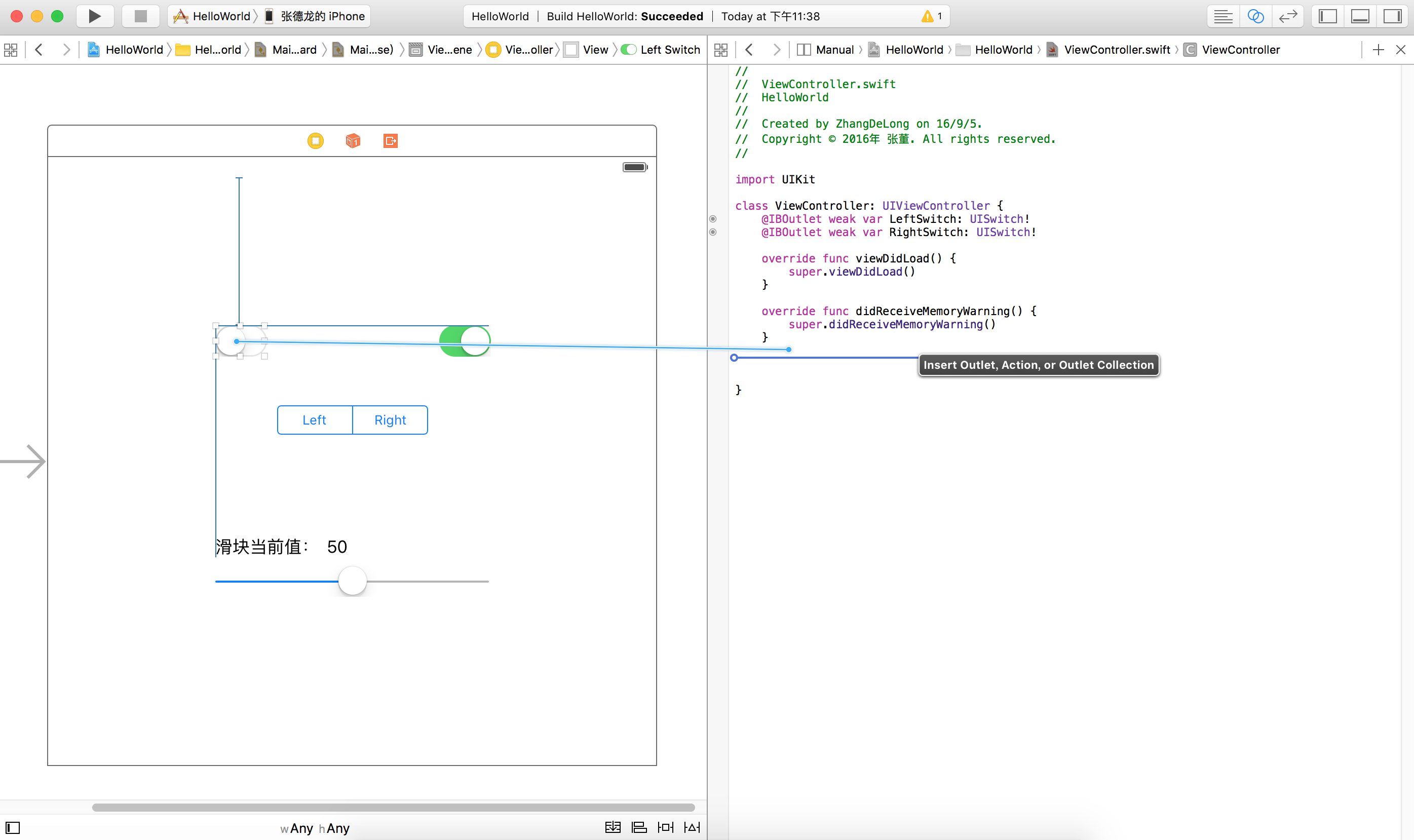
按照相同的方式添加右侧开关控件的Outlet,并命名为RightSwitch,最终效果为:

