作为web开发程序员来说,我们都非常喜欢jQuery构造的超酷视觉效果。本文中我们将精选一组jQuery效果教程。大家将从这些教程中学习如何开发超级酷的视觉效果特效。根据这些教程,大家可以一步一步构建自己的视觉特效!
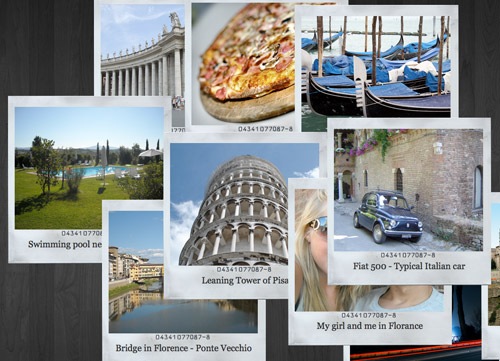
1. 创建一个基于HTML5的代表作选辑
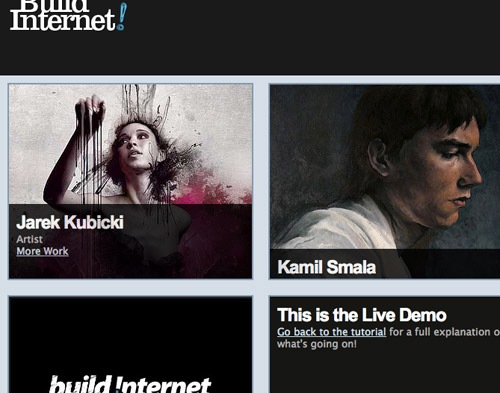
这篇教程中,将会介绍如何使用HTML5和jQuery来创建自己超酷的个人代表作选集

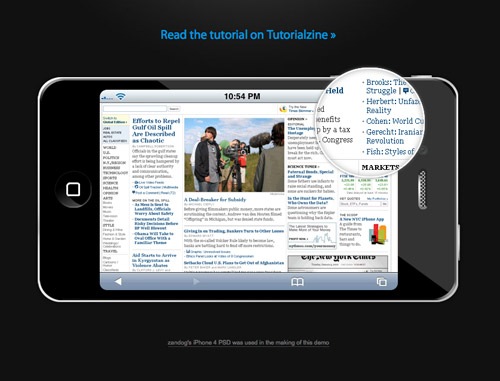
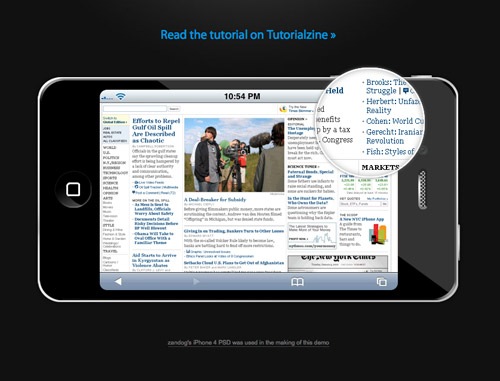
2. 苹果式的视网膜特效

