在如今的互联网时代,微信已是一个超级App。这篇通过ViewPager + Fragment实现一个类似于微信的界面,之前有用FragmentTabHost实现过类似界面,ViewPager的实现方式相对于FragmentTabHost的方式更简单明了。
ViewPager:
ViewPager继承自ViewGroup,是一个容器类,可以往里添加View.
ViewPager的使用很简单,通过setAdapter()方法设置一个PagerAdapter即可,这个PagerAdapter需要自己写,实现里面的一些方法。本篇要和Fragment结合,所以实现的是FragmentPagerAdapter类,FragmentPagerAdapter继承自PagerAdapter.
ViewPager通过addOnPageChangeListener()方法可以设置一个ViewPager.OnPageChangeListener监听,当Pager发生变化时就调用相应的方法。
Fragment:
Fragment有自己的生命周期, 有兴趣的可以自己通过各种方式研究下(自己打Log看是最简单的一种方式),这里就不在赘述。和ViewPager结合,有几个Pager就需要实现几个不同的Fragment.
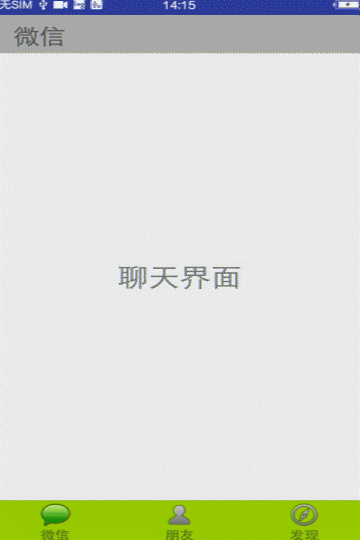
先看一下最后实现的效果图:

布局上分为三部分:
最上面的layout_top.xml,主要就是上面那个标题,就一个TextView,中间的ViewPager,最下面的layout_bottom.xml包括三个线性布局,每个线性布局包括一个ImageView和TextView.
activity_main.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 tools:context="com.example.administrator.viewpagerl.MainActivity"> 8 9 <include layout="@layout/layout_top"></include> 10 11 <android.support.v4.view.ViewPager 12 android:id="@+id/ViewPagerLayout" 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:layout_weight="1"> 16 </android.support.v4.view.ViewPager> 17 18 <include layout="@layout/layout_bottom"></include> 19 20 </LinearLayout>
layout_top.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content" 6 android:paddingTop="3dp" 7 android:paddingBottom="3dp" 8 android:background="@android:color/darker_gray"> 9 10 <TextView 11 android:id="@+id/ViewTitle" 12 android:layout_marginLeft="20dp" 13 android:layout_marginTop="5dp" 14 android:textSize="25sp" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" /> 17 18 </LinearLayout>View Code
layout_bottom.xml

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:layout_alignParentBottom="true" 6 android:paddingTop="3dp" 7 android:paddingBottom="3dp" 8 android:background="@android:color/holo_green_light"> 9 10 <LinearLayout 11 android:id="@+id/firstLinearLayout" 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:orientation="vertical" 15 android:gravity="center_horizontal" 16 android:layout_weight="1"> 17 <ImageView 18 android:id="@+id/firstImageView" 19 android:background="@drawable/tab_weixin" 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" /> 22 <TextView 23 android:id="@+id/firstTextView" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:text="微信" 27 /> 28 </LinearLayout> 29 <LinearLayout 30 android:id="@+id/secondLinearLayout" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:orientation="vertical" 34 android:gravity="center_horizontal" 35 android:layout_weight="1"> 36 <ImageView 37 android:id="@+id/secondImageView" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:background="@drawable/tab_setting"/> 41 <TextView 42 android:id="@+id/secondTextView" 43 android:layout_width="wrap_content" 44 android:layout_height="wrap_content" 45 android:text="朋友" 46 /> 47 </LinearLayout> 48 <LinearLayout 49 android:id="@+id/threeLinearLayout" 50 android:layout_width="wrap_content" 51 android:layout_height="wrap_content" 52 android:orientation="vertical" 53 android:gravity="center_horizontal" 54 android:layout_weight="1"> 55 <ImageView 56 android:id="@+id/threeImageView" 57 android:layout_width="wrap_content" 58 android:layout_height="wrap_content" 59 android:background="@drawable/tab_find"/> 60 <TextView 61 android:id="@+id/threeTextView" 62 android:layout_width="wrap_content" 63 android:layout_height="wrap_content" 64 android:text="发现" 65 /> 66 </LinearLayout> 67 </LinearLayout>View Code