在ViewController中声明一个switchValueChange: 方法,该方法的作用是同时设置两个开关的值,使它们的值保持相反。
(PS:忘记如何添加Action动作的请参考前面的文章《iOS系列 基础篇 07 Action动作和输出口》)
按住control键,拖拽开关控件到右侧代码中:

在弹出的对话框中选择添加Action,并设置如下信息:

添加Action动作方法之后,具体的实现代码如下:
1 @IBAction func switchValueChanged(sender: AnyObject) { 2 let senderSwitch = sender as! UISwitch // 获取当前点击的控件并强制转型为Switch 3 4 let value = senderSwitch.on // 获取当前点击Switch后的状态值 5 6 // 如果当前点击的是LeftSwitch 7 if (senderSwitch == self.LeftSwitch){ 8 self.RightSwitch.setOn(!value, animated: true) // 设置右侧Switch的状态值 9 }else{ // 如果当前点击的是RightSwitch 10 self.LeftSwitch.setOn(!value, animated: true) // 设置左侧Switch的状态值 11 } 12 }
然后按住control,将右侧的Switch也拖拽到上面这个方法上,这样,两个Switch的Action就绑定在一个方法上了:

运行效果如下:

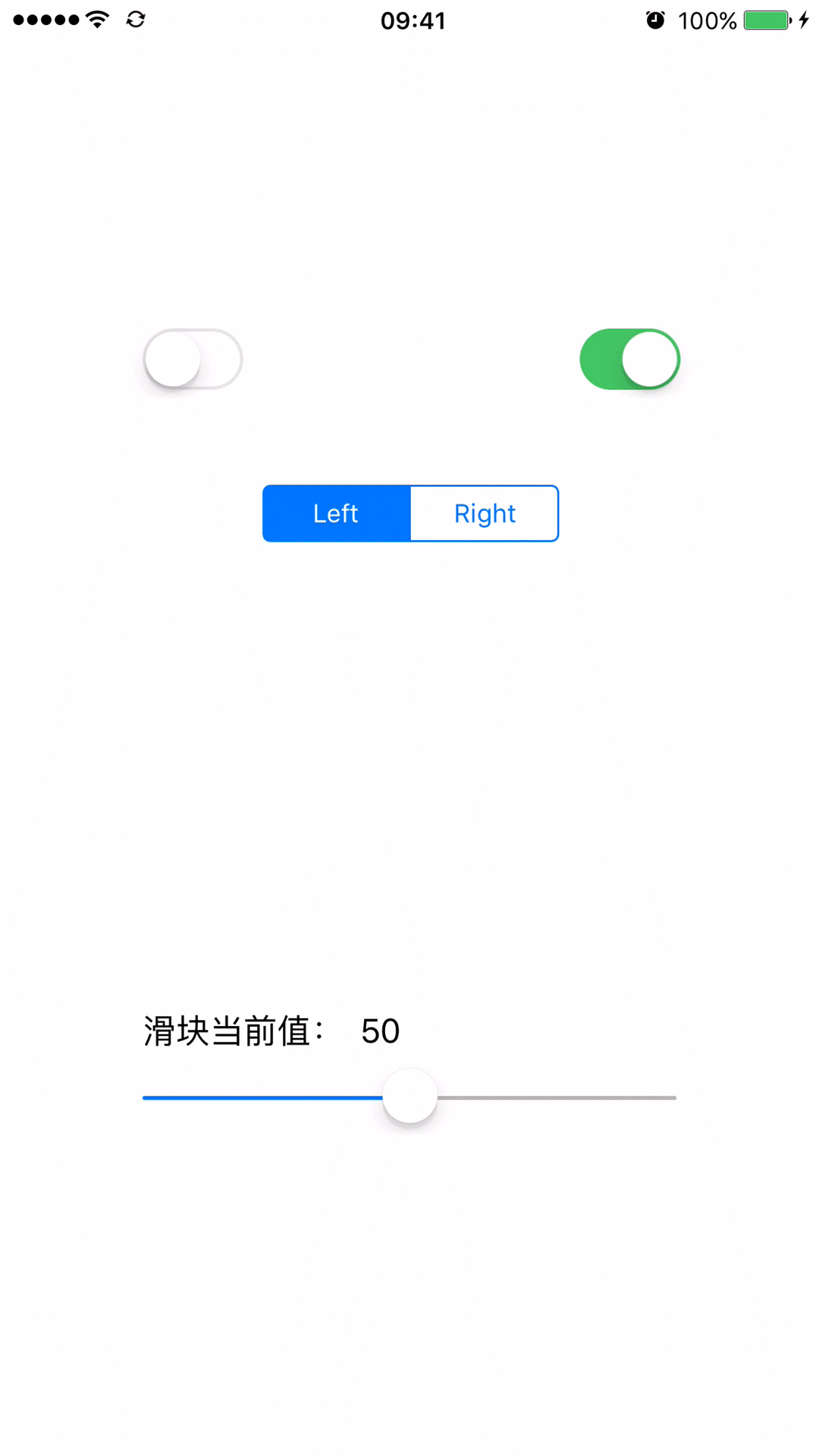
如上案例效果图所示,从对象库中拖拽一个滑块控件Slider到设计器中,并摆放在屏幕中央的位置。
打开它的属性检查器,将其最小值、最大值、初始值依次设定为0.0、1.0、0.5。
在iOS中,滑块的值是0.0到1.0之间的浮点数。