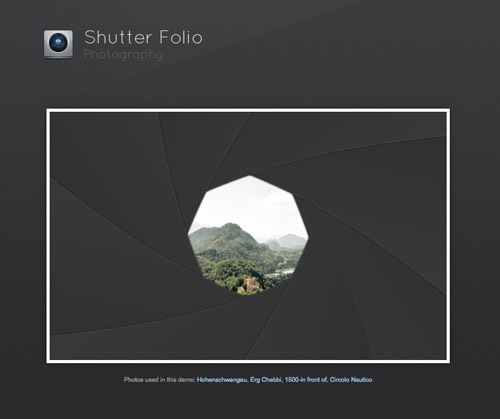
3. 使用jQuery和Canvas构建百叶窗特效

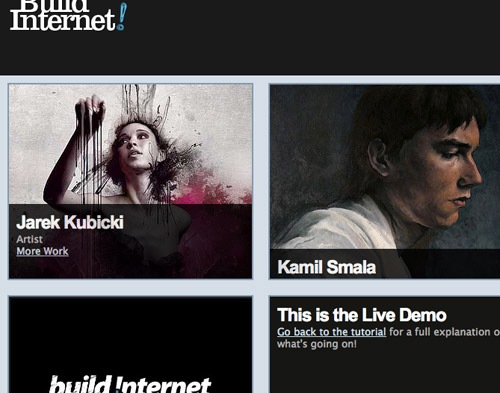
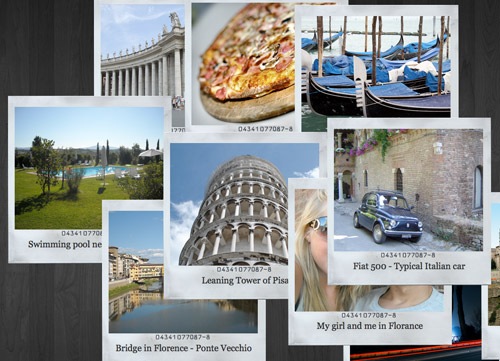
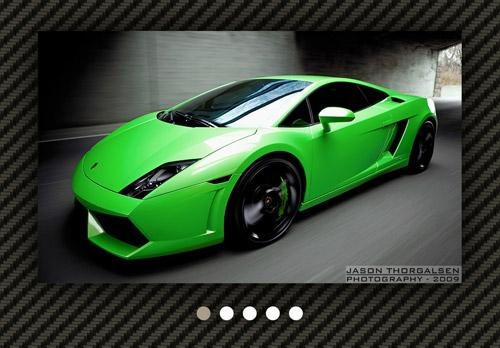
4. 使用jQuery构建缩略图导航画廊

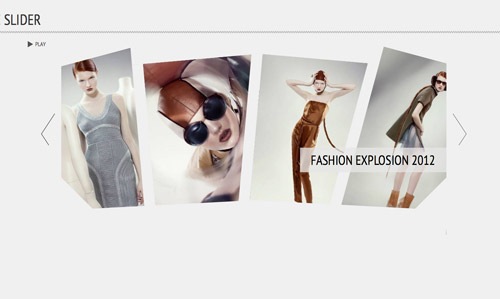
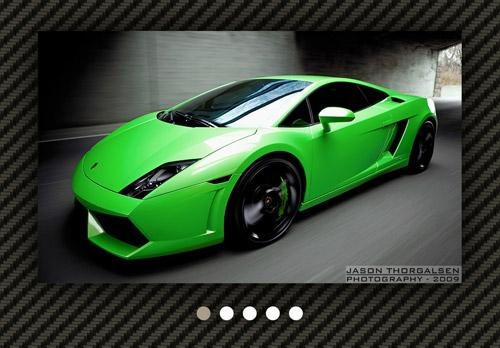
5. 使用jQuery构建旋转图片幻灯

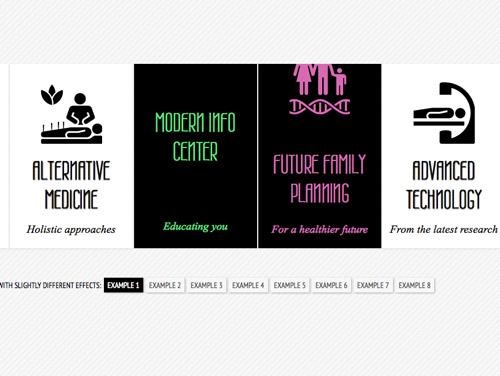
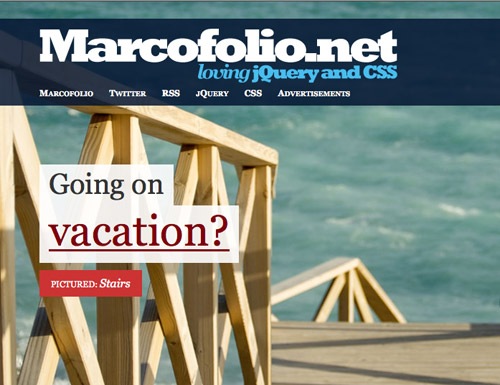
6. 使用jQuery来实现菜单文字和图标动画

7. 使用Raphael来实现技能图表

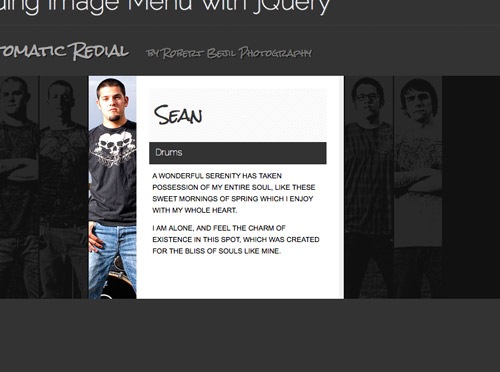
8. 使用jQuery实现扩展图片菜单

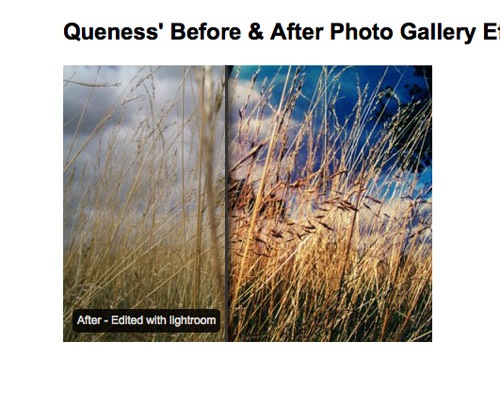
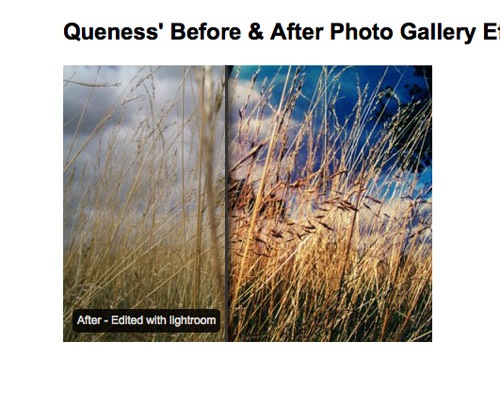
9. 创建一个吸引人的图片预先处理和结束处理效果

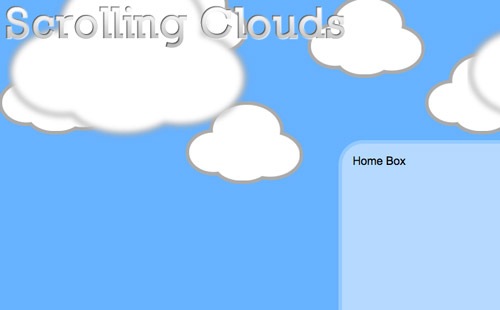
10. 使用jQuery实现滑动盒子和标题

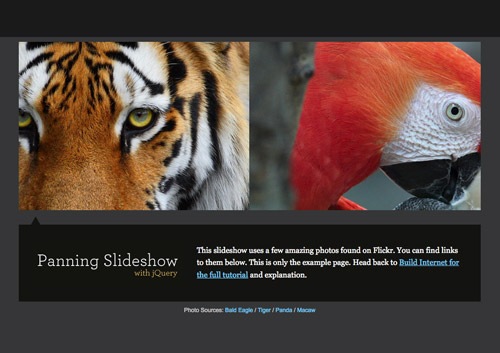
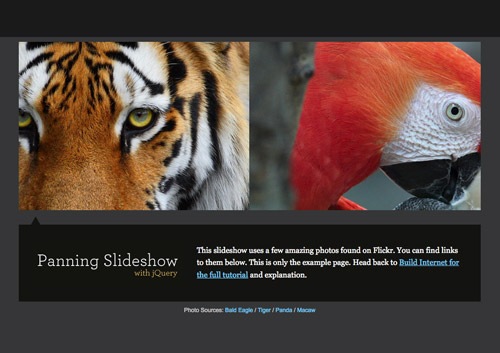
11. 使用jQuery实现全景镜头移动幻灯效果

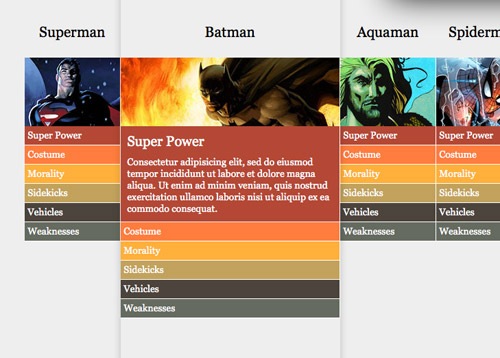
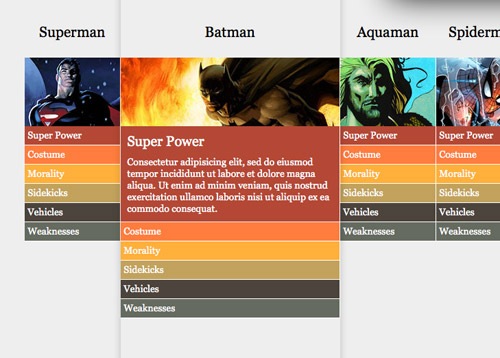
12. jQuery实现的格子手风琴效果

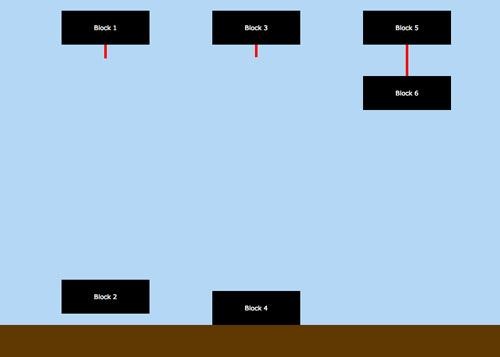
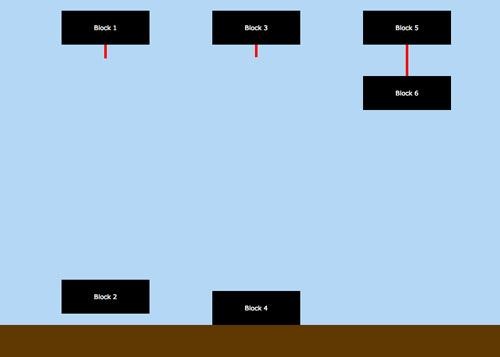
13. jQuery实现的重力模拟效果

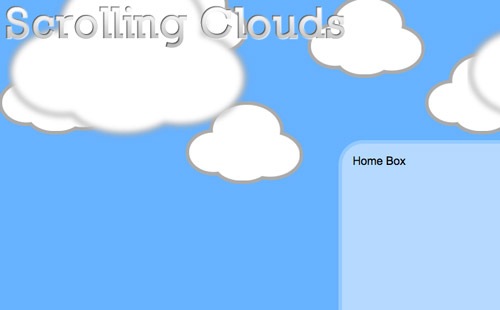
14. 使用jQuery实现一个时髦的视差背景效果

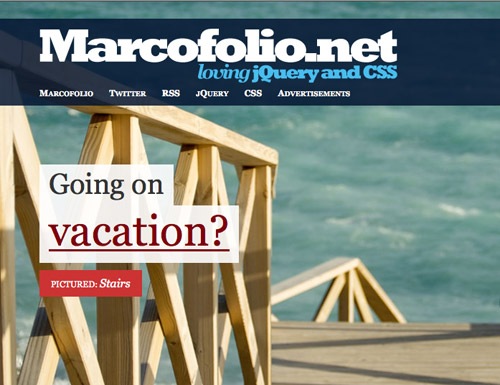
15. 高级jQuery背景图片幻灯效果

16. 使用jQuery和CSS3创建一个偏正光效果的图片浏览器

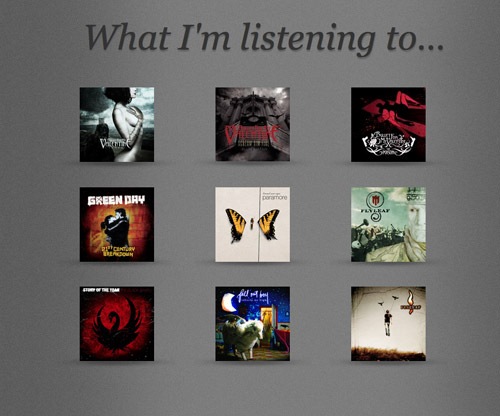
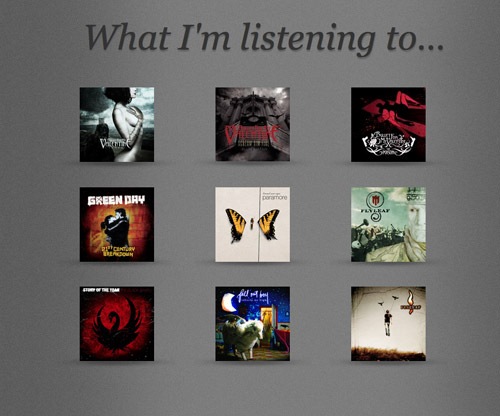
17. 使用jQuery和Last.fm来显示你最喜欢的歌曲

18. 使用jQuery来创建一个幻灯效果的图片播放器

英文原文:line25.com