上面有提到,ViewPager需要实现一个Pageradapter,很简单继承FragmentPagerAdapter,实现里面的getItem()和getCount()方法即可。
ViewPagerFragmentAdapter .java
1 package com.example.administrator.viewpagerl; 2 3 import android.support.v4.app.Fragment; 4 import android.support.v4.app.FragmentManager; 5 import android.support.v4.app.FragmentPagerAdapter; 6 import android.util.Log; 7 8 import java.util.ArrayList; 9 import java.util.List; 10 11 public class ViewPagerFragmentAdapter extends FragmentPagerAdapter { 12 13 private List<Fragment> mList = new ArrayList<Fragment>(); 14 public ViewPagerFragmentAdapter(FragmentManager fm , List<Fragment> list) { 15 super(fm); 16 this.mList = list; 17 } 18 19 @Override 20 public Fragment getItem(int position) { 21 return mList.get(position); 22 } 23 24 @Override 25 public int getCount() { 26 return mList != null ? mList.size() : 0; 27 } 28 }
ViewPager的每个Pager都需要一个Fragment,Fragment会实例化布局,显示在ViewPager的每个Pager中
ChatFragment.java
1 package com.example.administrator.fragment; 2 3 import android.os.Bundle; 4 import android.support.annotation.Nullable; 5 import android.support.v4.app.Fragment; 6 import android.util.Log; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.widget.TextView; 11 12 import com.example.administrator.viewpagerl.R; 13 14 public class ChatFragment extends Fragment { 15 16 View mView; 17 @Nullable 18 @Override 19 public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { 20 if (mView == null) { 21 mView = inflater.inflate(R.layout.fragment_layout,null); 22 } 23 ((TextView)mView.findViewById(R.id.mTextView)).setText("聊天界面"); 24 return mView; 25 } 26 }
这里需要三个Fragment,因为这里使用的布局很简单,三个布局基本是一致的,FriendFragment、FindFragment 这里就都不贴出代码了。微信里面的聊天列表,朋友列表都是在Fragment里面实例化的布局里有个ListView,通过ListView的方式实现的,这里只是为了记录ViewPager就没有实现那些,有兴趣的可以自己搞搞,其实也不难。
在Activity里面只需要给ViewPager设置上面那个Adapter,设置一个监听知道Pager如何变化即可。点击最下面微信、朋友、发现三个按钮,通过ViewPager的setCurrentItem()方法就能跳转到对应的Pager,除了这些还有就是通过一些简单的逻辑,控制一下界面的改变就行,没有太难的东西。
MainActivity.java
1 package com.example.administrator.viewpagerl; 2 3 import android.support.v4.app.Fragment; 4 import android.support.v4.app.FragmentManager; 5 import android.support.v4.view.ViewPager; 6 import android.support.v7.app.AppCompatActivity; 7 import android.os.Bundle; 8 import android.util.Log; 9 import android.view.View; 10 import android.widget.LinearLayout; 11 import android.widget.TextView; 12 13 import com.example.administrator.fragment.ChatFragment; 14 import com.example.administrator.fragment.FindFragment; 15 import com.example.administrator.fragment.FriendFragment; 16 17 import java.util.ArrayList; 18 import java.util.List; 19 20 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 21 22 private static final String TAG = "MainActivity.TAG"; 23 TextView titleTextView; 24 public LinearLayout firstLinearLayout; 25 public LinearLayout secondLinearLayout; 26 public LinearLayout threeLinearLayout; 27 ViewPager mViewPager; 28 ViewPagerFragmentAdapter mViewPagerFragmentAdapter; 29 FragmentManager mFragmentManager; 30 31 String[] titleName = new String[] {"微信","朋友","发现"}; 32 List<Fragment> mFragmentList = new ArrayList<Fragment>(); 33 @Override 34 protected void onCreate(Bundle savedInstanceState) { 35 super.onCreate(savedInstanceState); 36 mFragmentManager = getSupportFragmentManager(); 37 setContentView(R.layout.activity_main); 38 initFragmetList(); 39 mViewPagerFragmentAdapter = new ViewPagerFragmentAdapter(mFragmentManager,mFragmentList); 40 initView(); 41 initViewPager(); 42 } 43 44 @Override 45 protected void onResume() { 46 super.onResume(); 47 } 48 49 public void initViewPager() { 50 mViewPager.addOnPageChangeListener(new ViewPagetOnPagerChangedLisenter()); 51 mViewPager.setAdapter(mViewPagerFragmentAdapter); 52 mViewPager.setCurrentItem(0); 53 titleTextView.setText(titleName[0]); 54 updateBottomLinearLayoutSelect(true,false,false); 55 } 56 57 public void initFragmetList() { 58 Fragment chat = new ChatFragment(); 59 Fragment friend = new FriendFragment(); 60 Fragment find = new FindFragment(); 61 mFragmentList.add(chat); 62 mFragmentList.add(friend); 63 mFragmentList.add(find); 64 } 65 66 public void initView() { 67 titleTextView = (TextView) findViewById(R.id.ViewTitle); 68 mViewPager = (ViewPager) findViewById(R.id.ViewPagerLayout); 69 firstLinearLayout = (LinearLayout) findViewById(R.id.firstLinearLayout); 70 firstLinearLayout.setOnClickListener(this); 71 secondLinearLayout = (LinearLayout) findViewById(R.id.secondLinearLayout); 72 secondLinearLayout.setOnClickListener(this); 73 threeLinearLayout = (LinearLayout) findViewById(R.id.threeLinearLayout); 74 threeLinearLayout.setOnClickListener(this); 75 } 76 77 @Override 78 public void onClick(View v) { 79 switch (v.getId()) { 80 case R.id.firstLinearLayout: 81 mViewPager.setCurrentItem(0); 82 updateBottomLinearLayoutSelect(true,false,false); 83 break; 84 case R.id.secondLinearLayout: 85 mViewPager.setCurrentItem(1); 86 updateBottomLinearLayoutSelect(false,true,false); 87 break; 88 case R.id.threeLinearLayout: 89 mViewPager.setCurrentItem(2); 90 updateBottomLinearLayoutSelect(false,false,true); 91 break; 92 default: 93 break; 94 } 95 } 96 private void updateBottomLinearLayoutSelect(boolean f, boolean s, boolean t) { 97 firstLinearLayout.setSelected(f); 98 secondLinearLayout.setSelected(s); 99 threeLinearLayout.setSelected(t); 100 } 101 class ViewPagetOnPagerChangedLisenter implements ViewPager.OnPageChangeListener { 102 @Override 103 public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { 104 // Log.d(TAG,"onPageScrooled"); 105 } 106 @Override 107 public void onPageSelected(int position) { 108 Log.d(TAG,"onPageSelected"); 109 boolean[] state = new boolean[titleName.length]; 110 state[position] = true; 111 titleTextView.setText(titleName[position]); 112 updateBottomLinearLayoutSelect(state[0],state[1],state[2]); 113 } 114 @Override 115 public void onPageScrollStateChanged(int state) { 116 Log.d(TAG,"onPageScrollStateChanged"); 117 } 118 } 119 }
其实就这么简单,只要动动手很容易实现的。有什么不对的地方,还望大神指点。