火焰帧动画
火焰帧动画,并添加停止/开始按钮
火焰帧动画步骤:
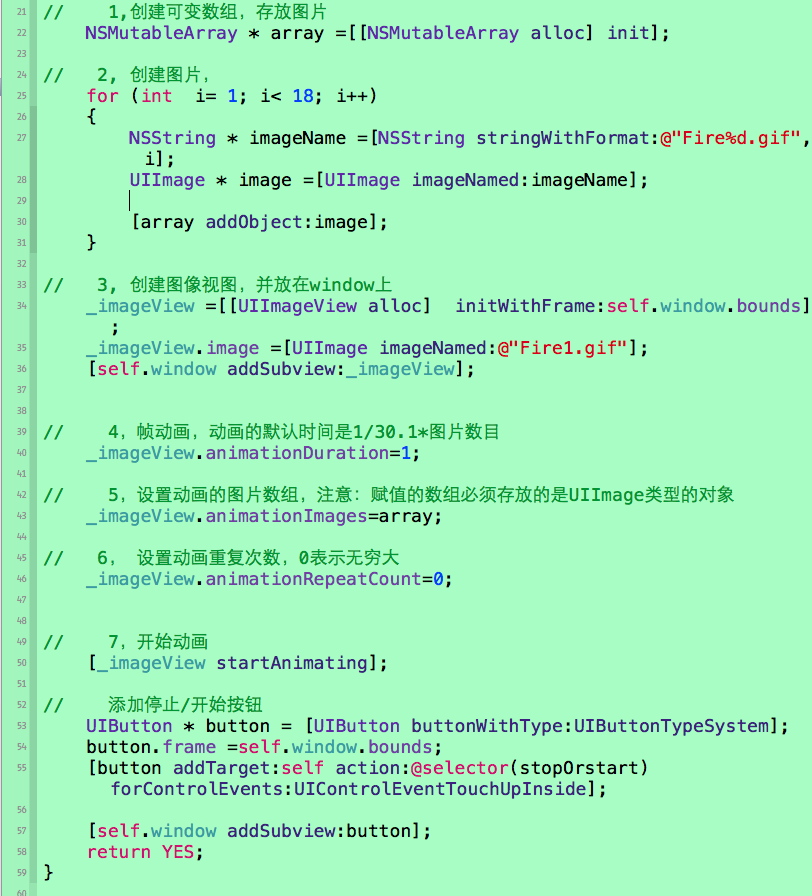
1,创建可变数组,存放图片
2,创建帧动画所需的图片(for循环创建),并将所创建的图片放入可变数组中
3,创建视图ImageView,并设置其初始图片,放在window上
4,设置帧动画时间,默认时间为1/30.1*图片数目:
_imageView.animationDuration = 1;
5,设置动画的图片数组,赋值的数组必须存放的是UIImage类型的对象:
_imageView.animationImages = array ;
6,设置动画重复次数,0表示无穷大:
_imageView.animationRepeatCount = 0 ;
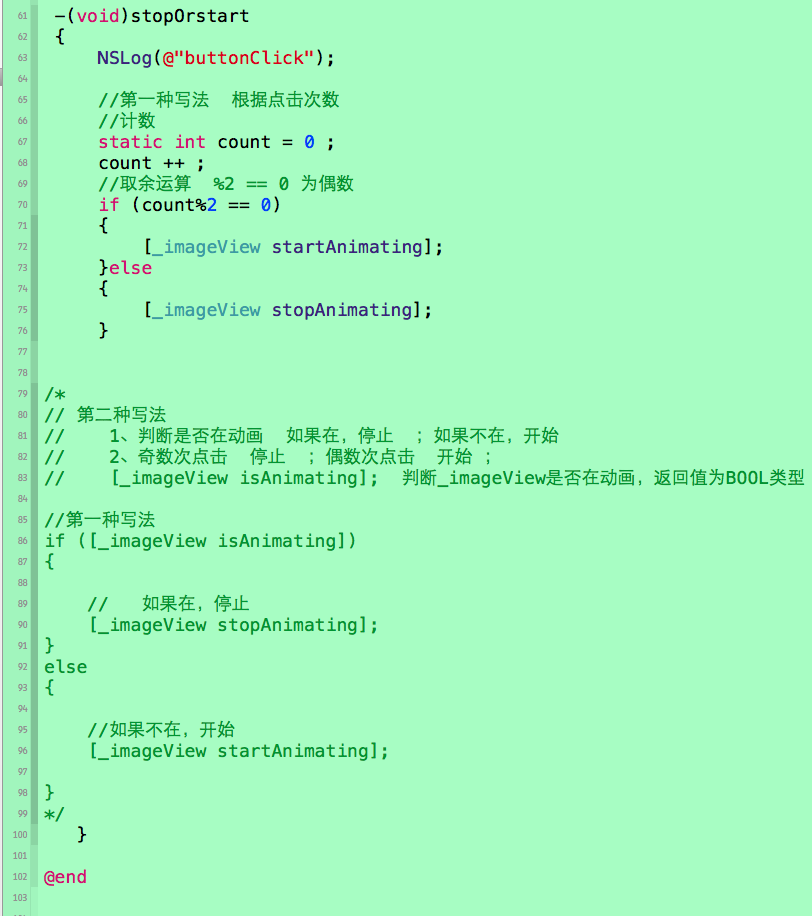
7,开始动画: [_imageView startAnimating];
9,停止动画: [_imageView stopAnimating];
8,判断其是否正在动画:[_imageView isAnimating];