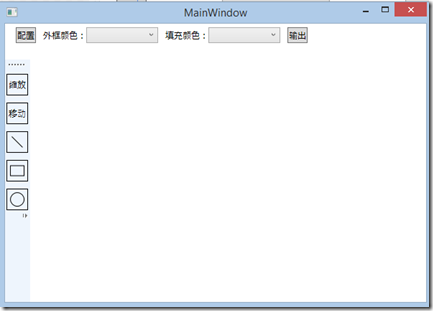
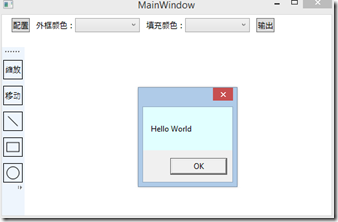
图形编辑器的功能如下图所示:

除了MVVM Light 框架是一个新东西之外,本文所涉及内容之前的WPF学习0-9基本都有相关介绍。
本节中,将搭建编辑器的界面,搭建MVVM Light 框架的使用环境。

<Window x:Class="GraphEditor.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" Background="#FFFFFF"> <Window.Resources> <Style x:Key="StatusBarButton" TargetType="RadioButton"> <Setter Property="Width" Value="30"/> <Setter Property="Height" Value="30"/> <Setter Property="Margin" Value="0 10 0 0"/> <Setter Property="BorderBrush" Value="Black"/> <Setter Property="BorderThickness" Value="1"/> </Style> </Window.Resources> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--工具栏--> <StackPanel Grid.Row="0" Orientation="Horizontal" Margin="5 5 5 5" Grid.ColumnSpan="2"> <Button Margin="10 0 10 0">配置</Button> <TextBlock VerticalAlignment="Center">外框颜色:</TextBlock> <ComboBox Width="100" Margin="0 0 10 0" ItemsSource="{Binding AvailiableColors}" SelectedItem="{Binding BorderColor}"> <ComboBox.ItemTemplate> <DataTemplate> <Rectangle Width="100" Height="15" Fill="{Binding}"></Rectangle> </DataTemplate> </ComboBox.ItemTemplate> </ComboBox> <TextBlock VerticalAlignment="Center">填充颜色:</TextBlock> <ComboBox Width="100" Margin="0 0 10 0"></ComboBox> <Button Margin="0 0 10 0">输出</Button> </StackPanel> <!--状态选择栏--> <ToolBarTray Grid.Column="0" Grid.RowSpan="2" Margin="0 50 0 0" Orientation="Vertical"> <ToolBar> <RadioButton Style="{StaticResource StatusBarButton}">缩放</RadioButton> <RadioButton Style="{StaticResource StatusBarButton}">移动</RadioButton> <RadioButton Style="{StaticResource StatusBarButton}"> <Line X1="0" Y1="0" X2="15" Y2="15" Stroke="Black" StrokeThickness="1"></Line> </RadioButton> <RadioButton Style="{StaticResource StatusBarButton}"> <Rectangle Width="20" Height="15" Stroke="Black" StrokeThickness="1"></Rectangle> </RadioButton> <RadioButton Style="{StaticResource StatusBarButton}"> <Ellipse Width="20" Height="20" Stroke="Black" StrokeThickness="1"></Ellipse> </RadioButton> </ToolBar> </ToolBarTray> <ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" Grid.Column="1" Grid.Row="1"> <Canvas> <Border> <Image></Image> </Border> </Canvas> </ScrollViewer> </Grid> </Window>
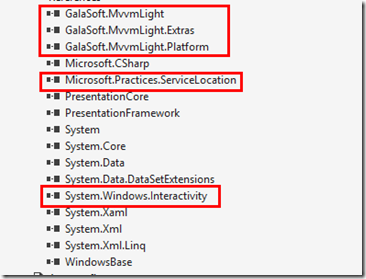
首先是添加引用文件。

前三个为框架构成部分,ServiceLocation负责依赖反转。通过Interactivity我们可以扩展XAML,使得用前台代码就可以完成向ViewModel传参的功能。
创建ViewModel文件夹,其下创建MainViewModel ViewModelLocator两个文件。

MainViewModel继承ViewModelBase即可,我们在这里写一个Command的例子。
class MainViewModel : ViewModelBase { private ICommand _showPrompt; public ICommand ShowPrompt { get { //前一个Lambda为Excute,后一个为CanExcute return _showPrompt ?? (_showPrompt = new RelayCommand(() => MessageBox.Show("Hello World"), () => true)); } } }
在Locator中对ViewModel进行注册
class ViewModelLocator { public ViewModelLocator() { ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default); SimpleIoc.Default.Register<MainViewModel>(); } public MainViewModel Main { get { return ServiceLocator.Current.GetInstance<MainViewModel>(); } } public static void Cleanup() { } }
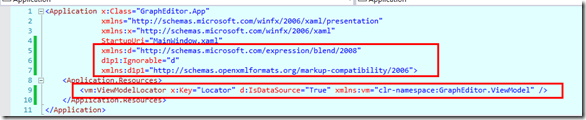
在App.xaml中创建容器资源。

圈出的部分为需要添加的代码。
在主窗体的前台代码中配置DataContext,顺便添加Interactivity的引用。
<Window x:Class="GraphEditor.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" Background="#FFFFFF" xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity" DataContext="{Binding Main, Source={StaticResource ResourceKey=Locator}}">
我们修改一下代码,用于测试是否成功使用了框架。
<Button Margin="0 0 10 0" Command="{Binding ShowPrompt}">输出</Button>
结果:

下一节将会完成画布的生成与三个基本形状的绘制。