在滑块上方如图所示,放置两个Label标签控件,将左侧的标签文本改为“滑块当前值:”,将右侧的文本设置为50。
(因为滑块默认就是在中间的0.5,我想在Label上显示0~100,所以默认就50了)
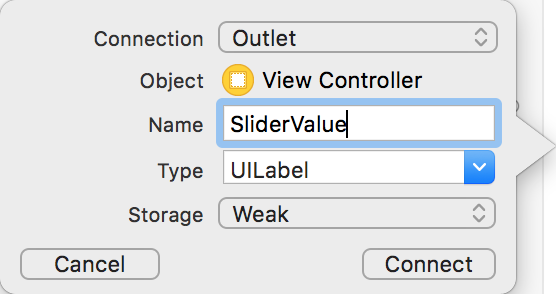
为右侧要显示值的Label添加Outlet输出口,并命名为SliderValue:

在弹出的窗口中设置名称为SliderValue,如下:

设置Slider的Outlet输出口后代码如下:
1 class="s1">@IBOutlet weak var SliderValue: UILabel!
右侧的这个Label是用来显示滑块当前值的,这里我们需要为滑块实现一个Action动作:

将其命名为sliderValueChanged:

滑块的Action代码如下:
1 @IBAction func sliderValueChanged(sender: AnyObject) { 2 let slider = sender as! UISlider // 当前拖动的滑块 3 let value = Int(slider.value*100) // 获取当前值(0.x)乘以100后的Int值 4 let showText = NSString(format: "%d", value) // 将数据格式化 5 self.SliderValue.text = showText as String // 显示在Label上 6 }
运行效果如下:

分段控件(Segmented Control)也是一种选择控件,其功能类似于Windows中的单选按钮。
它由两段或多段构成,每个段相当于一个独立的按钮。
它有三种样式:Plain、Bordered和Bar样式,在iOS 7之后,这三种样式没有什么太大的区别,大家可以试试看。
如上案例效果图所示,拖拽一个分段控件(Segmented Control)到设计器中,将左段文本设置为Left,右段文本设置为Right。
然后添加Action方法touchDown:
1 @IBAction func touchDown(sender: AnyObject) { 2 if (self.LeftSwitch.hidden){ // 如果当前开关控件是显示的 3 // 将两个开关都隐藏 4 self.LeftSwitch.hidden = false 5 self.RightSwitch.hidden = false 6 }else{ // 如果当前开关控件是隐藏的 7 // 将两个开关都显示 8 self.LeftSwitch.hidden = true 9 self.RightSwitch.hidden = true 10 } 11 }
效果如下: