
在经过前一天 Messenger 应用平台、Parse 物联网开发者工具等惊喜的轰炸,Facebook 于今天凌晨在 F8 开发者大会上正式开源了 React Native。不过目前,只有 iOS 版,Android 版还需要再等一段时间,这是最新的用 JavaScript 语言开发原生 App 的尝试,其示例代码相当简洁,内置控件也不少。同时还为 React Native 开发了一款基于 Atom 的 IDE——Nuclide,也已开源。
React Native 主要特性如下:
React Native 主张“Learn once, write everywhere”而非其他跨平台工具一直宣扬的“Write once, run everywhere”。通过 React Native,开发者可以使用 UITabBar、UINavigationController 等标准的 iOS 平台组件,让应用界面在其他平台上亦能保持始终如一的外观、风格。
var React = require ('react-native'); var { TabBarIOS, NavigatorIOS } = React; var App = React.createClass ({ render: function() { return ( <TabBarIOS> <TabBarIOS.Item title="React Native" selected={true}> <NavigatorIOS initialRoute={{ title: 'React Native' }} /> </TabBarIOS.Item> </TabBarIOS> ); }, });
异步执行
JavaScript 应用代码和原生平台之间所有的操作都采用异步执行模式,原生模块使用额外线程,开发者可以解码主线程图像、后台保存至磁盘、无须顾忌 UI 等诸多因素直接度量文本设计布局。

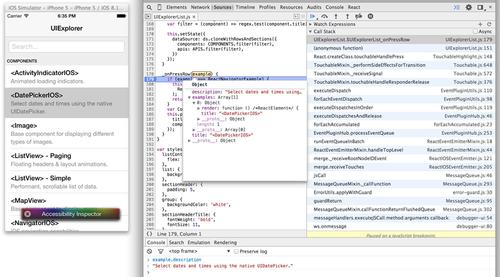
触摸处理
React Native 引入了一个类似于 iOS 上 Responder Chain 响应链事件处理机制的响应体系,并基于此为开发者提供了诸如 TouchableHighlight 等更高级的组件。
var React = require ('react-native'); var { ScrollView, TouchableHighlight, Text } = React; var TouchDemo = React.createClass ({ render: function() { return ( <ScrollView> <TouchableHighlight onPress={() => console.log ('pressed')}> <Text>Proper Touch Handling</Text> </TouchableHighlight> </ScrollView> ); }, });
Facebook 在 React Native 的主页上详细介绍了 React Native 的种种功能特性,想要了解更多细节,可直接进入主页查看,而其为 React Native 搭配的开源 IDE Nuclide 支持 React Native、Web 和原生移动开发,基于 Atom 构建,不过也需要FQ。

React Native Github 托管地址:https://github.com/facebook/react-native