 class="topic_img" alt=""/>
class="topic_img" alt=""/>
考虑到 LinkedIn 主页的重要性,LinkedIn 的工程团队对其主页从根本上进行了重新设计,使得主页内容的加载速度有了很大的提高,并实现了主页的快速迭代更新,从而大大提高了用户的体验。LinkedIn 的资深工程经理 Nash Raghavan 分享了这次优化涉及到的经验和技术。现对本次优化的背景以及优化的内容进行一个全面的梳理,以供读者学习和参考。
1. 背景
LinkedIn 重新设计其主页的目标包括:
旧的主页由一个基于 Java 的可定制 Web 框架构建而成,其属于一个非常糟糕的设计,并存在着一些有待改进的地方:
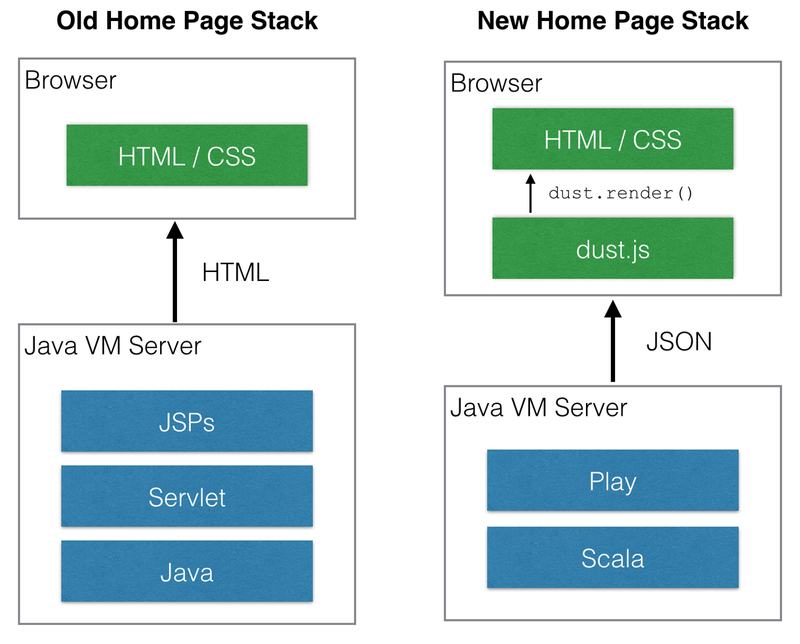
于是,LinkedIn 重新构建了一个开源的 Web 框架 Play,并对开源 HTML 模板框架 dust.js 进行了大量投入,最终结合这两种技术实现了一个开源的 Web 开发栈,该栈能够实现服务器端和客户端的渲染。新旧技术栈结构对比情况如下图所示:

2. 快速迭代
现在基本每天都发布主页,自动化测试套仅需要 45 分钟即刻完成;而旧的主页只能做到每月发布一次,且有大量的人工工作,这种效果得益于如下几点:
3. 页面加载
优化页面加载时间是目前为止遇到的最困难问题,这是因为主页承载着成百上千个服务,所以需要很长时间来理解哪些地方加载比较耗费时间以及怎么优化相关瓶颈。为了优化页面加载时间,LinkedIn 引入了以下四种主要技术:
服务器端渲染(SSR):服务器端渲染技术使得页面能够在服务器端即刻实现渲染,从而减少了浏览器端的大量 JavaScript 和不可避免的计算。
页面加载技术 BigPipe
该技术使得开发者能够流化主页和在等待所有依赖页面准备好前就可以在浏览器上渲染,从实现了主页的一些部分比其他部分能够较快地提供给用户使用,其他部分又能够尽快得到渲染,而不是等待和立刻渲染页面的所有部分。
图片延迟加载
最难评估和很难控制的一件事情是图片加载,特别是来自第三方的图片,这是因为这类图片有可能没有驻留在 CDN。因此,延迟图片的加载直到页面完全加载,且能够用于交互,这样就能够使得用户能够读取信息和在图片加载前就能够同页面内容进行交互。
减少重定向
重定向给用户带来了较高的延迟,尤其是低速或者高延迟网络(如移动网络)下的用户。LinkedIn 减少了所需重定向的次数,并在 ATS(即反向代理服务器 Apache Traffic Server)中实现请求转向。
现在,尽管 LinkedIn 已经有了一个加载非常快的主页,但是 LinkedIn 仍在不断努力地研究新技术以进一步优化主页。LinkedIn 正在研究的技术包括: