如果你还不知道ZKEACMS,不妨先了解一下。

ASP.NET MVC 开源建站系统 ZKEACMS 推荐,从此网站“拼”起来
官方地址:http://www.zkea.net/zkeacms
下载地址:https://github.com/SeriaWei/ASP.NET-MVC-CMS/releases
GitHub:https://github.com/SeriaWei/ASP.NET-MVC-CMS
开源中国社区:http://git.oschina.net/seriawei/ASP.NET-MVC-CMS
演示地址:http://demo.zkea.net/
后台:http://demo.zkea.net/admin
用户名,密码:admin
ZKEACMS加入了样式的编辑功能,可以对布局和组件编辑自定义样式:
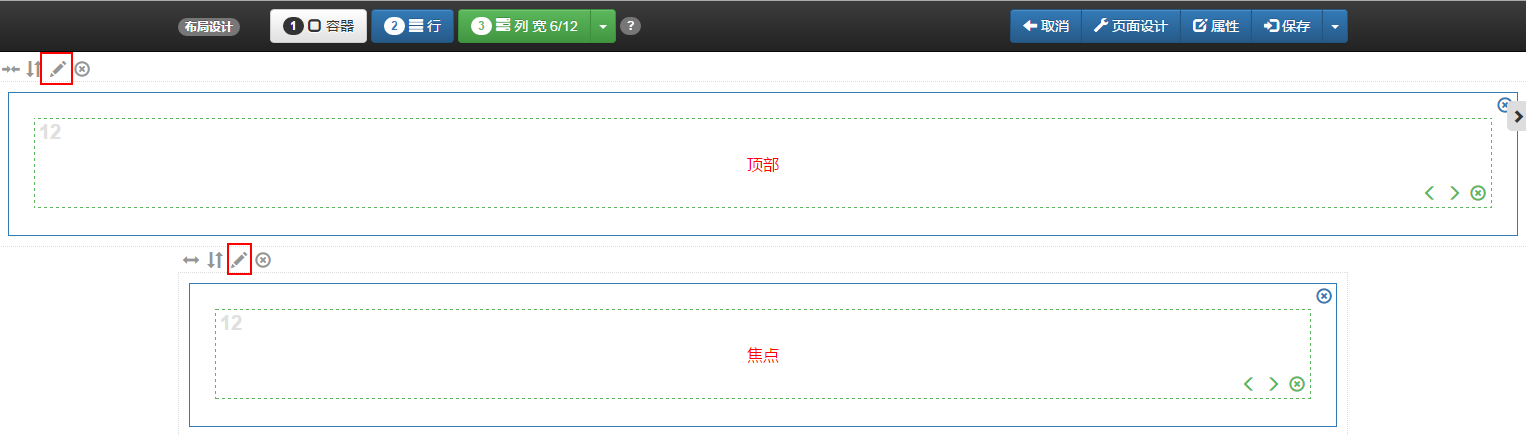
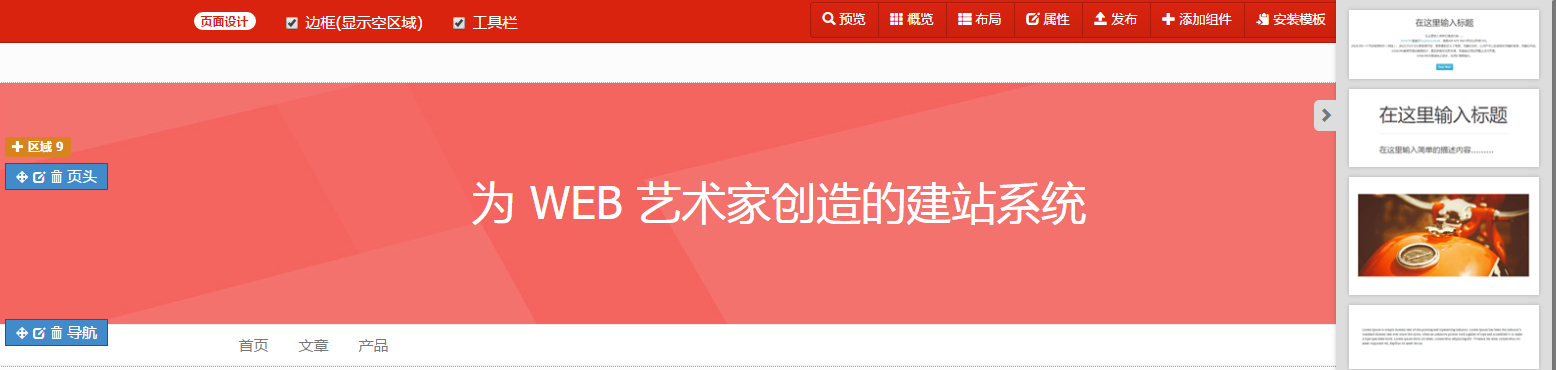
布局:

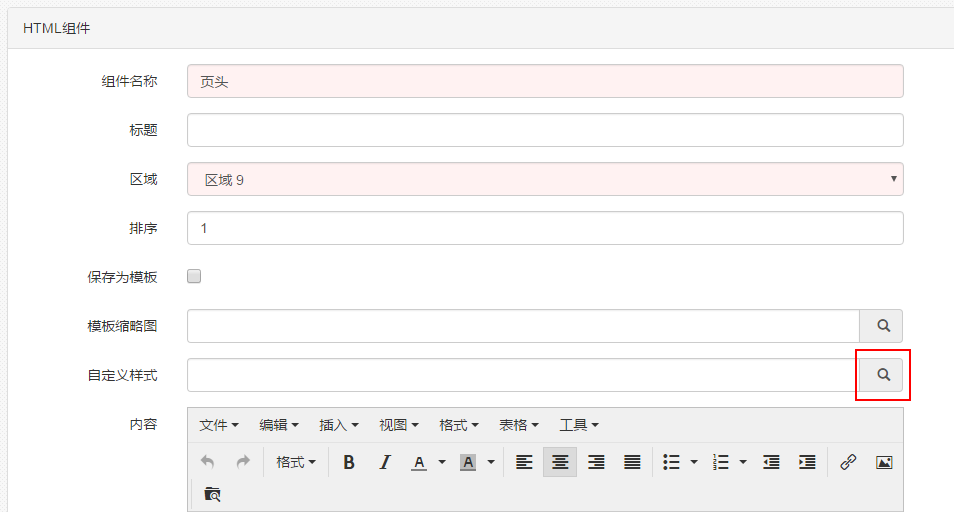
组件:

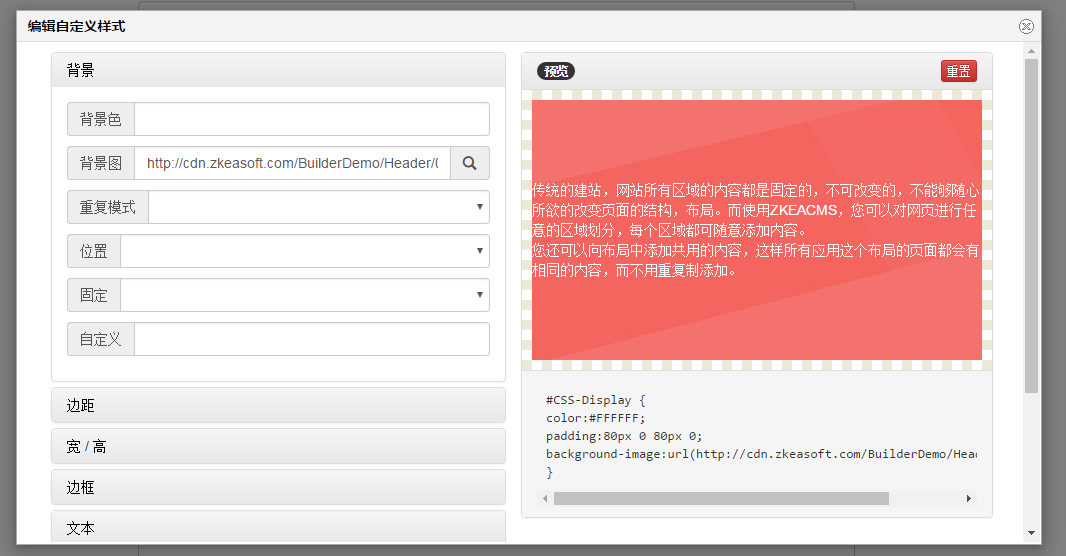
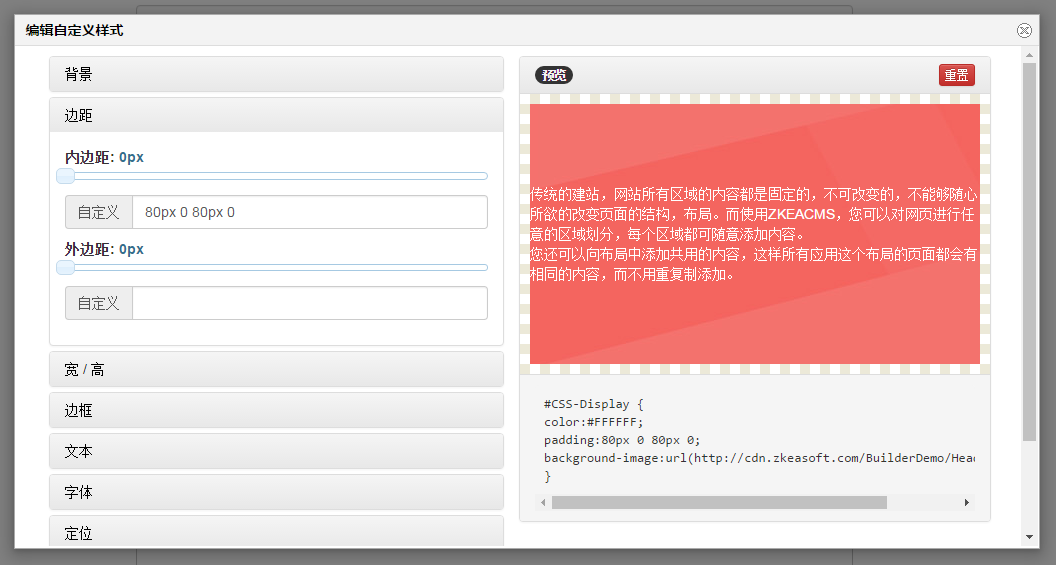
编辑窗口:

点击编辑组件:

再点击编辑样式按钮:

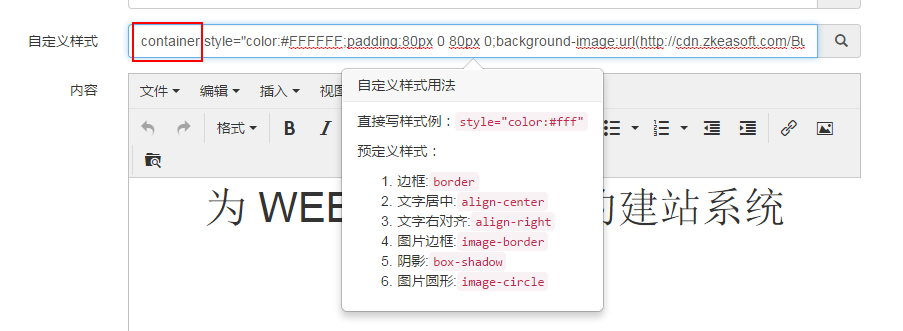
我们选择一张图片使用背景图片,再设置一下内边距和文本颜色:


点击关闭按钮就可以看到结果,可以再次点击编辑按钮进行编辑。

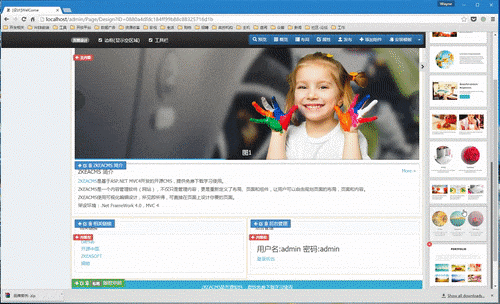
我们保存该组件看一下效果:

ZKEACMS使用bootStrap3另外还定义了一些常样用式样,这些样式都可以在组件中使用: