在本文中笔者将要给大家介绍iOS中如何利用NSURLConnection如何从网络中下载数据,如何解析下载下来的JSON数据格式,以及如何显示数据和图片的异步下载显示。
涉及到的知识点:
1.NSURLConnection异步下载和封装
#import "ZJHttpRequest.h" //消除performSelector的警告 #pragma clang diagnostic ignored "-Warc-performSelector-leaks" //类扩展 //项目实践: // 有些实例变量内部使用, 不想放在头文件中, 放在这儿 @interface ZJHttpRequest ()<NSURLConnectionDataDelegate> { NSURLConnection *_connection; NSString *_url; id _target; SEL _action; } @end @implementation ZJHttpRequest //作用: // 传入网址, 下载完成执行后执行target对象中action方法 -(void)requestWithUrl:(NSString *)url target:(id)target action:(SEL)action { _url = url; _target = target; _action = action; //发起URL请求 _data = [[NSMutableData alloc] init]; _connection = [[NSURLConnection alloc] initWithRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:url]] delegate:self startImmediately:YES]; } -(void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data { [_data appendData:data]; } -(void)connectionDidFinishLoading:(NSURLConnection *)connection { //下载完成了, 执行保存的方法 if(_target && [_target respondsToSelector:_action]) { [_target performSelector:_action withObject:self]; } } @end
2.JSON格式和JSON格式解析
JSON格式:
{ //{}字典 ,[]数组 "list" : [ { "IsXuanZuo" : 0, "Name" : "“梁静茹·你的名字是爱情”2015世界巡回演唱会天津站", "PriceStr" : "299,399,599,799,999", "ProjectID" : 78647, "ShowTime" : "2015.07.25", "SiteStatus" : 8, "Summary" : "4月7日13:00大麦APP抢先开启先付预售!", "VenId" : 1403, "VenName" : "天津体育中心(大馆)", "cityname" : "天津市", "openSum" : 5836, "priceName" : "299-999元" }, ... }
JSON最简便的解析方法:
NSJSONSerialization
NSDictionary *dict = [NSJSONSerialization JSONObjectWithData:request.data options:NSJSONReadingMutableContainers error:nil];
3.数据显示和使用SDWebImage异步显示图片
SDWebImage -- UIImageView+WebCache.h
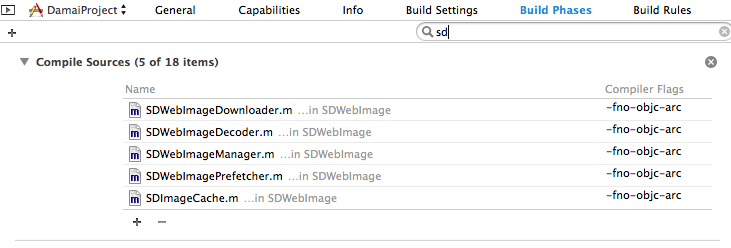
需设置内存管理 --> Project --->Build Phases -->将所有SD文件设置Compiler Flags

C/S结构:Cilent客户端
Server 服务端
JSON/XML
界面模板--> 数据资源--> 下载数据,解析-->设计界面,刷新
NSString同步,NSURLConnection同步 --> 同步下载界面会卡(一般不用)
NSURLConnection异步
MVC模式 -->M:model , V:view , C:controller
数据下载--> 解析 --> 提取数据于model中 --> 建立cell 设置数据