Android 开发与 Xamarin 简介
在这两节指南中,我们将 (使用 Xamarin Studio或 Visual Studio)建立我们的第一个 Xamarin.Android 应用程序 并理解使用Xamarin 开发Android 应用程序的基本原理的。在这个系列,我们将介绍有关工具的使用、 Android开发相关的概念、构建和部署 Xamarin.Android 的应用程序所需的步骤。
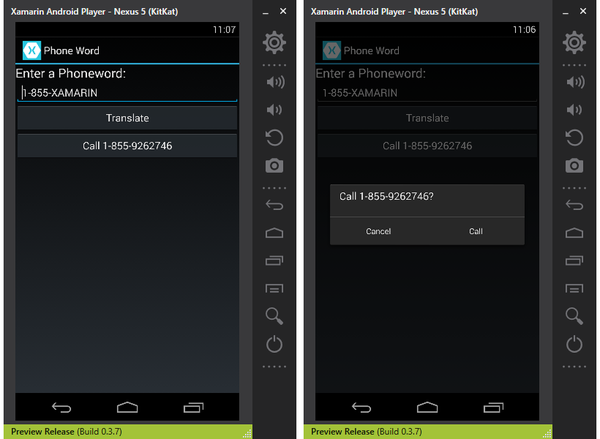
在本演练中,我们要创建一个将字母和数字转换成电话号码的应用程序,由用户输入包含字母和数字的电话号码,然后将用户输入内容转换为电话号码,并拨打电话。最终的应用程序看起来像这样 ︰

让我们开始吧 !
Xamarin.Android 适用于以下任何设置 ︰
本演练假定 你已经安装了最新版的Xamarin.Android。安装 Xamarin.Android 的指南,请参阅Xamarin.Android 安装指南。在我们开始之前,请下载并解压缩Xamarin 应用程序图标和启动屏幕设置。
Android 有模拟器的几个选项。标准的 Android 模拟器的设置最简单,但跑得慢。Xamarin 建议你使用高性能Xamarin 安卓高清播放器。如果您不使用 Xamarin 安卓高清播放器,您应该配置仿真程序使用硬件加速。配置硬件加速的说明是在加速 Android 模拟器指南 》 中提供的。
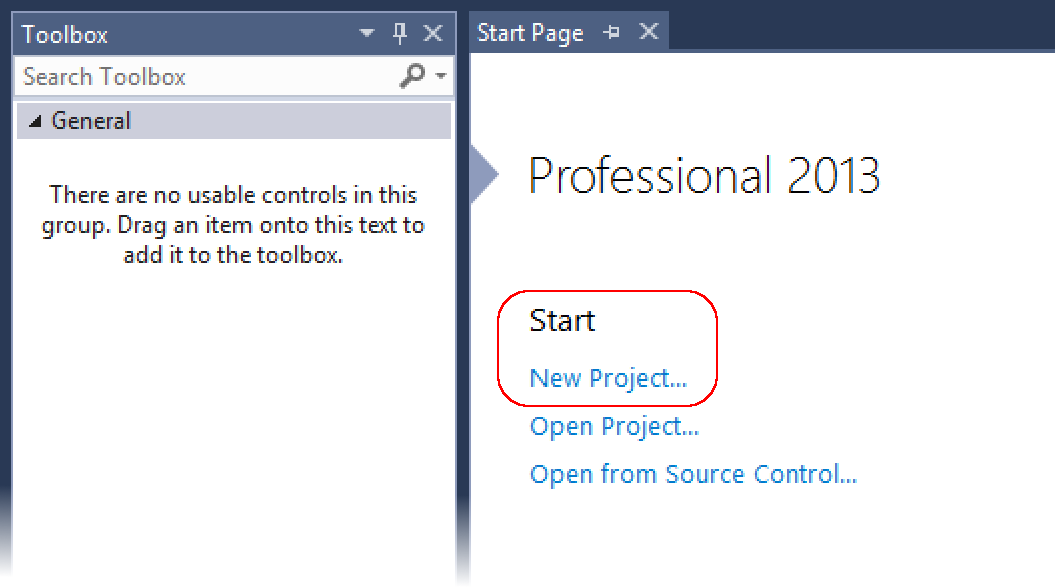
让我们来启动 Visual Studio ︰
单击开始 > 新项目创建一个新的项目 ︰

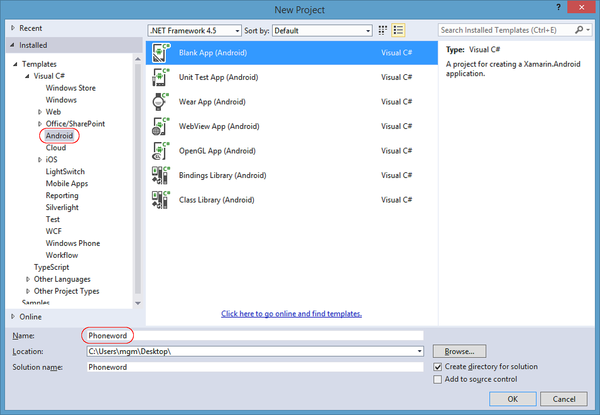
在新建项目对话框中,单击Visual C# > Android,选择空白的应用程序 (Android)模板。我们将新项目命名为Phoneword。单击确定以创建新的项目 ︰

创建新项目后,让我们展开解决方案资源管理器下的Resources 文件夹和layout文件夹,然后双击Main.axml文件,这个文件将会在 Android 设计器中打开。这是我们的屏幕的布局文件 ︰
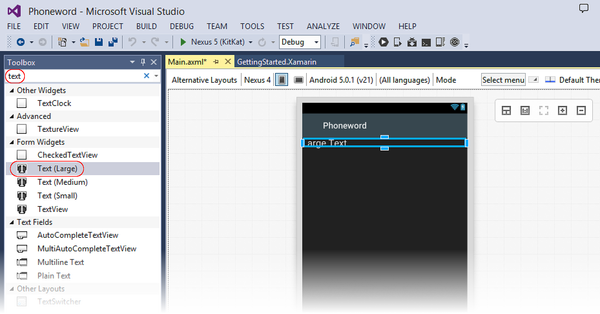
在设计界面选择Hello,World, Click Me! 按下Delete键删除它。在工具箱(右侧的区域)的搜索字段中输入text并将 Text (Large) 部件拖到设计界面(在中心区域) ︰
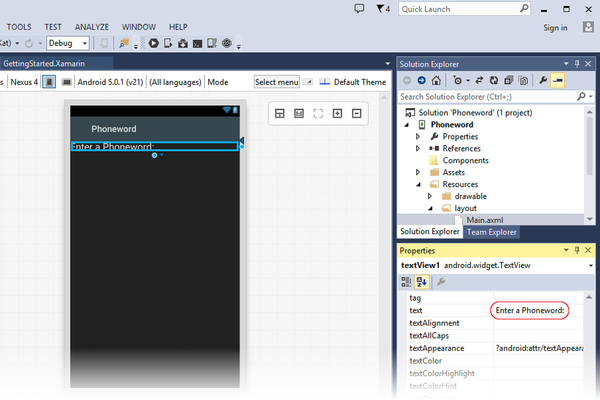
修改Text(Large)控件的Text属性为Enter a Phoneword:
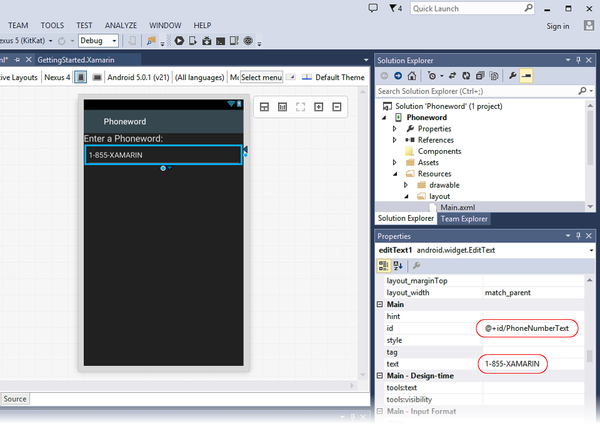
如下图所示 ︰

接下来,让我们从工具箱拖一个 Plain Text 部件动到设计界面,并将其放置在Text(Large)控件下面。注意,我们可以使用搜索字段来帮助定位窗体部件的名称 ︰

修改Plain Text控件的id属性为@+id/PhoneNumberText,text属性更改为1-855-XAMARIN:

从工具箱一个按钮从拖动到设计界面,把它放在纯文本小部件下面 ︰

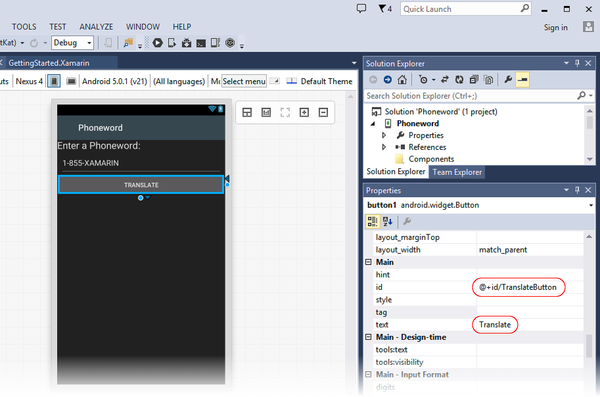
更改该按钮的Id属性为@+id/TranslateButton,Text属性更改为Translate:

接下来,从工具箱拖动第二个按钮到Translate按钮下 ︰

在设计界面上选择该按钮,更改它的Id属性为@+id/CallButton,Text属性更改为Call:
按Ctrl+s报存。

现在,让我们添加一些代码来实现将字母和数字翻译为纯数字电话号码的功能。我们会添加新文件到项目,在旁边的解决方案中右键点击Phoneword项目,然后选择添加 > 新文件...:
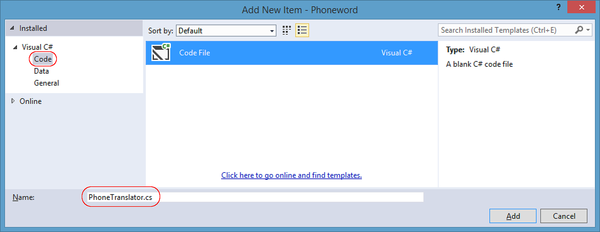
在添加新项对话框中,选择Visual C# > 代码 将新添加的代码文件进行命名为PhoneTranslator.cs:

我们创建了一个空的 C# 类。将PhoneTranslator.cs的代码替换为下面的代码 ︰
using System.Text; using System; namespace Core { public static class PhonewordTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) return ""; else raw = raw.ToUpperInvariant(); var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) newNumber.Append(c); else { var result = TranslateToNumber(c); if (result != null) newNumber.Append(result); } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) return 2; else if ("DEF".Contains(c)) return 3; else if ("GHI".Contains(c)) return 4; else if ("JKL".Contains(c)) return 5; else if ("MNO".Contains(c)) return 6; else if ("PQRS".Contains(c)) return 7; else if ("TUV".Contains(c)) return 8; else if ("WXYZ".Contains(c)) return 9; return null; } } }
按CTRL+S保存,然后关闭该文件。确保重新生成解决方案时没有编译时错误。
接下来我们要添加用户界面上的代码。将下面的代码添加到MainActivity类。在解决方案资源管理器双击MainActivity.cs将其打开 ︰

