我保证你一分钟就能看完这篇文章! 真的..
角色解释:
需求方:有钱大爷
设计人员:美工殿下
前端工程师:前端文艺青年
1、需求方、设计人员、H5实现人员三方共同讨论实现方案
2、设计人员出设计图
3、H5人员按设计图出H5页面
4、需求方评估已实现的H5页面后给予反馈
5、设计人员与H5人员根据反馈进行适当调整
6、发布推广
如何提出一个合理的微信HTML5页面设计诉求?
合理分析诉求与公司团队拥有的资源:
1、需求完成时间;
时间给的越多,项目做的就越扎实,优化的也更好,就像造一座桥,三个星期完工,保质10年,1年完工,保质100年
2、现有技术能力;
根据人员的能力选用合适的技术,以及设计对应能实现的视觉特效
3、工作人员配备;
有些狂拽酷炫屌炸天的特效需要专业的游戏或影视人员参与制作
4、领导B格
不解释
5、公司B格
不解释
好吧以上都是枯燥的叙述,后面会有可爱的喵星人出现,所以往下看吧。
三方需要达成的共识与常识
一、手机屏宽度高度不一
由于手机屏大小不一,所以H5页面所承载的设计图相应的宽高也会不一样,是否需要设计多套不同的设计图以适应不同的手机屏?
最好的效果肯定是设计多套不同的效果针对不同的屏幕尺寸,但这样需要大量的人力与时间,而且维护成本太高,不符合大部分团队的实际情况。
典型的手机屏尺寸如:

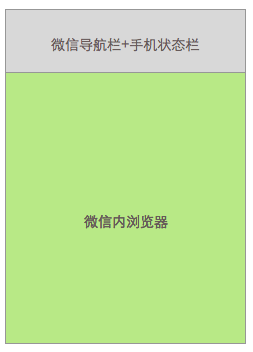
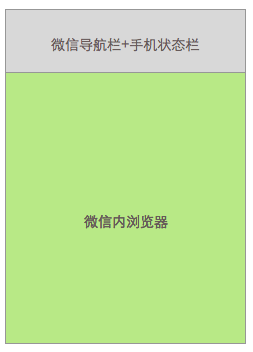
导航栏+iphone状态栏高度: 64px
iphone4
屏幕总宽度: 320px
屏幕总高度: 480px
微信网页可视高度: 416px
iphone5
屏幕总宽度: 320px
屏幕总高度: 568px
微信网页可视高度: 504px
iphone6
屏幕总宽度: 375px
屏幕总高度: 667px
微信内网页可视高度: 603px
iphone6 plus
屏幕总宽度: 414px
屏幕总高度: 736px
微信网页可视高度: 672px
samsung galaxy note3 (三丧手机开发者的黑洞。。)
导航栏+Android状态栏高度: 73px
屏幕总宽度: 360px
屏幕总高度: 640px
微信网页可视高度: 567px
仅iphone就4个尺寸了,更别说Android阵营的手机了
特别注意:以上不是手机的分辨率单位,而是普通电脑上浏览网页时的像素,这和客户端Native制作有很大的区别。
比如iphone4,宽度就是320px像素,高度为480px,如果以实际分辨率来设计即640*960来排列设计,实际在H5页面显示时会显得很小。
一般我们都是以用自适应的解决方案,以一套或两套效果图适应大部分的屏目,放弃极端屏或对其优雅降级,牺牲一些效果
正因为只有一套或两套效果图,团队、公司拥有的手机型号又是有限的,那么其它型号的手机显示效果就需要大家脑补了,
需要需求方脑补一下在特别小的屏或特别大的屏上你当前效果图的显示效果。

二、两种效果图排列,以及对应的解决方案
1、效果图水平居中排列设计(较容易实现自适应)
由于是水平居中,则两边可以用纯色平铺,不管屏有多宽,都可以以纯色填充,这就是最最容易的自适应了。

