因为Razor模板的可以自动识别<>,大大减少了代码量,本节我们一起来探究Razor模板的语法的简单应用:
1.ASP.NET Mvc框架 是微软开发的一套新的Web机制
本来的意思是想把以前的前后台紧密联系的WebForm机制改变成灵活的配置方式,但涉及微软觉得每个控制器访问的Model和视图如果都是用配置文件的话,很麻烦。所以微软采取了一中”约定大于配置”的理念。
用户访问某个控制器里的Action方法,就会自动加载同名的视图。
优点:
1.大量的减少了程序员的配置工作
2.本身网站的业务和页面就是配套的,很少有共用或改变的情况
3.可以允许程序员使用不同的视图引擎,从而根据不同的业务和习惯选择不同的视图引擎提高开发效率。
如下图:
public class StudyController : Controller { // // GET: /Study/ public ActionResult Index() { return View(); } }
假如我们给Study控制器的Action方法添加一个同名的视图,当我们在地址栏里输入 http://localhost:80/study/Index 会访问Views文件夹下的Study文件夹的Index.cshtml。
假如用户访问http://localhost:80/study/Index,我们也可以设置访问 Views文件夹的下的Home文件夹的Test.cshtml
如下图:
public class StudyController : Controller { // // GET: /Study/ public ActionResult Index() { return View("/Views/Home/TT.cshtml"); } }
是一种用于将具体显示与业务分离,并能通过某种方法灵活改变的代码设计方式。优点在于,用户请求的页面和业务可以灵活配置,降低了页面呈现和后台业务的耦合度。
简而言之:用户请求控制器,控制器【根据配置】决定调用哪个模型来执行业务,并将返回的数据装入哪个视图,最后生成html代码返回用户
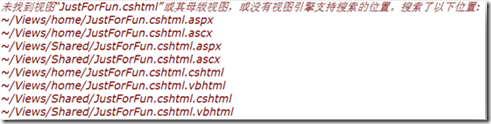
下图是视图加载规则,通过mvc找不到视图的错误

先去与控制器同名的视图文件夹找
//配置好了的Route规则 public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default1", url: "{controller}/{action}/{id}", defaults: new { controller = "Test", action = "TestIndex", id = UrlParameter.Optional } ); }
假如说浏览器请求路径是: /Home/Update/1,MVC框架获取请求后,就会找到匹配的路由映射路径url,得知是请求的控制器类Home里的Update方法,此时就会检查此方法是否包含一个名为id的参数,如果有,按照配置的url获取”参数”{id},并传给此方法。
当一个请求的Url进来以后,会到静态路由表的routes属性的MapRoute方法去匹配路由规则,如果Update有id参数,根据请求的Url将值赋值给方法的id参数
public ActionResult Update(int id) { return View(); }
直接通过请求上下文对象里的 Request获取 url ?后的的参数:
浏览器请求路径为:/User/UserList/1?fun=jp
控制器获取:Request.QueryString["fun"];
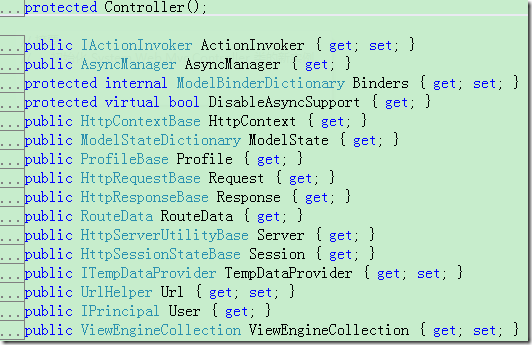
可能有人会问为什么这里可以用Request,那是因为Controller类面有Request

如上图:我们可以看到Controller类包含了Request、Response、Session、Server、HttpContext属性。这样我们就可以使用Request获取数据
我们还可以通过MVC框架自带的FormCollection 接收数据 如:
public ActionResult Update(FormCollection forms) { string id=forms["id"]; return View(); }
我们还可以通过实体对象一次性获取表单元素的数据,并设置到实体对象对应的属性中
[HttpPost] public string Update(Student stu) { return stu.Name; }
//下面的是视图的表单 //但是表单的表单元素的属性名必须和实体对象的属性一样 <input type="text" value="333" name="Name" id="Name" />