我们开始处理翻译按钮。在MainActivity类中,找到OnCreate方法。我们将在OnCreate方法里的最后一行添加代码。删除模板生成的按钮处理代码,按照下面的代码修改OnCreate方法 ︰
using System; using Android.App; using Android.Content; using Android.Runtime; using Android.Views; using Android.Widget; using Android.OS; namespace Phoneword { [Activity (Label = "Phoneword", MainLauncher = true)] public class MainActivity : Activity { protected override void OnCreate (Bundle bundle) { base.OnCreate (bundle); // Set our view from the "main" layout resource SetContentView (Resource.Layout.Main); // Our code will go here } } }
接下来,我们需要获取我们在 Android 设计器中添加的那些控件的引用。
在OnCreate方法中的
SetContentView (Resource.Layout.Main);
这句代码后面添加如下代码 ︰
// Get our UI controls from the loaded layout: EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText); Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton); Button callButton = FindViewById<Button>(Resource.Id.CallButton);
现在让我们添加响应用触摸TranslateButton按钮时的代码。将下面的代码添加到OnCreate方法 (我们在最后一步中添加的那行后面) ︰
// Disable the "Call" button callButton.Enabled = false; // Add code to translate number string translatedNumber = string.Empty; translateButton.Click += (object sender, EventArgs e) => { // Translate user's alphanumeric phone number to numeric translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text); if (String.IsNullOrWhiteSpace(translatedNumber)) { callButton.Text = "Call"; callButton.Enabled = false; } else { callButton.Text = "Call " + translatedNumber; callButton.Enabled = true; } };
接下来让我们添加响应用户按Call按钮时的代码。我们将下面的代码 TranslateButton的后面 ︰
callButton.Click += (object sender, EventArgs e) => { // On "Call" button click, try to dial phone number. var callDialog = new AlertDialog.Builder(this); callDialog.SetMessage("Call " + translatedNumber + "?"); callDialog.SetNeutralButton("Call", delegate { // Create intent to dial phone var callIntent = new Intent(Intent.ActionCall); callIntent.SetData(Android.Net.Uri.Parse("tel:" + translatedNumber)); StartActivity(callIntent); }); callDialog.SetNegativeButton("Cancel", delegate { }); // Show the alert dialog to the user and wait for response. callDialog.Show(); };
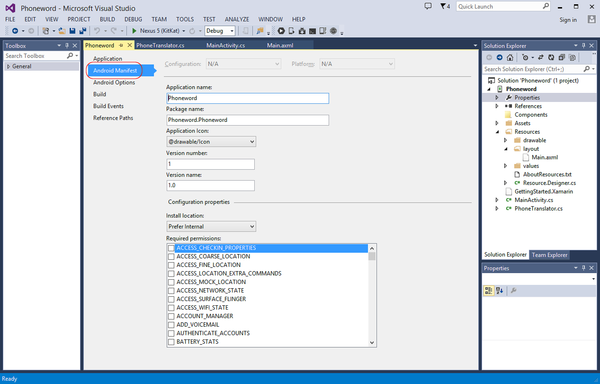
最后,让我们给我们的应用程序添加拨打电话的权限。我们可以在Android Manifest界面编辑应用程序权限。在解决方案资源管理器中双击Phoneword 下的Properties进入属性页,然后选择Android 清单页面 ︰

添加所需的权限,我们这里只用到了打电话的权限,只勾选CALL_PHONE权限 就可以︰

保存并生成解决方案,我们会在 Visual Studio 的左下角看到一条成功消息 ︰

如果有错误,我们可以通过前面的步骤,改正错误,直到应用程序生成成功。如果你在生成项目时碰到了像 资源在当前上下文中不存在 错误,请确认MainActivity.cs中的命名空间名称与项目名称 (Phoneword)是否一致,然后重新生成解决方案。如果仍然会生成错误,请验证您已经安装了最新的 Xamarin.Android 更新。
我们现在有一个工作应用程序 — — 到了最后的润色的时间 !让我们开始为我们的MainActivity编辑Label。Label显示在安卓系统屏幕的顶部,目的是为了让用户知道他们现在正在使用哪个应用。在MainActivity类的顶部,更改Label的值为Phone Word就像下面这样 ︰
namespace Phoneword { [Activity (Label = "Phone Word", MainLauncher = true)] public class MainActivity : Activity { ... } }
接下来,让我们设置的应用程序图标。首先,下载并解压的Xamarin 应用程序图标设置。下一步,打开Resources文件夹下的drawable文件夹删除里面的Icon.png文件:

当显示下面的对话框时,单击确定:

接下来,让我们用鼠标右键单击drawable文件夹并选择添加 > 现有项目...:

从选择我们已经解压缩后的 Xamarin 应用程序图标目录并打开drawable文件夹。选择Icon.png ,并单击添加:

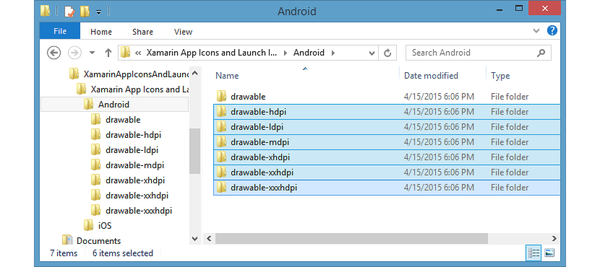
接下来,让我们添加其余的 Xamarin 应用程序图标drawable-* 文件夹到项目里。这些文件夹提供不同分辨率的图标,它可以适应不同设备上的不同分辨率。在文件资源管理器窗口中,定位到解压缩后的 Xamarin 应用程序图标目录并选择drawable-*文件夹 ︰

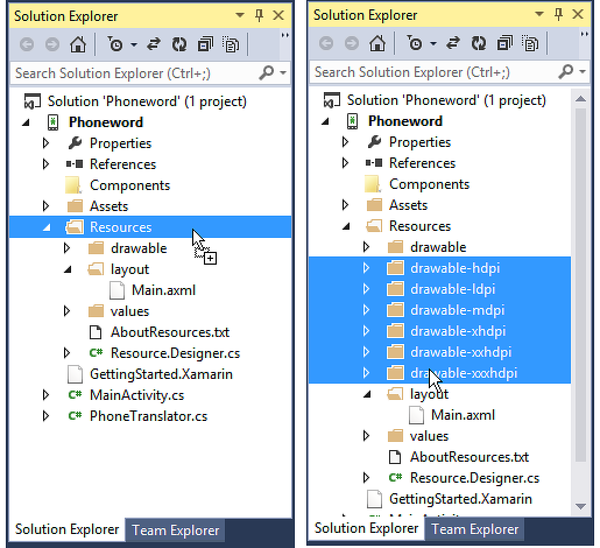
将这些文件夹拖到 Visual Studio解决方案资源管理器窗格中的资源文件夹中。这些文件夹现在属于您的项目的一部分了,如图 ︰

接下来,让我们在 Android Manifest 中指定应用程序图标,通过从应用程序图标下拉菜单中选择@drawable/Icon :

最后,我们可以通过将它部署到模拟器来测试我们的应用程序。如果尚未配置仿真程序,请参阅安装说明Xamarin 安卓高清播放器。如果您使用谷歌安卓系统仿真器,请参阅加速 Android 模拟器提高仿真性能的提示。
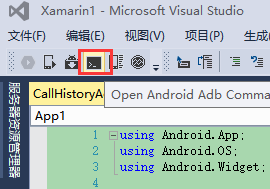
<译者注>如果按这里的教程不能运行安卓模拟器的话,听我的,别纠结,拿起你的手机,进入开发者,打开usb调试,插上usb 连接到电脑,然后点击启动就可以在真机上调试了。或者使用微软的安卓模拟器。怎么启动微软的安卓模拟器就不讲了。启动后在模拟器的无线=》高级属性中 找出模拟器的ip地址,点击下图中红框的地方 打开Android Adb Command ,运行命令: 【adb connect 192.168.xx.xx(你要连接的模拟器的ip地址)】 端口号可以省略,下面是这个命令的帮助。
connect <host>[:<port>] - connect to a device via TCP/IP

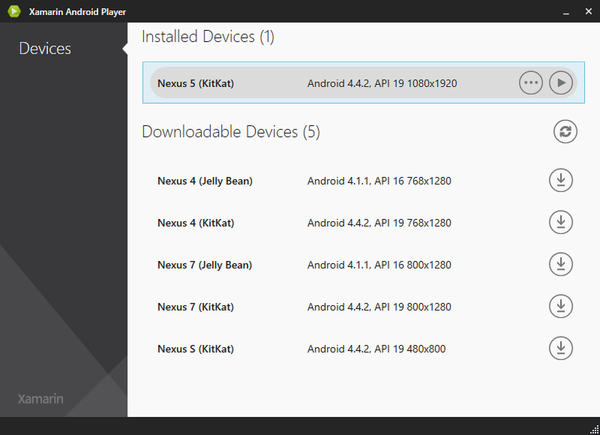
让我们打开 Xamarin 安卓高清播放器设备管理器中,通过单击工具栏中的图标管理虚拟设备 (XAP) :

在 Xamarin 安卓高清播放器设备管理器中,让我们下载、 安装,并启动Nexus 5 (Kitkat) (Android 4.4.2 API 级别 19) 虚拟设备 ︰

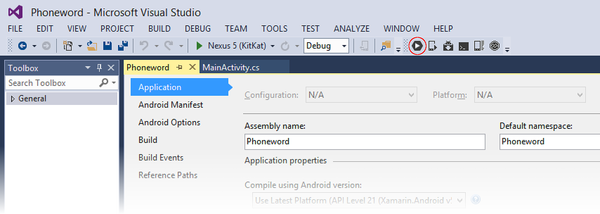
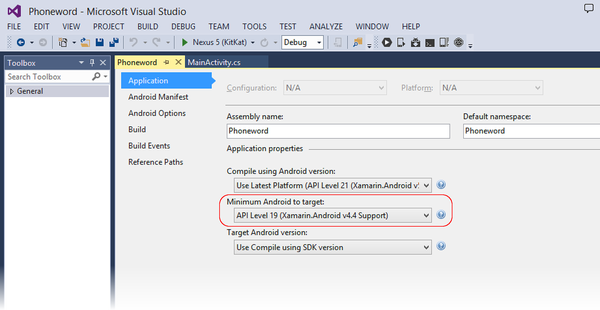
我们将我们的应用程序发送到这个模拟器之前,让我们来配置应用程序运行需要的最低 Android 版本,它将在我们选定的虚拟设备上运行。在 Visual Studio 中打开应用程序页的属性。Minimum Android to target:︰选择 API 级别 19 (有关 Android API 级别的详细信息,请参阅了解 Android API 级别).

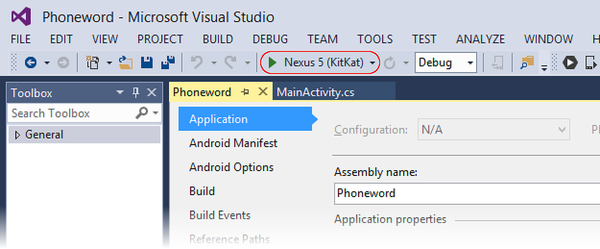
接下来,让我们点击工具栏上的下拉菜单将我们的应用程序部署到Nexus 5 (Kitkat)设备上如下所示 ︰

在安装和启动我们的应用程序之前,Visual Studio 会将文件复制到此仿真程序。
下面的截图说明Phoneword应用程序已经在 Xamarin Android Player中运行了。Phone Word 标签前面显示的图标就是我们在MainActivity中配置的图标。单击Translate 按钮,将会更改Call按钮的文本。这时点击Call按钮将会弹出拨打电话的对话框。如下图所示 ︰

祝贺您完成您第一次的 Xamarin.Android 应用程序 !现在到了剖析技术的时候了,我们将在你好,Android 的深入中进行讲解.