微软windows8以上以及windows phone的的大色块设计很大程度上也是更方便适应不同屏目而采用的方案。
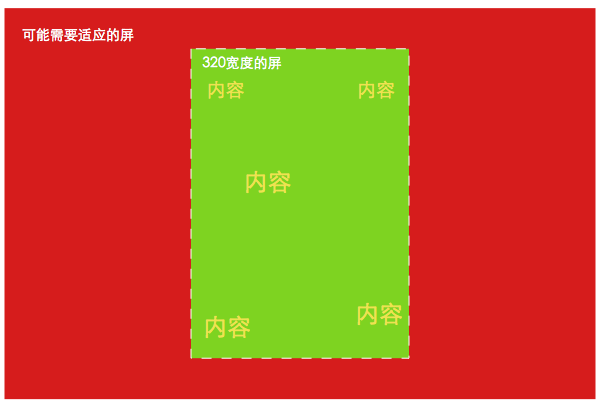
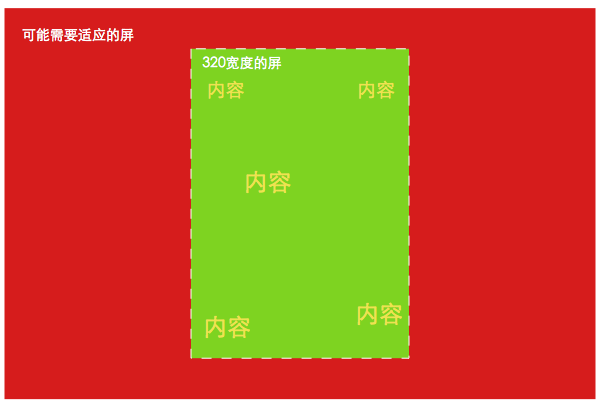
2、效果图非居中排列设计(相对较难实现自适应)
由于是非水平剧中,内容可能放置在屏幕中任意位置
H5要实现这样的设计图并且要适应各种屏幕下各内容的位置、大小比例的正常,就需要计算每个内容元素的位置、大小比例等

实现具体方案是,计算每个内容元素的位置,宽高与整体效果图的宽高的比例,以百分比的方式定位内容元素及大小
给前端人员的提示:使用SASS或LESS一类的CSS预编译语言可以减化这些东西的计算
3、H5自带自适应属性媒体查询(Media Query)
H5天生就自带自适应属性媒体查询,功能就是可以检测和过滤不同屏宽或屏高的
设备,也即可以为不同屏宽或屏高设定不一样的布局画面。
可以根据不同屏幕加载不同的图片和其它资源,比如下面以喵星人图片举例:
@media screen and (min-width: 650px)
意思是当屏幕大于等于650像素时显示的是宽宽的躺着的喵星人

@media screen and (min-width: 465px)
意思是当屏幕大于等于465像素时显示的是站着的喵星人

@media screen
意思是当不满足以上条件,即小于465px宽的屏幕上显示的是盘着的喵星人

媒体查询,大发好啊..
有钱大爷,美工殿下就可以根据不同屏幕设计不一样的效果针对不同屏,从320宽的iphone手机屏到ipad到pc电脑屏,同一个页面可以根据不同屏显示不同的效果给用户
(注:上面的喵星人借(盗)用的是国外演示picture标签的教程,而picture标签暂时浏览器支持非常糟糕)
三、不同价格手机之间性能差别很大
一份价钱一份货,低价手机在性能表现上肯定不如价高的旗舰机
如果你的H5页面还是要分享给低价手机的用户欣赏或使用,那么你不得不考虑性能低下的低价Android手机用户
1、直接减少动态效果,尽量减化交互效果
内容过多会导致加载速度慢,浏览时
滑动不流畅
2、专门为低性能手机设计不同与高性能手机的H5版本
例如可以对低性能手机直接以一张图代替活动的内容元素
3、少的内容,炫的表现
切勿堆砌内容,这样真的很土...
微信H5分享,是一个适合传播轻量HTML5页面的地方,少即是多,内容要少,解释性的东西尽量放在其它地方,比如另开网页。
如果你一分钟没看完,就别告诉别人了,智商问题,我的话你也信?
------------------------------------------------------------------------------------------------------------------------------
转载注明(博客园)
Author: sheldon.wang
Mail: willian12345@126.com
------------------------------------------------------------------------------------------------------------------------------
 导航栏+iphone状态栏高度: 64px
iphone4
屏幕总宽度: 320px
屏幕总高度: 480px
微信网页可视高度: 416px
iphone5
屏幕总宽度: 320px
屏幕总高度: 568px
微信网页可视高度: 504px
iphone6
屏幕总宽度: 375px
屏幕总高度: 667px
微信内网页可视高度: 603px
iphone6 plus
屏幕总宽度: 414px
屏幕总高度: 736px
微信网页可视高度: 672px
samsung galaxy note3 (三丧手机开发者的黑洞。。)
导航栏+Android状态栏高度: 73px
屏幕总宽度: 360px
屏幕总高度: 640px
微信网页可视高度: 567px
仅iphone就4个尺寸了,更别说Android阵营的手机了
特别注意:以上不是手机的分辨率单位,而是普通电脑上浏览网页时的像素,这和客户端Native制作有很大的区别。
比如iphone4,宽度就是320px像素,高度为480px,如果以实际分辨率来设计即640*960来排列设计,实际在H5页面显示时会显得很小。
一般我们都是以用自适应的解决方案,以一套或两套效果图适应大部分的屏目,放弃极端屏或对其优雅降级,牺牲一些效果
正因为只有一套或两套效果图,团队、公司拥有的手机型号又是有限的,那么其它型号的手机显示效果就需要大家脑补了,
需要需求方脑补一下在特别小的屏或特别大的屏上你当前效果图的显示效果。
导航栏+iphone状态栏高度: 64px
iphone4
屏幕总宽度: 320px
屏幕总高度: 480px
微信网页可视高度: 416px
iphone5
屏幕总宽度: 320px
屏幕总高度: 568px
微信网页可视高度: 504px
iphone6
屏幕总宽度: 375px
屏幕总高度: 667px
微信内网页可视高度: 603px
iphone6 plus
屏幕总宽度: 414px
屏幕总高度: 736px
微信网页可视高度: 672px
samsung galaxy note3 (三丧手机开发者的黑洞。。)
导航栏+Android状态栏高度: 73px
屏幕总宽度: 360px
屏幕总高度: 640px
微信网页可视高度: 567px
仅iphone就4个尺寸了,更别说Android阵营的手机了
特别注意:以上不是手机的分辨率单位,而是普通电脑上浏览网页时的像素,这和客户端Native制作有很大的区别。
比如iphone4,宽度就是320px像素,高度为480px,如果以实际分辨率来设计即640*960来排列设计,实际在H5页面显示时会显得很小。
一般我们都是以用自适应的解决方案,以一套或两套效果图适应大部分的屏目,放弃极端屏或对其优雅降级,牺牲一些效果
正因为只有一套或两套效果图,团队、公司拥有的手机型号又是有限的,那么其它型号的手机显示效果就需要大家脑补了,
需要需求方脑补一下在特别小的屏或特别大的屏上你当前效果图的显示效果。

 微软windows8以上以及windows phone的的大色块设计很大程度上也是更方便适应不同屏目而采用的方案。
微软windows8以上以及windows phone的的大色块设计很大程度上也是更方便适应不同屏目而采用的方案。
 实现具体方案是,计算每个内容元素的位置,宽高与整体效果图的宽高的比例,以百分比的方式定位内容元素及大小
给前端人员的提示:使用SASS或LESS一类的CSS预编译语言可以减化这些东西的计算
3、H5自带自适应属性媒体查询(Media Query)
H5天生就自带自适应属性媒体查询,功能就是可以检测和过滤不同屏宽或屏高的设备,也即可以为不同屏宽或屏高设定不一样的布局画面。
可以根据不同屏幕加载不同的图片和其它资源,比如下面以喵星人图片举例:
@media screen and (min-width: 650px)
意思是当屏幕大于等于650像素时显示的是宽宽的躺着的喵星人
实现具体方案是,计算每个内容元素的位置,宽高与整体效果图的宽高的比例,以百分比的方式定位内容元素及大小
给前端人员的提示:使用SASS或LESS一类的CSS预编译语言可以减化这些东西的计算
3、H5自带自适应属性媒体查询(Media Query)
H5天生就自带自适应属性媒体查询,功能就是可以检测和过滤不同屏宽或屏高的设备,也即可以为不同屏宽或屏高设定不一样的布局画面。
可以根据不同屏幕加载不同的图片和其它资源,比如下面以喵星人图片举例:
@media screen and (min-width: 650px)
意思是当屏幕大于等于650像素时显示的是宽宽的躺着的喵星人
 @media screen and (min-width: 465px)
意思是当屏幕大于等于465像素时显示的是站着的喵星人
@media screen and (min-width: 465px)
意思是当屏幕大于等于465像素时显示的是站着的喵星人
 @media screen
意思是当不满足以上条件,即小于465px宽的屏幕上显示的是盘着的喵星人
@media screen
意思是当不满足以上条件,即小于465px宽的屏幕上显示的是盘着的喵星人
 媒体查询,大发好啊..
有钱大爷,美工殿下就可以根据不同屏幕设计不一样的效果针对不同屏,从320宽的iphone手机屏到ipad到pc电脑屏,同一个页面可以根据不同屏显示不同的效果给用户
(注:上面的喵星人借(盗)用的是国外演示picture标签的教程,而picture标签暂时浏览器支持非常糟糕)
媒体查询,大发好啊..
有钱大爷,美工殿下就可以根据不同屏幕设计不一样的效果针对不同屏,从320宽的iphone手机屏到ipad到pc电脑屏,同一个页面可以根据不同屏显示不同的效果给用户
(注:上面的喵星人借(盗)用的是国外演示picture标签的教程,而picture标签暂时浏览器支持非常糟糕)