用类对象作为ArrayAdapter绑定的基本数据类型(和SimpleAdater效果类似)
一般ArrayAdapter绑定的基本数据类型是String,接下来介绍一下类对象作为基本数据类型;
首先,新建一个类News,这个类作为基本的数据类型
package com.example.news; import android.R.integer; import android.widget.ImageView; public class News { private String title; private String content; private int imageId; News(String title,String content,int imageId){ this.title=title; this.content=content; this.imageId=imageId; } public String getTitle() { return title; } public String getContent() { return content; } public int getimageId() { return imageId; } public void setTitle(String title){ this.title=title; } public void setContent(String content){ this.content=content; } }
接下来先把listView的item的布局确定下来,有一个Textview和ImageView;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/news_title" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <ImageView android:id="@+id/news_image" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
然后自定义一个适配器NewsAdapter,继承ArrayAdapter,并且实现其中的两个方法,resourceId也就是上面的listView的item的布局的id;
package com.example.news; import java.util.List; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.ImageView; import android.widget.TextView; public class NewsAdapter extends ArrayAdapter<News>{ private int resourceId; public NewsAdapter(Context context, int resource, List<News> objects) { super(context, resource, objects); // TODO Auto-generated constructor stub resourceId=resource; } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub News news=getItem(position); View view ; if(convertView==null){ view=LayoutInflater.from(getContext()).inflate(resourceId, null); }else { view=convertView; } TextView news_title=(TextView) view.findViewById(R.id.news_title); ImageView news_image=(ImageView) view.findViewById(R.id.news_image); news_title.setText(news.getTitle()); news_image.setImageResource(news.getimageId()); return view; } }
然后在主布局中添加一个listview控件,这个简单,大家肯定都会
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <ListView android:id="@+id/list_title" android:layout_width="wrap_content" android:layout_height="match_parent"></ListView> </RelativeLayout>
然后重写主activity
import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.ListView; public class MainActivity extends Activity { private ListView list_title; private List<News> list= new ArrayList<News>(); private NewsAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); list_title=(ListView) findViewById(R.id.list_title); initList(); adapter=new NewsAdapter(this, R.layout.news_item,list); list_title.setAdapter(adapter); } private void initList() { News news1=new News("标题1", "1", R.drawable.ic_launcher); list.add(news1); News news2=new News("标题2", "2", R.drawable.ic_launcher); list.add(news2); News news3=new News("标题3", "3", R.drawable.ic_launcher); list.add(news3); News news4=new News("标题4", "4", R.drawable.ic_launcher); list.add(news4); } }
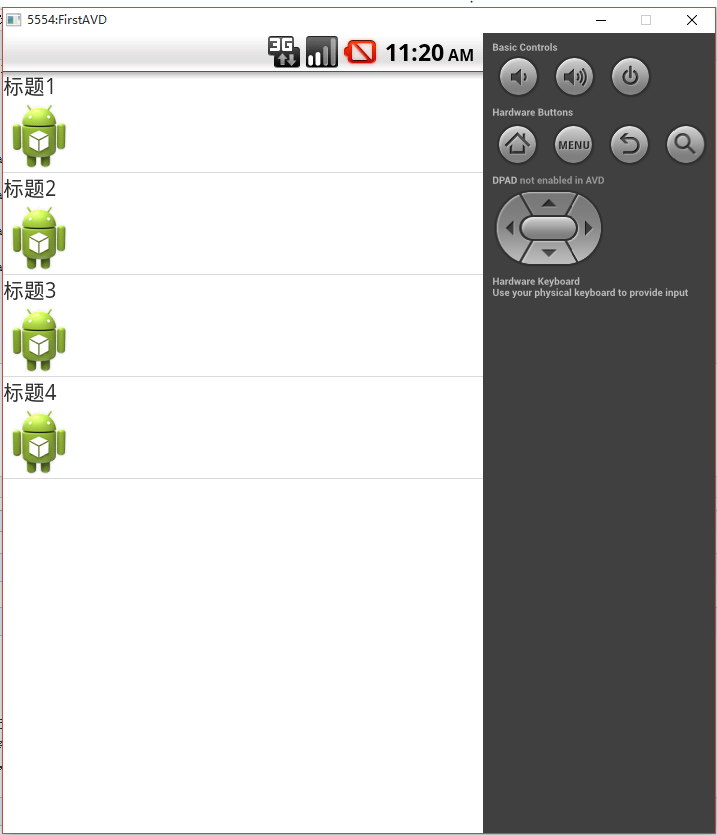
界面效果

不懂得可以留言