声明:本系列为原创,分享本人现用框架,未经本人同意,禁止转载!http://yuangang.cnblogs.com
希望大家好好一步一步做,所有的技术和项目,都毫无保留的提供,希望大家能自己跟着做一套,还有,请大家放心,只要大家喜欢,有人需要,绝对不会烂尾,我会坚持写完~
如果你感觉文章有帮助,点一下推荐,让更多的朋友参与进来,也是对本人劳动成果的鼓励,谢谢大家!由于还要工作,所以基本都是牺牲午休时间来写博客的,写博客呢不是简单的Ctrl+C、Ctrl+V,我是要挨着做一遍的,这也是对大家负责,所以有些时候更新不及时,或者问题没有及时解答,希望大家谅解,再次感谢大家!!
因为我引用了许多以前积累的类库,所以有些东西是重复的(后来更新),有些东西是过时的,包括我写的代码,希望大家不要纯粹的复制,取其精华去其糟粕>_<。
在项目最后我会把每个部分、每个阶段的Demo提供下载给大家,其实,如果跟着做完,并且剔除掉了我代码不好的地方,你也不需要这些Demo了,是吧~
索引
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(1)搭建MVC环境 注册区域
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(2)创建数据库和数据模型
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(3)公共基础数据操作类 RepositoryBase
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(4)对前面的一些问题汇总和总结
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(5.1) 登录功能的实现,开始接触Spring IOC、DI
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(5.2) 登录功能的实现,接口注入、log4net的使用
class="postTitle">【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(5.3) 登录功能的实现,丰富数据表、建立关联
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(5.4) 登录功能的实现,创建与登录用户相关的接口和实现类
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(5.5) 登录功能的实现,完善登录功能
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(6) 控制器基类 主要做登录用户、权限认证、日志记录等工作
简述
今天我们来做模块管理的 展示 模块列表
项目准备
我们用的工具是:VS 2013 + SqlServer 2012 + IIS7.5
希望大家对ASP.NET MVC有一个初步的理解,理论性的东西我们不做过多解释,有些地方不理解也没关系,会用就行了,用的多了,用的久了,自然就理解了。
项目开始
超级管理员是获取全部系统和权限的,但是首先,必须是存在权限的,模块和权限是整套系统的基架。
我们首先添加几个模块: 模块管理和权限管理 他们都属于系统管理 在 系统管理中心下
SYS_MODULE


SYS_PERMISSION 分别给模块表和权限表 添加 查看(View)详情(Detail)添加(Add)删除(Remove)修改(Edit)权限

public class HomeController : BaseController
(BaseController 需要添加引用 using WebPage.Controllers)
1、注入Module模块管理
在Config/Controllers.xml 添加


(容器需要添加引用 using Service.IService)
2、添加Index 视图,将模块(菜单)输出到页面上,大家可以用BootStrap后台模板+BUI,看个人喜好。


1、新建模块管理控制器 ModuleController 继承 BaseController

2、同上,声明容器


3、模块管理首页 视图 Index 添加 权限验证

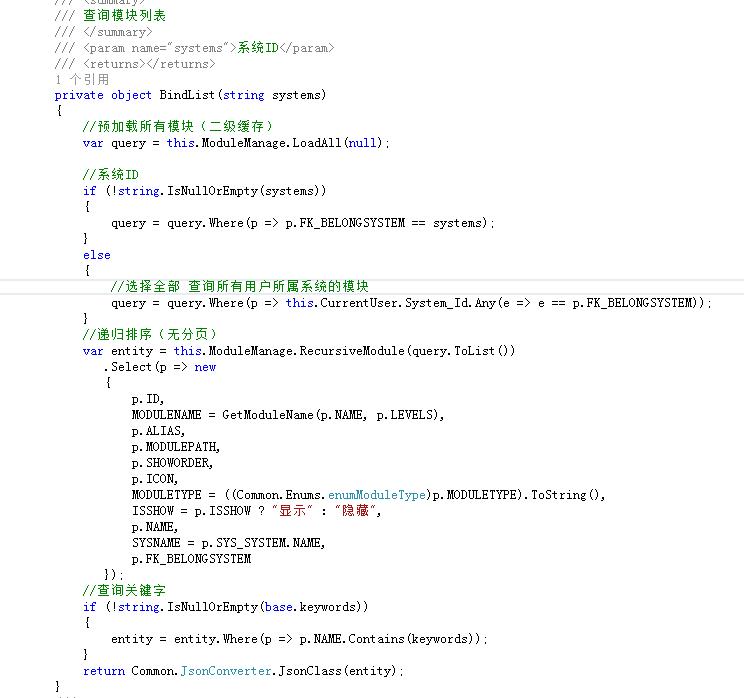
4、加载模块列表方法 BindList(分级显示,所以这里我们没有用分页)
为了更直观的显示他们的层级关系,我们在展示模块名称的时候 写了个简单的方法 错层显示


5、我们接收一些查询的参数,然后将查询结果输出到页面(查询关键字的接收以及后面分页用到的分页参数的接收都在BaseController 我们这里只接收 系统ID 就可以了)

