一、SlidingMenu简介
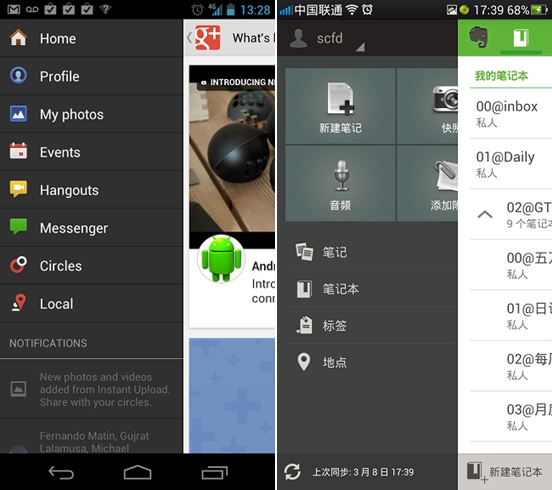
相信大家对SlidingMenu都不陌生了,它是一种比较新的设置界面或配置界面的效果,在主界面左滑或者右滑出现设置界面效果,能方便的进行各种操作。很多优秀的应用都采用了这种界面方案,像facebook、人人网、everynote、Google+等等。如下图所示:

class="Apple-converted-space"> 因为效果确实比较新颖,所以在很多的应用开发中去实现此效果,解决的办法也是不尽相同。诸多比较以后发
现,还是GitHub上的开源项目SlidingMenu提供了最佳的实现:定制灵活、各种阴影和渐变以及动画的滑动效果都很不错。不过这是一个开源库,而不是一个完整的项目,要把它作为libary引入到你自己的工程里,简单配置一下就可以实现SlidingMenu的效果。
二、SlidingMenu使用
slidingmenu_library下载地址:https://github.com/YeXiaoChao/slidingmenu_library
要想能够实现SlidingMenu的效果,首先必须要将它作为libary导入到你的工程
1、下载完毕之后,将此项目导入Eclipse开发环境中

2、导入项目之后,然后在新建一个Android项目,将slidingmenu_library导入新建的Android项目中,步骤如下:
<1> 右键点击新建的Android项目,然后点击最下方的“Properties”选项;

<2> 点击弹出对话框之后,在最左侧选择“Android”选项,然后再点击右下方的“Add”按钮;

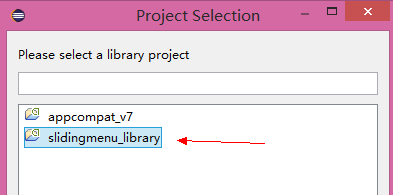
<3> 点击后弹出对话框,选中之前导入的slidingmenu_library项目

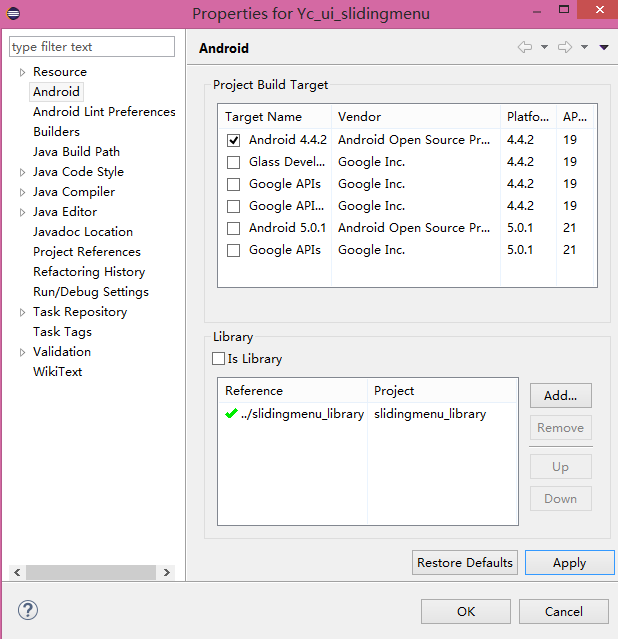
<4> 选中之后如图所示;

<5> 这就说明了导入库已经成功了,导入成功之后会在Android的引用包中出现一个slidingmenu_library.jar包;

注意:这里有个地方需要大家特别注意一下,在新建完Android项目之后,较新的Eclipse版本都会在Android目录下生成一个libs的文件夹,里面会有一个android-support-v4.jar的jar包,这个jar一定要记得删掉,否则运行程序的时候会出现异常,提示是找不到类的异常。出现异常的原因是因为在导入slidingmenu_library类库的时候,这个类库里面本身就包含了android-support-v4.jar的jar包,所以运行的时候就会出现异常,系统不知道去调用哪个路径的下的包,所以程序崩溃,提示找不到类。
三、SlidingMenu示例
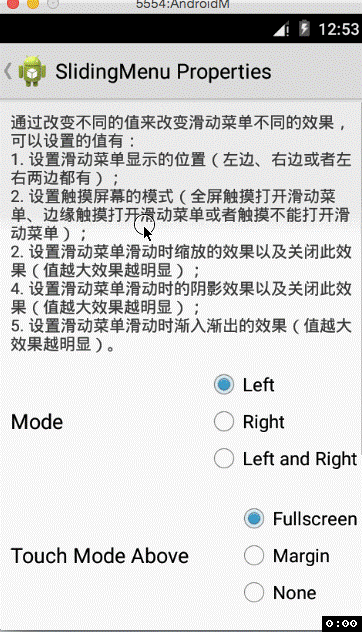
1.效果图片(GIF图片比较大,有3.6M)

