1.前言
上一篇文章点击量还不错,为啥评论没有?还有反对的。哎!看来我得反省帖子的质量啦。
老实说,哥也不是很在意这不“和谐”的声音,也许开篇废话太多的缘故吧。我想别人的分享,没有功利性,都是随心情而写。
园子的口号:代码改变世界! 我的原则:我无法来改变你们的看法,但希望得到大家的反馈—不管好坏!
2.说明
最近需要加强一下前端知识,所以也就打算总结这些。老实说,我的前端知识也不熟悉,说懂一点吧,也是凑合着安慰自己。
个人的感觉,学什么知识,凭兴趣远没有工作(挣钱)需要逼着学动力强些。
也许有人较真吧,我不会的,请别人就是了;学的东西不感兴趣,学起来也累,干脆放弃就是了。
总之,想学的东西千千万万,不想学的东西也万万千千啦。自个的选择,也许是无奈的,也许刚好符合理想的。
本章,我先说一下CSS Grid Layout (网格布局),虽然目前各大浏览器唯有IE10+支持稍微好些,但这项技术在w3c中也明确收录了。
是不是以后被主流浏览器完全支持?从技术特点好处来说,应该是有前途的。
3. Property API
我们先过目一下支持IE10+的Grid属性:
属性 说明 列 -ms-grid-column 获取或设置一个值,指定在哪一列网格放置对象的位置 -ms-grid-column-align 获取或设置一个值,指定网格列内的对象的水平对齐方式 -ms-grid-columns 获取或设置一个或多个指定的对象中的每个网格列宽度的值 -ms-grid-column-span 获取或设置一个值,指定的网格中的对象跨越的列数 行 -ms-grid-row 获取或设置一个值,指定在哪个网格行中要放置对象的位置 -ms-grid-row-align 获取或设置一个值,指定网格行中的对象的垂直对齐方式 -ms-grid-rows 获取或设置指定对象中每个网格行的高度的一个或多个值 -ms-grid-row-span 获取或设置一个值,指定的对象跨越的网格的行数当然别忘了,还有一个 display:-ms-grid定义盒子为网格属性。另外还有很多更高级的属性,只是目前浏览器不支持,提它也没法演示啦。
4.三行三列
技巧:用web essentials工具(在前面博文有介绍过),可以快速写html代码块,如:
div#grid>div#grid$*9按下Tab键,就生成:
<div id="grid"> <div id="grid1"></div> <div id="grid2"></div> <div id="grid3"></div> <div id="grid4"></div> <div id="grid5"></div> <div id="grid6"></div> <div id="grid7"></div> <div id="grid8"></div> <div id="grid9"></div> </div>
三行三列的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网格布局</title>
<style>
#grid {
display: -ms-grid;/*设置为网格*/
-ms-grid-columns: 1fr 1fr 1fr; /*三等宽 列*/
-ms-grid-rows: 1fr 1fr 1fr; /*三等高 行*/
width: 600px;
height: 300px;
color: white;
}
#grid1 {
-ms-grid-column: 1; /*第1列*/
-ms-grid-row: 1; /*第1行*/
background-color: red;
}
#grid2 {
-ms-grid-column: 2; /*第2列*/
-ms-grid-row: 1; /*第1行*/
background-color: blue;
}
#grid3 {
-ms-grid-column: 3; /*第3列*/
-ms-grid-row: 1; /*第1行*/
background-color: orange;
}
#grid4 {
-ms-grid-column: 1; /*第1列*/
-ms-grid-row: 2; /*第2行*/
background-color: black;
}
#grid5 {
-ms-grid-column: 2; /*第2列*/
-ms-grid-row: 2; /*第2行*/
background-color: brown;
}
#grid6 {
-ms-grid-column: 3; /*第3列*/
-ms-grid-row: 2; /*第2行*/
background-color: darkblue;
}
#grid7 {
-ms-grid-column: 1; /*第1列*/
-ms-grid-row: 3; /*第3行*/
background-color: chartreuse;
}
#grid8 {
-ms-grid-column: 2; /*第2列*/
-ms-grid-row: 3; /*第3行*/
background-color: burlywood;
}
#grid9 {
-ms-grid-column: 3; /*第3列*/
-ms-grid-row: 3; /*第3行*/
background-color: blueviolet;
}
</style>
</head>
<body>
<div id="grid">
<div id="grid1">grid1</div>
<div id="grid2">grid2</div>
<div id="grid3">grid3</div>
<div id="grid4">grid4</div>
<div id="grid5">grid5</div>
<div id="grid6">grid6</div>
<div id="grid7">grid7</div>
<div id="grid8">grid8</div>
<div id="grid9">grid9</div>
</div>
</body>
</html>
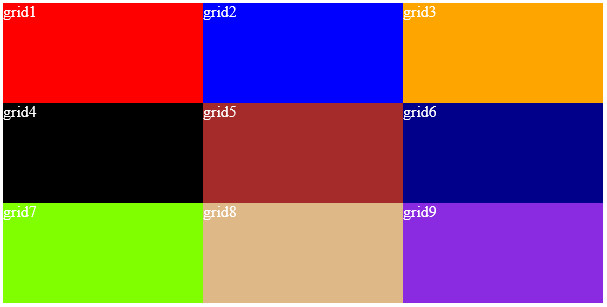
效果:

看着效果,对照代码,你是否体会到什么啦? 哎!可能觉得,这用表格table标签来整,不是更省事。
或者使用盒子模型浮动float布局,甚至定位position布局一样能搞定这种效果。
另外css3也增加多column布局及flex伸缩布局,也是可以实现这种效果。
在看到别人做事的方式不妥时,我们作为旁观者,总是委婉地说:你可以这样做,但你不应该这样做。
任何技术,都不是万能的,你最好选择最佳的那种技术适应应用场景可能是很难,但实践总会摸索出一些经验来。
放到代码技术选择上,我们得感谢“师傅”,“前辈“们通过实践和测试,给我们提供一些好的建议吧。
当然,每人的习惯,思维,做事方式不同,能选择自己擅长的也罢。
本人在这简单总结一下(由于前端技术学习刚刚上路,不对之处,还望大家教教我,指出错误啦):
table:一般是来显示数据的,如果用它来做网页整体(大块)布局,浏览器加载解析的速度并不好……,这也是div+css布局出现原因;
div+css:这是css2.x时代,最好布局方式了。float,position及盒子模型应用技术;
column:这个用大段的文章内容分栏布局,是最舒服的布局方式了;
flex:这个也是吊爆的技术,目前主流浏览器加厂商前缀,基本支持的差不多了,最终统一标准指日可待吧.它的特点可以使得块元素的位置,大小很容易控制的布局方式。
5.grid布局特点
呵呵,扯了别的布局选择,我们得回归本章正题上。
第一点:html元素顺序无所谓了,我们的布局是根据单元格填充的。 如:
<div id="grid3">grid3</div> <div id="grid4">grid4</div> <div id="grid1">grid1</div> <div id="grid2">grid2</div>
我们css定义没有变,效果还是一样,这是table不方便的。它带来的好处,你应该懂吧。
第二点:单元格内部元素,位置定位,我们体会一下:
#grid1 { -ms-grid-column: 1; /*第1列*/ -ms-grid-row: 1; /*第1行*/ -ms-grid-column-align: center; /*列对齐居中*/ -ms-grid-row-align: center; /*行对齐居中*/ background-color: red; padding: 20px; }
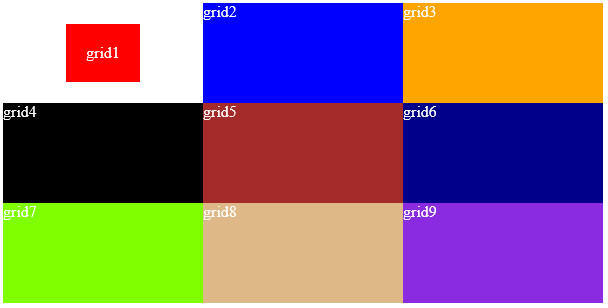
其效果(第1列第1列单元格):

第三点:合并单元格,举例,我们让第二列第三行(grid8)和第三行第三行(grid9)单元格合并:
#grid8 { -ms-grid-column: 2; /*第2列*/ -ms-grid-row: 3; /*第3行*/ -ms-grid-column-span: 2; /*跨2列*/ z-index: 1; /*跨列合并后,使其位于上层*/ background-color: burlywood; }
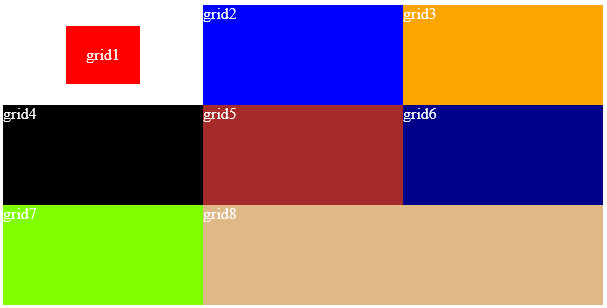
其效果(grid9位于下层了,所以看不到了,并不是不存在了):

6.两边固定宽度,中间自适应宽度
修改:
#grid { display: -ms-grid; /*设置为网格*/ -ms-grid-columns: 200px auto 100px; /*三列 auto宽度是根据内部大小自动的*/ -ms-grid-rows: 1fr 1fr 1fr; /*三等高 行*/ width: 600px; height: 300px; color: white; }
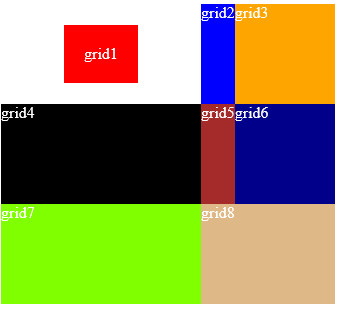
其效果(中间一列):

呵呵,那如何自适应最大呢?用百分比啦:
-ms-grid-columns: 200px 100% 100px; /*三列*/
嘛蛋,截图多了,此效果就略饿。
7.小结
本章介绍,还是比较简单的,内容不多啦。这项技术还有待浏览器厂商支持发展,等成为标准之后,你们再学了。这里我也是稍稍体会一下,未能详细概述啦。
本章代码,请加QQ群:290576772 到群空间下载! (后面再补充时,会随时更新代码)