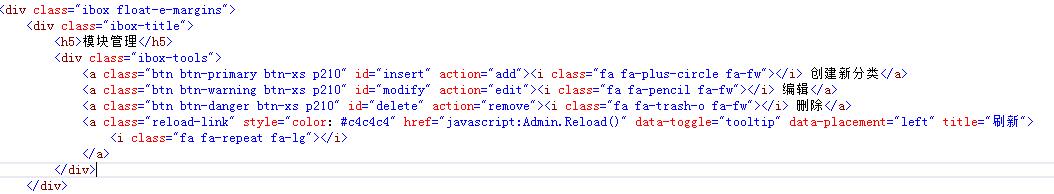
6、我们在Index视图页添加操作按钮

7、查询检索项

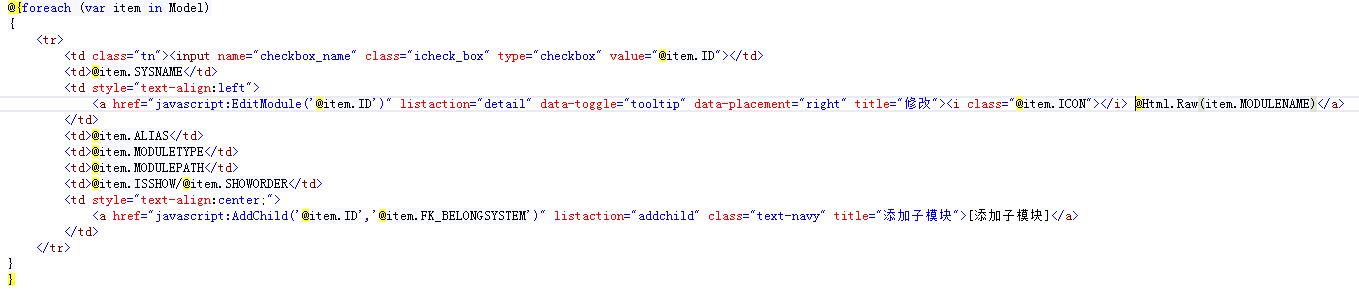
8、接收列表动态类,输出列表



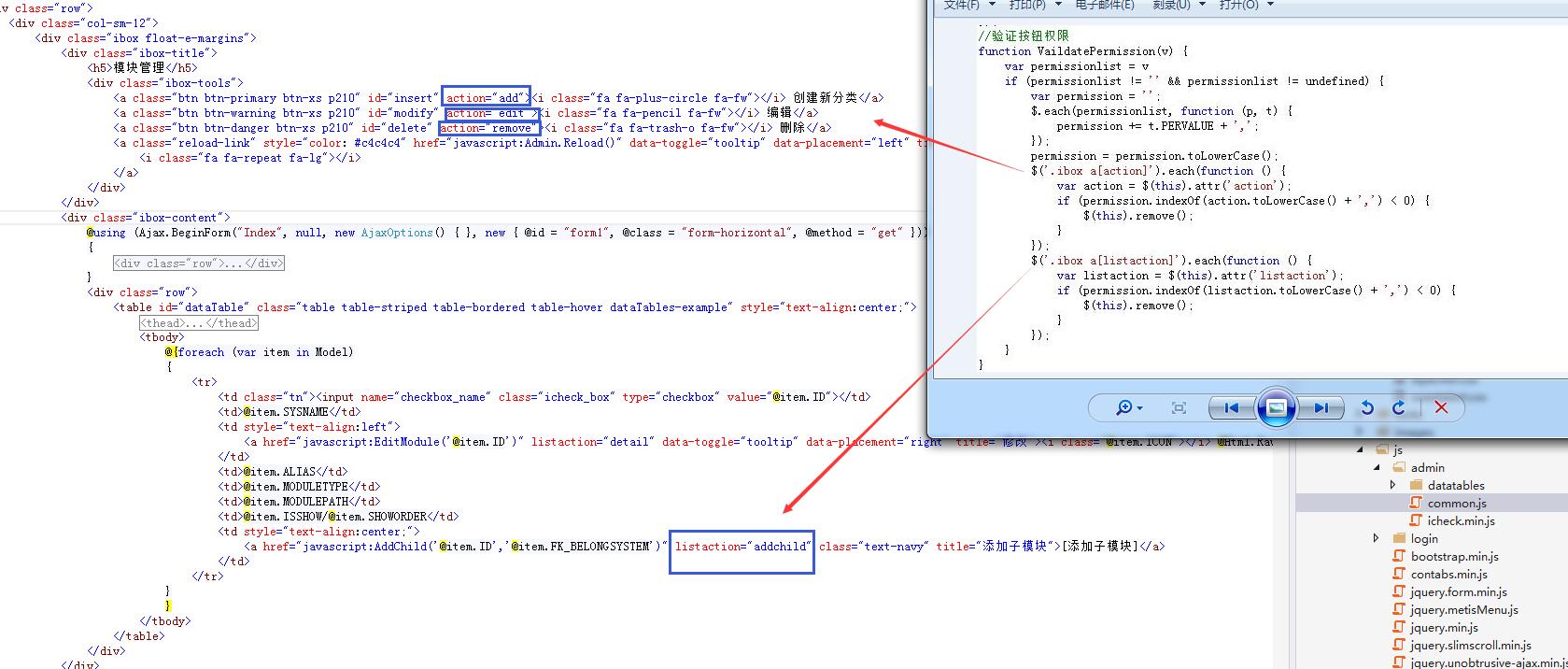
我们在BaseController已经对页面输出了权限集合 我们在布局页中接收这个集合并做出处理:对本模块没有的操作权限 我们Remove掉



这样,我们就做到了前台和后台的双验证。
给大家展示一下前台效果(注意:我们在添加测试数据的时候 并没有 添加 addchild 权限) 所以 在页面中 列 操作 的 [添加子模块] 被移除了