2.代码讲解
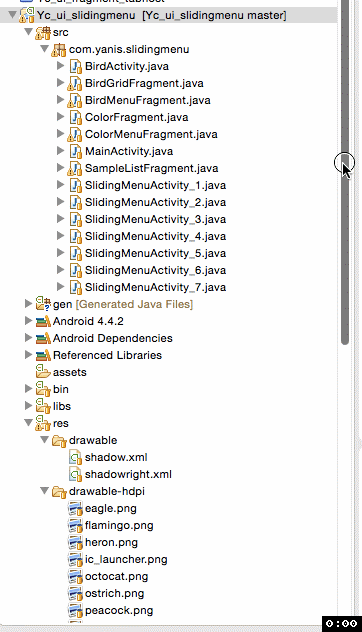
1、项目结构图

2、content_frame.xml布局
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/menu_frame" android:layout_width="match_parent" android:layout_height="match_parent" /> <!-- 定义一个虚拟的视图,方便Fragment能够替换该视图,以达到Fragment的视图内容能够显示在屏幕上的效果。 -->
3、menu_frame.xml布局
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/menu_frame" android:layout_width="match_parent" android:layout_height="match_parent" /> <!-- 用来存放滑动菜单打开后的视图界面的。 -->
4、list.xml
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/list" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/list_padding" android:paddingRight="@dimen/list_padding" /> <!-- 这个list布局文件会在ListFragment中用到。 -->
5、row.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" > <ImageView android:id="@+id/row_icon" android:layout_width="50dp" android:layout_height="50dp" android:padding="10dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/row_title" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center_vertical" android:padding="10dp" android:text="Medium Text" android:textAppearance="@android:style/TextAppearance.Medium" /> </LinearLayout> <!-- 用于存放列表中的图片和文本。 -->
6、shadow.xml资源
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <gradient android:centerColor="#11000000" android:endColor="#33000000" android:startColor="#00000000" /> </shape> <!-- 用来实现阴影效果的图形,使用了渐变的绘图效果。 -->
7、SampleListFragment类
package com.yanis.slidingmenu; import android.content.Context; import android.os.Bundle; import android.support.v4.app.ListFragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.ImageView; import android.widget.TextView; /** * 划出的菜单栏 - 用来显示界面中的列表的。 */ public class SampleListFragment extends ListFragment { public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.list, null); } public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); SampleAdapter adapter = new SampleAdapter(getActivity()); for (int i = 0; i < 20; i++) { adapter.add(new SampleItem("Sample List", android.R.drawable.ic_menu_search)); } setListAdapter(adapter); } public class SampleAdapter extends ArrayAdapter<SampleItem> { public SampleAdapter(Context context) { super(context, 0); } public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = LayoutInflater.from(getContext()).inflate(R.layout.row, null); } ImageView icon = (ImageView) convertView.findViewById(R.id.row_icon); icon.setImageResource(getItem(position).iconRes); TextView title = (TextView) convertView.findViewById(R.id.row_title); title.setText(getItem(position).tag); return convertView; } } private class SampleItem { public String tag; public int iconRes; public SampleItem(String tag, int iconRes) { this.tag = tag; this.iconRes = iconRes; } } }
8、SlidingMenuActivity_1、SlidingMenuActivity_2等类
这些类是对SlidingMenu的属性进行设置,下面放个简单的,具体可以查看源代码。
package com.yanis.slidingmenu; import android.os.Bundle; import android.support.v4.app.FragmentActivity; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; /** * * @author yechao * @说明 一个简单的放置在左边滑动菜单栏的效果 */ public class SlidingMenuActivity_2 extends FragmentActivity { private SlidingMenu menu; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 设置标题 setTitle("Attach"); // 初始化滑动菜单 initSlidingMenu(); } /** * 初始化滑动菜单 */ private void initSlidingMenu() { // 设置主界面视图 setContentView(R.layout.content_frame); getSupportFragmentManager().beginTransaction() .replace(R.id.content_frame, new SampleListFragment()).commit(); // 设置滑动菜单的属性值 menu = new SlidingMenu(this); menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); menu.setShadowWidthRes(R.dimen.shadow_width); menu.setShadowDrawable(R.drawable.shadow); menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); menu.setFadeDegree(0.35f); menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); // 设置滑动菜单的视图界面 menu.setMenu(R.layout.menu_frame); getSupportFragmentManager().beginTransaction() .replace(R.id.menu_frame, new SampleListFragment()).commit(); } @Override public void onBackPressed() { // 点击返回键关闭滑动菜单 if (menu.isMenuShowing()) { menu.showContent(); } else { super.onBackPressed(); } } }
源代码地址:https://github.com/YeXiaoChao/Yc_ui_slidingmenu
本文地址:http://www.cnblogs.com/yc-755909659/p/4306938.html
来源文章:
http://blog.csdn.net/yangyu20121224/article/details/9255829
http://blog.csdn.net/yangyu20121224/article/details/9258275